Vue(基础七)_webpack(CommonsChunkPlug的使用)
---恢复内容开始---
一、前言
1、多入口文件配置
2、CommonsChunkPlugin的用法
3、在上面例子的基础上,抽离出vue模块
4、接下来需要单独抽离webpack运行文件
5、抽取公共模块
二、主要内容
1、多入口文件配置
很多时候我们不仅仅只有一个入口文件,当有多个入口文件的时候,我们也需要对应输出多个出口文件
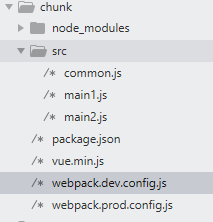
(1)项目结构如图所示

(2)在main1.js , main2.js中都用到了公共的common.js文件
common.js
export const common =' 公共的文件'
main1.js
import {common} from './common.js' import Vue from 'vue' console.log(Vue,`main1${common}`);
main2.js
import {common} from './common.js' import Vue from 'vue' console.log(Vue,`main2${common}`);
(3)需要在config文件中配置
var path = require('path'); const HtmlWebpackPluginn = require('html-webpack-plugin') module.exports = { //入口 entry:{ "main1":"./src/main1.js", "main2":"./src/main2.js" }, output:{ path:path.resolve('./dist'), filename:'[name].js' //这里会对main.js 和main2.js都进行输出 }, watch:true, }
(4)查看到项目中多出了两个main.js和main2.js

(6)查看打包出来的main1.js和main2.js文件,发现common.js和vue.js这样的公共文件都被打包进去了,这样很不合理,公共模块重复打包,导致体积过大
(7)所以接下来需要分离第三方库,自定义公共模块,webpack运行文件
2、CommonsChunkPlugin
(1)CommonsChunkPlugin的用法
CommonsChunkPlugin主要是用来提取第三方库和公共模块,避免首屏加载的bundle文件或者按需加载的bundle文件体积过大,从而加载时间过长。
(2)chunk的分类
- wepack当中配置的入口文件(entry)是chunk, 可以理解为entry chunk
- 入口文件以及他的依赖文件通过code splite(代码分割)出来的也是chunk, 可以理解为children chunk
- 通过CommonsChunkPlugin创建出来的文件也是chunk,可以理解为commons chunk
(3)CommonsChunkPlugin可以配置的属性
- name:可以是已经存在的chunk(一般入口文件) 对应的name,那么就将公共模块合并到这个chunk上; 否则,会创建名字为name的commons chunk进行合并
- filename:指定commons chunk文件名
- chunks:指定source chunk, 即指定从哪些chunk当中去找公共模块,省略该选项的时候默认就是entry chunks
- minChunks:既可以是数字,也可以是函数,还可以是infinty,
(4)验证三种情况
不分离第三方库和自定义公共模块
分离出第三方库,自定义公共模块,webpack运行文件,但是这些在同一个文件中
单独分离第三方库,自定义公共模块,webpack运行文件,各自在不同文件
3、在上面例子的基础上,抽离出vue模块,package.json中dependencies中的第三方库文件
(1) 此时package.json如下
{ "name": "chunk", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "webpack --config ./webpack.dev.config.js", "prod": "webpack --config ./webpack.prod.config.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "html-webpack-plugin": "^3.2.0", "webpack": "^2.6.1" }, "dependencies": { "vue": "^2.6.10" } }
(2) config配置文件如下,需要安装插件,抽离生产环境下的依赖库
var path = require('path'); const HtmlWebpackPluginn = require('html-webpack-plugin') const webpack = require('webpack'); const packagejson = require('./package.json') module.exports = { //入口 entry:{ "main1":"./src/main1.js", "main2":"./src/main2.js", "vendor":Object.keys(packagejson.dependencies)//获取生产环境依赖库,抽离vue模块 }, output:{ path:path.resolve('./dist'), filename:'[name].js' }, watch:true, plugins:[ new webpack.optimize.CommonsChunkPlugin({ name:['vendor'],//这里任意取名 filename:'[name].js' }) ] }
(3)测试运行:npm run dev, 发现这里输出了三个文件,查看打包生成的main1.js和main2.js文件,发现里面的代码变少了

查看生成的vendor.js文件,发现main1.js和main2.js文件中依赖的vue和common.js都被打包进vendor.js中,同时webpack的运行文件也被打包。但是我们希望vendor.js文件中只包含第三方库,不包含自定义的公共模块和webpack运行文件,或者让vendor.js中包含第三方库和公共模块,不包含webpack运行文件. 其实,这种想法是对的,特别
是分离出webpack运行文件,因为每次打包webpack运行文件都会变,如果你不分离出webpack运行文件,每次打包生成的vendor.js文件的哈希值都会变化,导致vendor.js改变。但实际上你的第三方库其实是没有变化的,然而浏览器会认为你原来缓存的vendor.js失效,又要重新去浏览器中获取。
4、接下来需要单独抽离webpack运行文件
(1)只需要在上一步的基础上,修改config如下:
var path = require('path'); const HtmlWebpackPluginn = require('html-webpack-plugin') const webpack = require('webpack'); const packagejson = require('./package.json') module.exports = { //入口 entry:{ "main1":"./src/main1.js", "main2":"./src/main2.js", "vendor":Object.keys(packagejson.dependencies)//获取生产环境依赖库,抽离vue模块 }, output:{ path:path.resolve('./dist'), filename:'[name].js' }, watch:true, plugins:[ new webpack.optimize.CommonsChunkPlugin({ name:['vendor','runtime'],//这里任意取名,第二个输出的是webpack运行时文件 filename:'[name].js' }) ] }
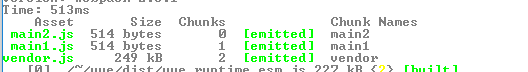
(2) 测试发现:输出了下面四个文件


比较之后发现vendor.js明显变小了
5、抽取公共模块
只需在config文件中做两处修改
var path = require('path'); const HtmlWebpackPluginn = require('html-webpack-plugin') const webpack = require('webpack'); const packagejson = require('./package.json') module.exports = { //入口 entry:{ "main1":"./src/main1.js", "main2":"./src/main2.js", "vendor":Object.keys(packagejson.dependencies)//获取生产环境依赖库,抽离vue模块 }, output:{ path:path.resolve('./dist'), filename:'[name].js' }, watch:true, plugins:[ new webpack.optimize.CommonsChunkPlugin({ name:['vendor','runtime'],//这里任意取名,第二个输出的是webpack运行时文件 filename:'[name].js', minChunks:Infinity//必须要加上这个才分离的出来自定义公共模块 }), new webpack.optimize.CommonsChunkPlugin({ name:'common',//这里是抽离的公共文件 filename:'[name].js', chunks:['main1','main2']//从main1和main2中抽离出公共的common chunk }) ] }
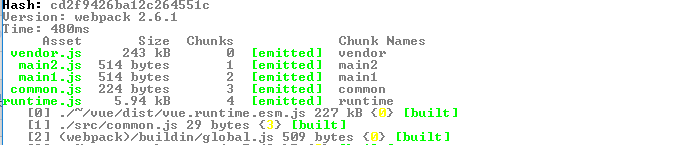
运行:发现多出了这几个文件

三、基础内容
---恢复内容结束---



