Vue(小案例_vue+axios仿手机app)_图片列表操作
一、前言
1、让图片还没有被完全加载出来的时候给用户提示
2、图片查看器
二、主要内容
1、让图片还没有被完全加载出来的时候给用户提示
(1)演示如下图所示

(2)只需要在请求数据的时候,判断当前的数据的长度是否为0,为零就调用mint-ui中的toast
loadImageByCategoryId(id){ //这里传入请求的id
this.$axios.get('api/index?type=top&key=79b64827a7a0f95504dfb2f7e903208d')
.then(res=>{
console.log(res.data.result.data)
this.imgList==res.data.result.data
if(this.imgList.length == 0){//判断当前请求到的数据是否为0,如果为0,就调用Toast提示
this.$Toast({
message:'没有图片!',
inconClass:''
})
}
})
.catch(err=>{
console.log('数据获取失败',err);
})
}
2、图片查看器
演示效果:

(1)需要下载插件
npm i vue-preview -S //下载vue-preview -S 插件
(2)然后全局引用,在main.js中全局引用
//引入图片查看器 import VuePreview from 'vue-preview' Vue.use(VuePreview);//内部会构造,挂载一个全局的组件Vue.component('vue-preview',{})
(3)在vue组件中引入
<vue-preview :slides="slide1" @close="handleClose"></vue-preview>
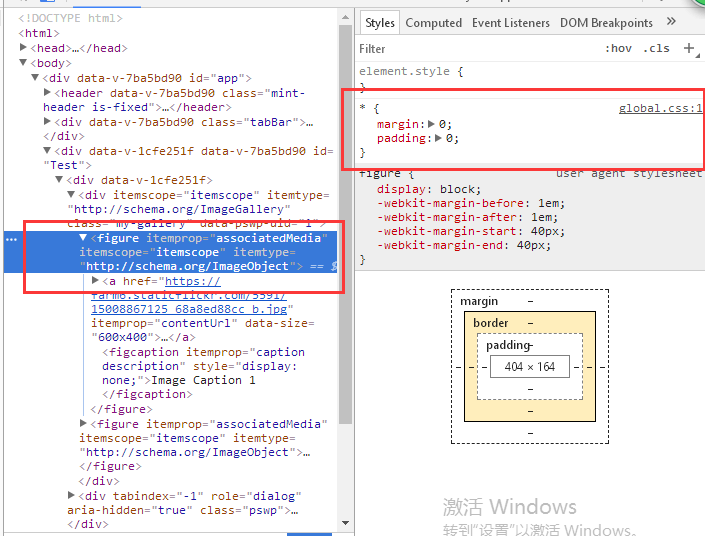
(4)我们可以根据自己的需要调整样式,先在style里面加入样式,查看浏览器发现并没有变化
<style type="text/css" scoped> figure{ width: 100%; } </style>
这里自动引入的是全局的global.css样式,所以如果要给图片查看器加样式,必须在全局中添加

(3)测试代码如下

<template> <div id='Test'> <vue-preview :slides="slide1" @close="handleClose"></vue-preview> </div> </template> <script> export default { name:'Test', data () { return { slide1: [ { src: 'https://farm6.staticflickr.com/5591/15008867125_68a8ed88cc_b.jpg', msrc: 'https://farm6.staticflickr.com/5591/15008867125_68a8ed88cc_m.jpg', alt: 'picture1', title: 'Image Caption 1', w: 600, h: 400 }, { src: 'https://farm4.staticflickr.com/3902/14985871946_86abb8c56f_b.jpg', msrc: 'https://farm4.staticflickr.com/3902/14985871946_86abb8c56f_m.jpg', alt: 'picture2', title: 'Image Caption 2', w: 1200, h: 900 } ] } }, methods: { handleClose () { console.log('close event') } } } </script> <style type="text/css" scoped> figure{ width: 50px; height: 120px; } </style>
三、总结
虽然现在走得很慢,但不会一直这么慢



