Js(面试第1天)_造成内存泄漏的操作有哪些
一、前言
二、主要内容
1、 内存泄漏:就是没有使用,或已经使用完的变量,没有及时回收。
2、常见的javascript内存泄漏
一、意外的全局变量
(1)初始化未经声明的变量,总是会创建一个全局变量
function f1(){ //初始化这个变量没有声明,成为全局变量,不会自动被回收 bar = "this is a global variable" //window.bar = "this is a global variable" }
(2)由this创建的全局变量
function f1(){ this.bar = "this is a global variable" } f1()
注意:有些全局变量产生的垃圾,不可回收,尤其当全局变量用于临时存储和处理大量信息的时候,确保用完之后将他设置为null
二、计时器或回调函数
var someResource = getData() //这个列子说明只要存在节点才需要定时器和回调函数,此时定时器并没有回收(只有停止时才回收) setInterval(function(){ var node = document.getElementById('Node'); if(node){ node.innerHTML = JSON.stringify(someResource) } },1000)
注意:一旦定时器不需要,需要移除。
三、dom清空或删除时,事件未清除导致的内存泄漏
<div id="container"> </div> $('#container').bind('click', function(){ console.log('click'); }).remove();
// zepto 和原生 js下,#container dom 元素,还在内存里jquery 的 empty和 remove会帮助开发者避免这个问题
<div id="container"> </div> $('#container').bind('click', function(){ console.log('click'); }).off('click').remove(); //把事件清除了,即可从内存中移除
四、闭包
匿名函数可以访问父级作用域中的变量
function assignHandler(){ var element = document.getElementById('someElement') //该变量被闭包引用,引用次数至少为1,不会被回收 element.onclick=function(){ alert(element.id) } }
解决:
function assignHandler(){ var element = document.getElementById('someElement') var id = element.id element.onclick=function(){ alert(id) } element=null }
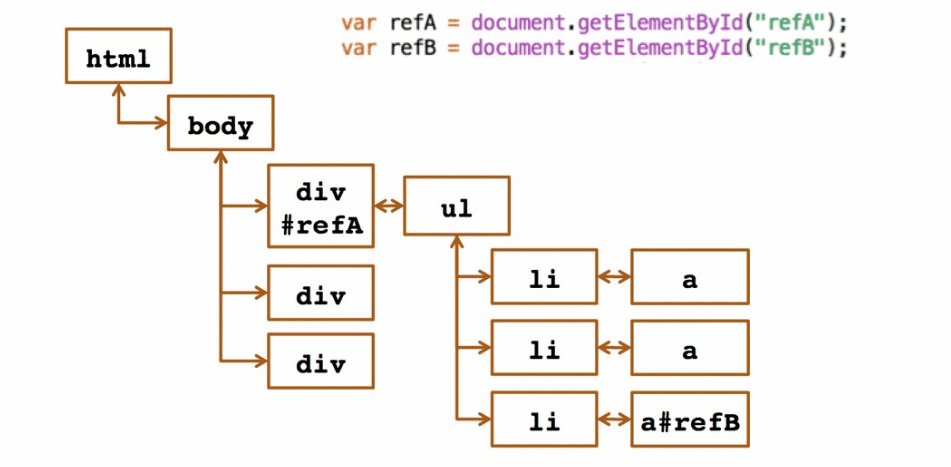
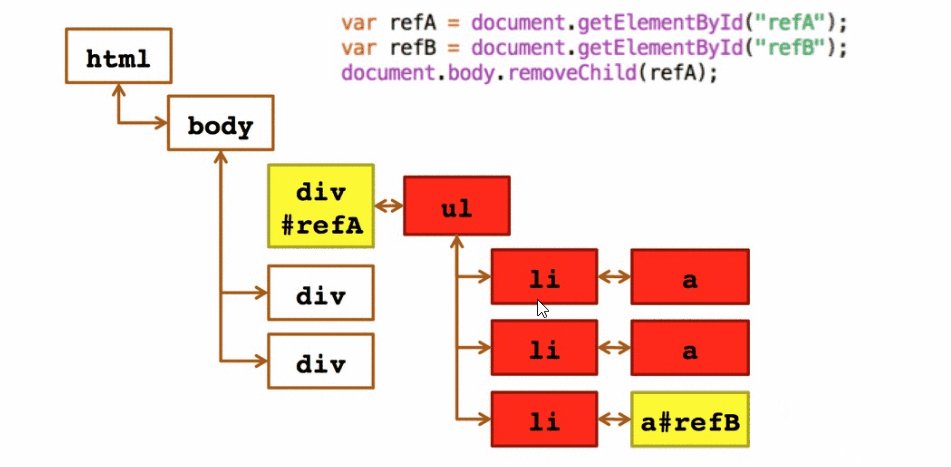
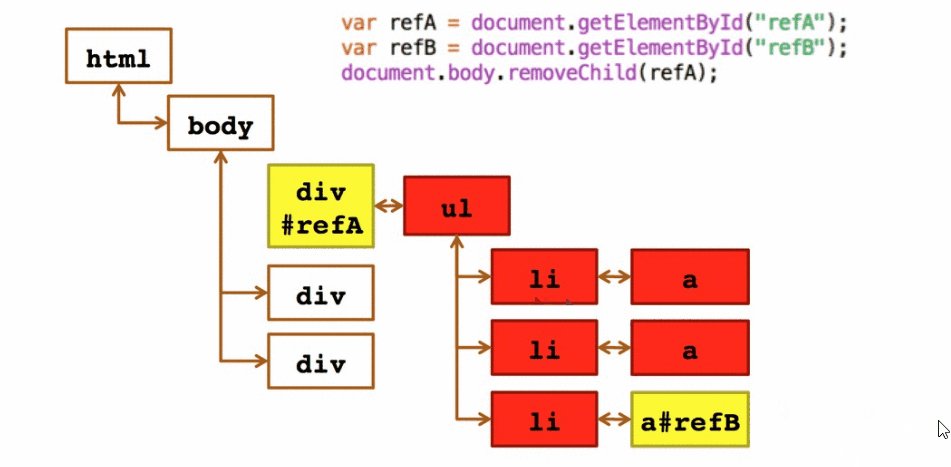
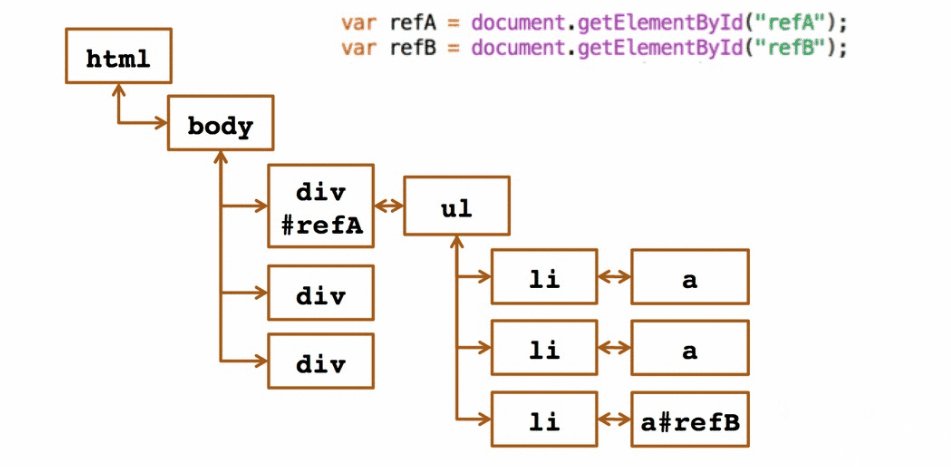
五、子元素存在引起的内存泄漏

如上图所示:
1)黄色是直接被js变量所引用的,存在内存中。
2)引用A的时候,在间接引用B,
3)子元素 B 由于 parentNode 的间接引用,只要它不被删除,它所有的父元素(图中红色部分)都不会被删除
三、总结
虽然现在走得很慢,但不会一直这么慢



