node(基础三)_模块系统基础
一、前言
这篇文章主要涉及:
1、模块中exprots和module.exprots
2、require加载标识符分析
3、npm常用指令总结
二、主要内容
1、 exprots和module.exprots
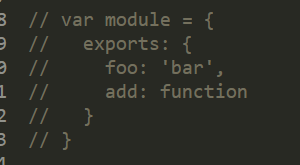
(1)在node中,每个模块内部都有一个自己的module对象, 而字module中,也有一个对象叫:exprots也是一个对象
比如:

(2)如果需要对外导出对象,只要把导出的成员挂载到module.exports中,,如果每次访问都要通过module.exports.xxx=xxxx 所以有如下:


(3)当一个模块需要导出单个成员的时候,直接exports=xxx 是不管用的
(4)对象最终返回的还是module.exports,,所以给exprots赋值是不管用的
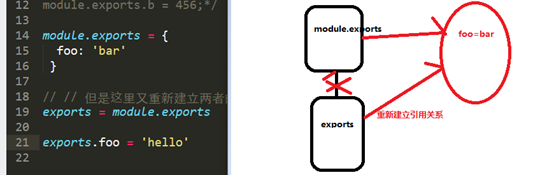
比如:

(5)exprots=module.exprots会重新建立引用

2、require标识符分析
(1)优先从缓存加载
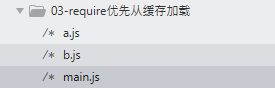
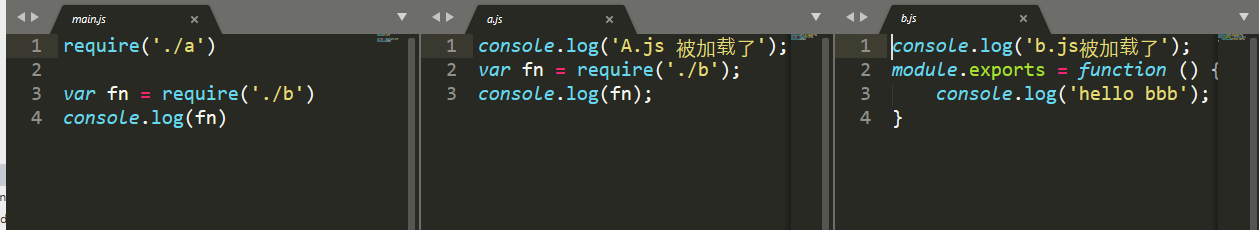
比如有如下三个文件:

加载关系如图所示:

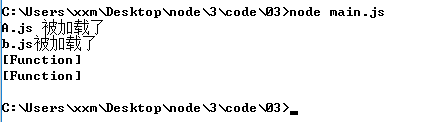
结果如图所示:优先从缓存中加载,所以a中已经加载了b,main中又加载b,会直接从缓存中加载

(2)模块标识
路径形式: ./ ../不可以省略 /xxx标识当前文件模块所在的磁盘根目录(几乎不用) 绝对路径也几乎不用
核心模块:核心模块文件已经被编译到了二进制文件中,我们只需按照名字来加载就可以
如: require('fs') require('http')
第三方模块:第三方模块必须通过npm来下载,也用require来加载
不可能有任何一个第三方包和核心模块的名字是一样的
拿art-template来举例,看看是如何标识的:
第一步:加载的时候 先找到当前文件所处目录中的node_modules目录
第二步:找到node_modules/art-template
第三步:找到node_modules / art-template / package.json文件
第四步:找到package.json文件中的main属性,main属性中就记录了art-template的入口模块
第五步:做完前面几步,就加载使用第三方包,
如果package.json文件不存在或者mian指定的入口模块没有,则会自动去找该目录下的inde.js index.js是一个默认备选项
如果还找不到,就会找上一级目录中的node_modules目录查找,如果还没有,继续往上一级,一直到磁盘根目录,如果还没找到就报错:
can not find module xxxx
3、npm
(1)
查看版本:npm –version
升级: npm: npm install –global npm
Npm init 生成 package npm init –y 可以快速生成
Npm install 包名:只下载, 一次性将dependencies选项中的依赖项全部安装
Npm install –save 包名:下载并且保存依赖项 npm i –S
Npm uninstall 包名:只删除,如果有依赖项会依然保存
Npm uninstall –save 包名 :删除的同时会将依赖信息也去除
Npm help: 查看使用帮助
Npm 命令 –help
(2)由于npm加载的时候是访问的国外的网站,比较慢,这里可以用淘宝提供的cnpm镜像参考:http://npm.taobao.org
三、总结





