Vue(基础七)_webpack打包工具用法(上)
一、前言
1、webpack原理
二、主要内容
1、webpack原理:
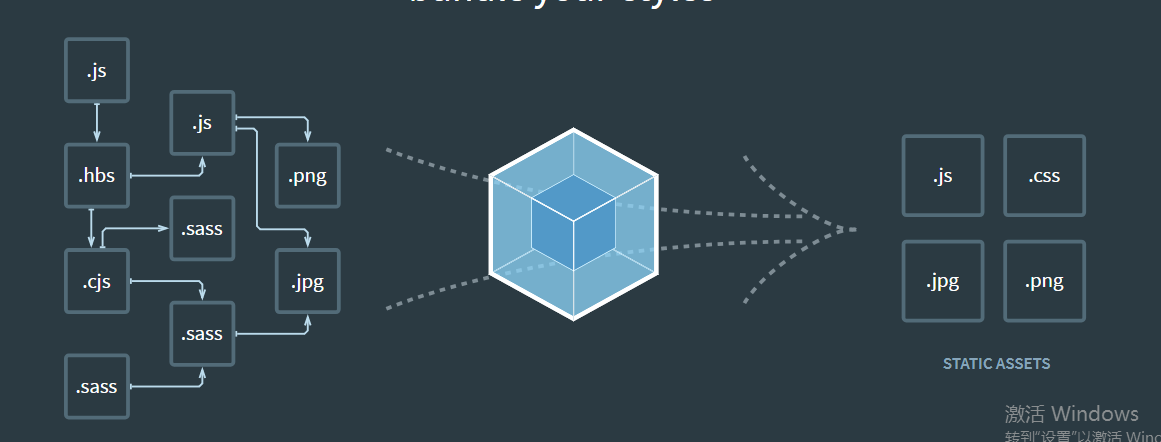
(1)官网图:我们的项目有多个js, css文件的时候还需要考虑先引入哪一个后引入哪一个,因为这些js文件是相互依赖的,webpack是一个打包工具,可以将我们多个静态资源文件,多个js打包成一个js, 多个css打包成一个css文件

(2)webpack主要是基于异步异步模块调用机制
常见的模块机制:CommonJs(node.js的模块机制就是基于这个规范),AMD
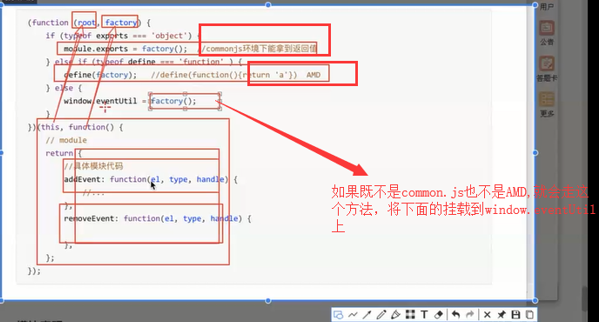
webpack中主要是这样来实现的:下面是一个函数自调用,

(3)webpack打包模块的源码执行顺序
- 1将所有模块的代码放入到函数中,用一个数组保存起来
- 2根据require时传入的数组索引,能知道需要哪一段代码
- 3从数组中,根据索引取出包含我们代码的函数
- 4执行该函数,传入一个对象module.exports
- 5我们的代码按照约定,正好是用module.export='xxxx'来赋值的
- 6调用函数结束后,module.expoerts从原来的空对象就有值了
- 7最终return moudule.exports 作为require函数的返回值
2、下载安装webpack:
(1)下载:注意webpack3.0之前不需要安装webpack cil, 新版需要安装,安装新版的时候很可能出现webpack版本 与webpack cil版本兼容性问题,这里建议安装老版
npm install webpack@2.6.1 -g
3、安装之后来模拟vue-cli功能
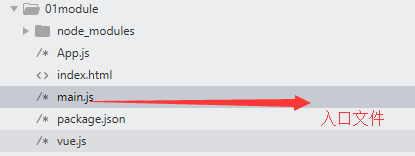
(1)新建项目文件夹如图

(2)在App.js中抛出需要导出的对象,代码如图所示
var App = { template:'<div>我是一个入口组件</div>' }; //声明并导出 export var num1=2; //声明再导出 var num2 = 3; export{num2} export function add(x, y){ return console.log(x + y); } export default App;
(3)在main.js中加载导出的模块
import Vue from './vue.js' import App from './App.js' import {num1,num2, add} from './App.js' console.log(num1) add(2,3); new Vue({ el:"#app", components:{ App }, template:'<App />' })
(4)在index.html文件中只需要引入打包之后的.js文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id='app'></div> <script type="text/javascript" src='./build.js'></script> <script type="text/javascript"></script> </body> </html>
(5)在命令行输入:webpack ./main.js bulid.js 执行, 之后打包的.js文件就生效了
(6)上面的执行方式很麻烦,需要我们每次都输入webpack ./main.js bulid.js ,下面可以使用这种方式
首先在package.json里面配置"script"那一行如下
{ "name": "02mode", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "build": "webpack ./main.js ./build.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { } }
之后:这样我们就不需要每次都执行npm ./main.js bulid.js来执行 Npm run bulid 来执行
三、总结



