node.js(基础四)_express基础
一、前言
本次内容主要包括:
1、express的基本用法
2、express中的静态服务
3、express中art-template的使用
4、express中body-parser的使用
5、expression 中express-session的使用
二、基础内容
1、express的基本使用
(1)express是node.js中封装好的一个模块,让我们更加方便的来创建一个服务器
//0安装好这个模块之后引入 var express = require('express') // 1. 创建 app var app = express() //2. 用app.get()的方式替代了以前server.on()的方式 app.get('/', function (req, res) { res.send('hello world') }) //3.设置服务器端口 app.listen(3000, function () { console.log('express app is running ...') })
2、express中的静态服务
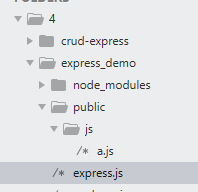
例子项目目录结构如图:

第一种方式:
app.use('/public/',express.static('./public/'))
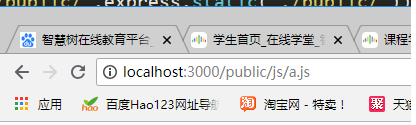
可以通过如下路径来访问:

第二种方式:
//省略了第一个参数,但是在访问的时候不能带上public, 如果加上反而出错 app.use(express.static('./public/'))
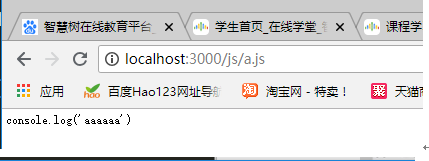
通过如下路径来访问:

第三种方式:相当于给public加上一个别名
//访问的时候将原来的public替换为这个别名 app.use('/a/',express.static('./public/'))
通过如下路径访问:

3、express中art-template的使用参考:
第一步:安装
//安装 npm install --save art-template npm install --save express-art-template
第二步:配置第一个参数配置的是文件后缀名,需要渲染的文件的后缀名这里就填写对应的
app.engine('html', require('express-art-template'));
第三步:使用,这里会默认到views目录下面去找对应的文件名,所以我们把.html文件都放views目录下是有意义的
//请求/的时候跳转到index.html中 ////这里会默认去views下面目录下去找index.html app.get('/', function(req, res) { res.render('index.html', { comments:comments }) });
注意:可以通过下面代码来更改默认的文件夹
app.set('xxxx', 目录路径 )
第四步:渲染index.html模板
https://www.cnblogs.com/chyingp/p/nodejs-learning-express-body-parser.html
4、express中默认是get提交,如果要使用post方式提交必须安装插件
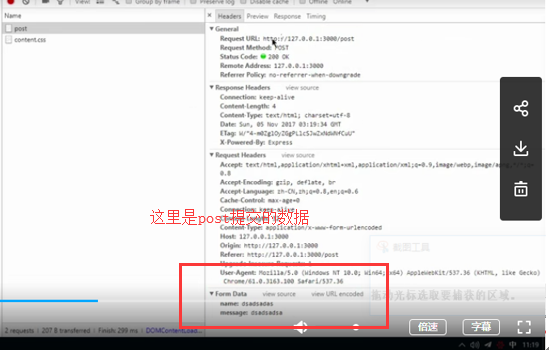
第一步:打开network看看post提交的数据保存在哪里

第二步:有一个body-parser的插件用来接收post提交的数据
先安装插件:
//安装body-parser插件 npm install --save body-parser
配置以及使用
//安装完插件之后引入 var bodyParse = require('body-parser') //parse application/x-www-form-urlencoded app.use(bodyParser.urlencoded({ extended: false})) //parse application/json app.use(bodyParser.json())
//处理post提交的数据
app.post('/post',function(req, res){
})
5、express-session的基本使用:参考文档https:/github.com/expressjs/session
session :可以帮助我们记录登录状态,
安装
//安装express-session cnpm install express-session
配置:
//引入 var session = require('express-session') //配置session app.use(session({ secret: 'keywoard cat', resave: false, saveUninitialized:true }))
使用:
//创建session数据 req.session.username = 'name' //获取 req..session.username
三、总结
1、使用第三方工具nodemon解决重启node.js服务器问题,需要如下操作:
//1、在当前目录下输入下面安装nodemon npm install --global nodemon //2、用来执行就不需要重启了 nodemon xxx.js





