ES6(promise)_解决回调嵌套简单应用
一、前言
这个小案例是在node平台上应用的所以需要保证你的电脑:
1、安装和配置node.js环境
2、需要用node.js来开启一个http-server: 开启方法:https://blog.csdn.net/kaixinhlz/article/details/67046964
3、需要模拟数据接口 模拟方法:https://www.cnblogs.com/blackgan/p/7435228.html
二、主要内容
1、项目说明:
(1)项目结构

(2)代码如下
data.json中有user 和jobs两张表 uesr表里面保存了job在jobs表中的对应id
data.json如下:

{ "users": [{ "id":1, "username": "admin", "age": 18, "job": 2 }, { "id": 2, "username": "admin2", "age": 18, "job": 4 } , { "id": 3, "username": "admin3", "age": 18, "job": 2 } , { "id": 4, "username": "admin4", "age": 18, "job": 2 } ], "jobs": [ { "id": 1, "name": "学生" }, { "id": 2, "name": "老师" }, { "id": 3, "name": "司机" }, { "id": 4, "name": "画家" }, { "id": 5, "name": "演员" }, { "id": 6, "name": "电竞人" } ] }
index.html(回调嵌套的方式同时获取两个数据接口的数据)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="" id="user-form"> </form> <script type="text/template" id="tpl"> <div> <label for="">姓名</label> <input type="" name="" value="{{ user.username }}"> </div> <div> <label for="">年龄</label> <input type="text" name="" value="{{ user.age }}"> </div> <div> <label for="">职业</label> <select name="" id=""> {{ each jobs }} {{ if user.job === $value.id }} <option value="{{ $value.id }}" selected>{{ $value.name }}</option> {{else}} <option value="{{ $value.id }}">{{ $value.name }}</option> {{/if}} {{/each}} <option>学生</option> <option>老师</option> <option>司机</option> <option>画家</option> <option>演员</option> <option>电竞人</option> </select> </div> </script> <script src="node_modules/art-template/lib/template-web.js"></script> <script> get('http://localhost:3000/users/1', function (usersdata) { get('http://localhost:3000/jobs', function (jobsdata) { console.log(usersdata, jobsdata) var htmlStr = template('tpl', { user: JSON.parse(usersdata), jobs: JSON.parse(jobsdata) }) document.querySelector('#user-form').innerHTML = htmlStr }) }) function get(url, callback) { var oReq = new XMLHttpRequest() oReq.onload = function () { callback(oReq.responseText); } oReq.open("get", url, true) oReq.send() } get('data.json', function (data) { console.log(data) }) </script> </body> </html>
index.html(Jquery中的ajax就支持了promise)
2、具体实现
第一步:制作数据接口
(1)在 项目中安装json-server
//一:安装json-server npm install -g json-serv
(2)先在文件中创建一个data.json文件,文件的内容如上所示,
(3)运行 data.json是你上面创建的文件
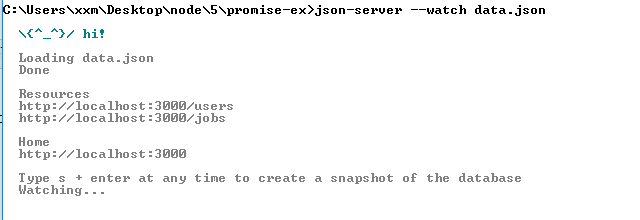
json-server --watch data.json
(4)运行成功会返回给我们如下地址,复制地址到浏览器中打开,会出现两条数据接口

如下:

第二步:将上面请求到的接口渲染到页面上
(1)先安装http-server来帮助我们快速开启一个服务 ,重新再开一个cmd命令框,不要将上面开启的数据接口关闭了
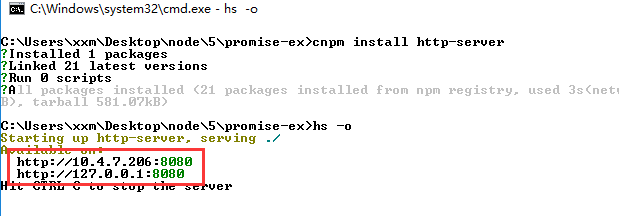
//安装 npm install http-server //开启 hs -o
(2)访问这个地址

第三步: 要将数据渲染到页面上 必须请求数据,处理响应,再进行页面渲染
方式一:用原生ajax方式请求
//这里在请求user表 get('http://localhost:3000/users/4', function (err, userdata){ console.log(userdata) //请求user表的同时也请求job表 get(' http://localhost:3000/jobs', function (err, jobsdata) { //模板 var htmlStr = template('tpl', { user: JSON.parse(userdata), jobs: JSON.parse(jobsdata) }) document.querySelector.innerHTML = htmlStr }) }) //原生ajax实现 function get(url, callback){ var oReq = new XMLHttpRequest(); oReq.onload=function() { console.log(oReq.responseText) } oReq.open("get", url, true); oReq.send(); }
方式二:Jquery中的ajax就已经支持promise
var data = {} $.get('http://localhost:3000/users/4') .then(function (user) { data.user = JSON.parse(user) return $.get('http://localhost:3000/jobs')//// 当前函数中 return 的结果就可以在后面的 then 中 function 接收到,这里的请求结果就可以在下面接收,这里return 的是什么,接收到的就是什么 }) .then(function (jobs) { data.job = jobs //接收结果 var htmlStr = template('tpl', data) document.querySelector('#user-form').innerHTML = htmlStr })
方式三:封装上面的get方法,让他也支持promise
//接受请求到的数据 var data = {} Pget('http://127.0.0.1:3000/users/4') .then( function(user) { data.user = JSON.parse(user) return pGet('http://127.0.0.1:3000/jobs') }) .then(function (jobs) { data.user = JSON.parse(user) var htmlStr = template('tpl', data); document.querySelector('#user-form').innerHTML = htmlStr }) //封装promise function Pget(url) { return new Promise(resolve, reject) { var oReq = new XMLHttpRequest() //当请求成功时调用resolve函数 oReq.onload = function () { resolve(oReq.responseText); } //请求失败时调用reject oReq.onerror = function(err){ reject(err) } oReq.open("get", url, true) oReq.send() } }
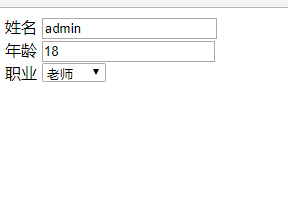
查看结果:我们请求的地址是:http://127.0.0.1:3000/users/4 也就是user表中的第四条,里面的job:=2 ,job=2对应的职业应该是老师,下面渲染的结果正确

三、总结




