vue(初探预渲染)
---恢复内容开始---
一、前言
1、简介预渲染
2、案例演示(不配置预渲染)
3、配置预渲染,
二、主要内容
1、简介预渲染
SPA有很多优点,但是对搜索引擎SEO不友好,目前主要有两种方式来解决这个问题: 服务端渲染,预渲染
就像官网所说,如果你只需要改善少数页面(例如 /, /about, /contact 等)的 SEO,那么你可能需要预渲染。无需使用 web 服务器实时动态编译 HTML (服务端渲染, SSR),而是使用预渲染方式,在构建时(build time)简单地生成针对特定路由的静态 HTML 文件。
2、案例演示
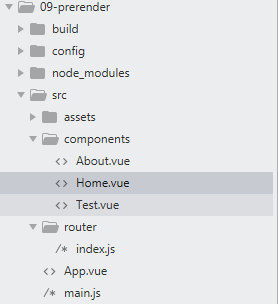
(1)vue-cli构建项目如下

(2)主要文件代码如下(这里还没有配置预渲染)

import Vue from 'vue'
import Router from 'vue-router'
//import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import Test from '@/components/Test'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path:'/about',
name:'About',
component:About
},
{
path:'/test',
name:'Test',
component:Test
}
]
})

<template> <div id='About'> 关于我页面 </div> </template> <script type="text/javascript"> export default{ name:'About' } </script>

<template> <div> 我是首页 <router-link to='/Test'></router-link> <router-view/> </div> </template> <script type="text/javascript"> export default{ name:'Home' } </script>

<template> <div>我是测试页面</div> </template> <script type="text/javascript"> export default{ } </script>
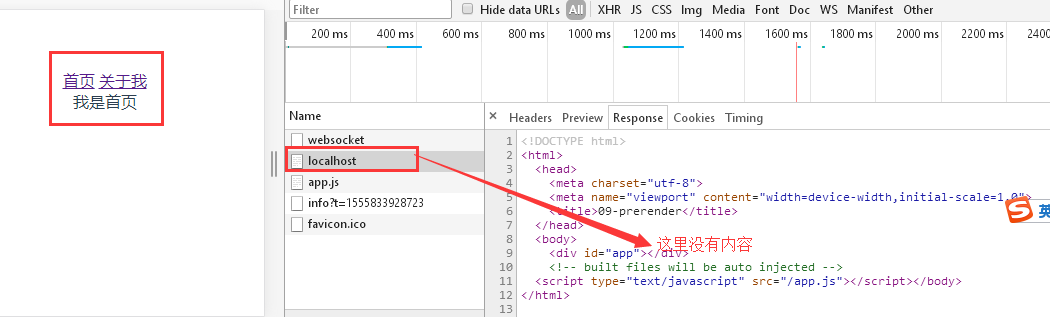
(3)SEO收索引擎在搜索的时候先抓取到的是localhost这个文件,虽然页面中有内容,但是localhost响应的这个文件中并没有内容,SEO想获取内容是获取不到的,
爬虫也爬不到这个内容

(4)将项目打包部署在服务器上, 这里一定要用history模式(在index.js文件设置history模式),然后执行npm run build 发现localhost响应的文件里面依然没有页面中的内容

3、配置预渲染,
(1)下载插件prerender-spa-plugin
(2)在webpack.prod.config.js里面配置
const PrerenderSPAPlugin = require('prerender-spa-plugin') new PrerenderSPAPlugin({ staticDir: path.join(__dirname, '../dist'),//你要存放的静态资源目录 routes: [ '/', '/about']//设置要对哪个文件进行SEO //如果没有这个配置不会进行预编译 renderer:new renderer({ inject:{ foo:"far" }, headless:false, //在项目的入口中使用document.dispatchEvent(new Event('render-event')) //这个是你生命的事件名 rendererAfterDocumentEvent:'render-event' })
(3)配置好了之后需要在项目入口文件中触发这个事件,在main.js中
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>', mounted(){ document.dispatchEvent(new Event('render-event')) } })
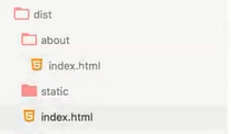
(3)npm run build编译打包,发现编译出来的dist文件夹下多出一个文件

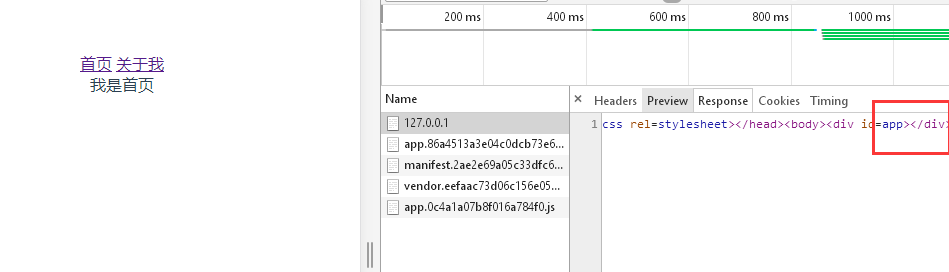
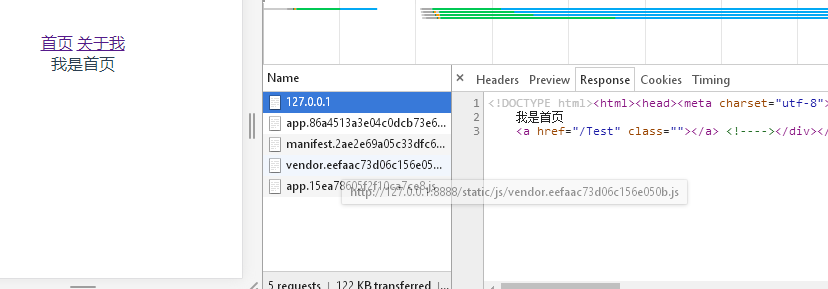
(4)在dist文件夹下,开一个本地测试服务器hs -o -p 8888,可以看到响应的文件里面有内容了,

(5)如果你的首页里面还有一个跳转路由,并且这个路由没有添加预渲染的话,你刷新下去的话会出现404错误

三、参考及总结
https://github.com/chrisvfritz/prerender-spa-plugin
https://cn.vuejs.org/v2/guide/ssr.html
https://juejin.im/post/5b8ba25751882542f25a6cc8
---恢复内容结束---




