Vue(小案例_vue+axios仿手机app)_go实现退回上一个路由
一、前言
- this.$router.go(-1)返回上级路由
- https://www.cnblogs.com/hwldyz/p/9204346.html
二、主要内容
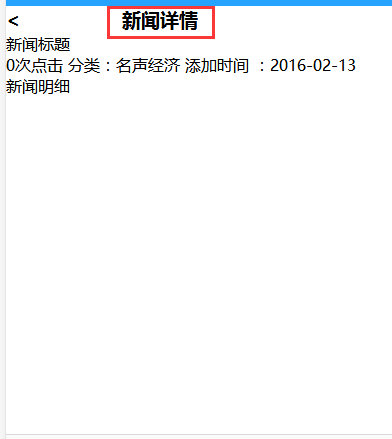
1、小功能演示:

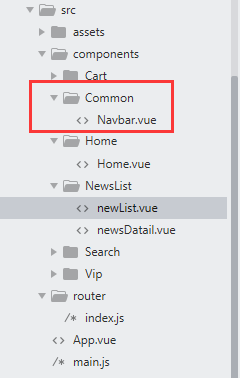
2、组件之间的嵌套关系为:

3、具体实现
(1)由于这种返回按钮在每个页面中的结构都是一样的,只是里面的数据不一样,所以我们可以把这个“返回按钮”设置成一个公共组件,然后在每个页面中使用
(2)将功组件单独放到一个common文件夹中,如下

(3)在main.js文件中将这个公共的Navbar.vue注册成一个全局的组件
//注册全局导航栏组件 import Navbar from '@/components/Common/Navbar' Vue.component(Navbar.name,Navbar)//注意第一个参数一定要和Navbar组件中的name相同,
(4)在需要用到的地方加入这个公共组件,
(5)公共组件上的内容不同,我们可以在他的父组件上绑定自定义属性,然后公共主键中接受,就能使用
比如:下面所示



(6)实现退回上级路由
<template>
<div class="header">
<h3 @click='goBack'>
< {{title_f}}
</h3>
</div>
</template>
<script type="text/javascript">
export default {
name:'Navbar',
props:['title_f'],//接受从父组件中传来的title
data(){
return{
}
},
methods:{
goBack:function(){
this.$router.go(-1)//给这个公共组件绑定一个方法,每点击一次,this.$router.go(-1)退回上级
}
}
}
</script>
三、总结
this.$router.go(-1)每次执行一次返回一次上级路由
虽然现在走得很慢,但不会一直这么慢

