Vue(小案例_vue+axios仿手机app)_公共组件(路由组件传参)
一、前言
1、公共轮播图的实现
2、组件传参,公共组件的实现
二、主要内容
1、公共轮播图的实现
(1)分析:当渲染不同的轮播图页面的时候,①轮播图的图片数据不一样,②轮播图的高度可能不一样(可以通过之前父子组件传参)
(2)在Common文件夹下创建公共组件MySwiper
(3)在main.js中注册全局的轮播组件
//注册全局的轮播图组件 import MySwiper from '@/components/Common/MySwiper' Vue.component(MySwiper.name, MySwiper);
(4)父组件引入该轮播组件的时候引入轮播组件需要的参数
//给父组件一定要参数,直接用字符串方式传递 //url为请求的地址, myHeight为轮播图的高度 <MySwiper url='getlunbo' myHeight='250px'/>
(5)在公共轮播组件中接收参数,并且使用(如果有些请求的地址带有参数,可以先在父组件那边用$route.params.id拿到对应的id, 在拼接到url里面)
<template>
<mt-swipe :auto="4000" :style="{height:myHeight}">
<!-- v-for组件的时候需要给key,避免vue计算key,来提升性能 -->
<!-- key就是位置的标识 -->
<mt-swipe-item v-for="(item,index) in imgs" :key="index" >
</mt-swipe-item>
</mt-swipe>
</template>
<script>
export default {
name:'MySwiper',
data(){
return {
imgs:[],
}
},
props:['url','myHeight'], //接收到父组件那边来的请求地址,和高度
created(){
this.$axios.get(this.url) //这里用到接收到的url
.then(res=>{
console.log(res.data.message);
this.imgs = res.data.message;
})
.catch(err=>{
console.log('轮播图异常',err)
})
}
}
</script>
<style scoped>
.mint-swipe {
width: 100%;
height:200px;
}
.mint-swipe img {
width: 100%;
}
</style>
2、组件传参,公共组件的实现
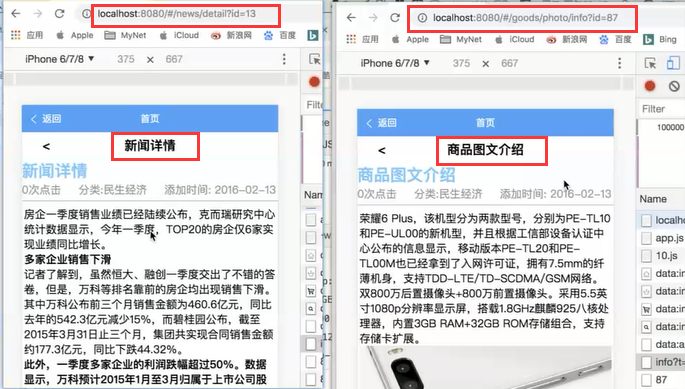
(1)分析:如下所示,下面的这两个页面也有两处不同 ①请求的url地址不同, ②title标题不同

(2)建立一个公共组件newsDetail 并在index.js中声明
import newsDetail from '@/components/NewsList/newsDatail' export default new Router({ routes: [ { path:'/news/detail', name:'detail', component: newsDetail, props:{ title:'新闻详情' //在跳转的时候直接将这个title传递到公共组件里面 } }, //商品图文介绍 { path:'/goods/photo/info', name:'photo.info', component:newsDetail,//图文介绍和newsDetail公用的是同一个组件 props:{ title:'图文介绍' } } ] })
(3)在公共组件中使用props接收
<Navbar :title='title'></Navbar> </div> </template> <script type="text/javascript"> export default { name:'newsdetail', data(){ return{ } }, props:['title'] }
三、总结
参考:vue-router官方文档:https://router.vuejs.org/zh/guide/essentials/passing-props.html

