node(基础)_node.js中的http服务以及模板引擎的渲染
一、前言
本节的内容主要涉及:
1、node.js中http服务
2、node.js中fs服务
3、node.js中模板引擎的渲染
4、利用上面几点模拟apache服务器
二、知识
1、node.js构建服务器的源代码

var template = require('art-template'); var fs = require('fs'); //加载服务器模块 var http = require('http'); var server = http.createServer(); var wwwDir='E:/s/www'; server.on('request', function (req, res){ //获取访问的url地址 var url = req.url; //读取文件 fs.readFile('./template-apache.html', function (err, data){ if(err){ return res.end('can not find'); } //获取网站下的目录,可以自己console.log输出的为数组 fs.readdir(wwwDir, function (err, files){ if(err){ res.end('can not find www dir'); } var tmpStr = template.render(data.toString(),{ title: '哈哈', files: files }); res.end(tmpStr); }) }) }); server.listen(300,function(){ console.log('server is running') })
2、渲染模板源代码

<html dir="ltr" lang="zh" i18n-processed=""> <head> <meta charset="utf-8"> <meta name="google" value="notranslate"> <style> h1 { border-bottom: 1px solid #c0c0c0; margin-bottom: 10px; padding-bottom: 10px; white-space: nowrap; } table { border-collapse: collapse; } th { cursor: pointer; } td.detailsColumn { -webkit-padding-start: 2em; text-align: end; white-space: nowrap; } a.icon { -webkit-padding-start: 1.5em; text-decoration: none; } a.icon:hover { text-decoration: underline; } a.file { background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAABnRSTlMAAAAAAABupgeRAAABHUlEQVR42o2RMW7DIBiF3498iHRJD5JKHurL+CRVBp+i2T16tTynF2gO0KSb5ZrBBl4HHDBuK/WXACH4eO9/CAAAbdvijzLGNE1TVZXfZuHg6XCAQESAZXbOKaXO57eiKG6ft9PrKQIkCQqFoIiQFBGlFIB5nvM8t9aOX2Nd18oDzjnPgCDpn/BH4zh2XZdlWVmWiUK4IgCBoFMUz9eP6zRN75cLgEQhcmTQIbl72O0f9865qLAAsURAAgKBJKEtgLXWvyjLuFsThCSstb8rBCaAQhDYWgIZ7myM+TUBjDHrHlZcbMYYk34cN0YSLcgS+wL0fe9TXDMbY33fR2AYBvyQ8L0Gk8MwREBrTfKe4TpTzwhArXWi8HI84h/1DfwI5mhxJamFAAAAAElFTkSuQmCC ") left top no-repeat; } a.dir { background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII= ") left top no-repeat; } a.up { background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAmlJREFUeNpsU0toU0EUPfPysx/tTxuDH9SCWhUDooIbd7oRUUTMouqi2iIoCO6lceHWhegy4EJFinWjrlQUpVm0IIoFpVDEIthm0dpikpf3ZuZ6Z94nrXhhMjM3c8895977BBHB2PznK8WPtDgyWH5q77cPH8PpdXuhpQT4ifR9u5sfJb1bmw6VivahATDrxcRZ2njfoaMv+2j7mLDn93MPiNRMvGbL18L9IpF8h9/TN+EYkMffSiOXJ5+hkD+PdqcLpICWHOHc2CC+LEyA/K+cKQMnlQHJX8wqYG3MAJy88Wa4OLDvEqAEOpJd0LxHIMdHBziowSwVlF8D6QaicK01krw/JynwcKoEwZczewroTvZirlKJs5CqQ5CG8pb57FnJUA0LYCXMX5fibd+p8LWDDemcPZbzQyjvH+Ki1TlIciElA7ghwLKV4kRZstt2sANWRjYTAGzuP2hXZFpJ/GsxgGJ0ox1aoFWsDXyyxqCs26+ydmagFN/rRjymJ1898bzGzmQE0HCZpmk5A0RFIv8Pn0WYPsiu6t/Rsj6PauVTwffTSzGAGZhUG2F06hEc9ibS7OPMNp6ErYFlKavo7MkhmTqCxZ/jwzGA9Hx82H2BZSw1NTN9Gx8ycHkajU/7M+jInsDC7DiaEmo1bNl1AMr9ASFgqVu9MCTIzoGUimXVAnnaN0PdBBDCCYbEtMk6wkpQwIG0sn0PQIUF4GsTwLSIFKNqF6DVrQq+IWVrQDxAYQC/1SsYOI4pOxKZrfifiUSbDUisif7XlpGIPufXd/uvdvZm760M0no1FZcnrzUdjw7au3vu/BVgAFLXeuTxhTXVAAAAAElFTkSuQmCC ") left top no-repeat; } html[dir=rtl] a { background-position-x: right; } #parentDirLinkBox { margin-bottom: 10px; padding-bottom: 10px; } #listingParsingErrorBox { border: 1px solid black; background: #fae691; padding: 10px; display: none; } </style> <title id="title">{{ title }}</title> </head> <body> <div id="listingParsingErrorBox">糟糕!Google Chrome无法解读服务器所发送的数据。请<a href="http://code.google.com/p/chromium/issues/entry">报告错误</a>,并附上<a href="LOCATION">原始列表</a>。</div> <h1 id="header">D:\Movie\www\ 的索引</h1> <div id="parentDirLinkBox" style="display:none"> <a id="parentDirLink" class="icon up"> <span id="parentDirText">[上级目录]</span> </a> </div> <table> <thead> <tr class="header" id="theader"> <th onclick="javascript:sortTable(0);">名称</th> <th class="detailsColumn" onclick="javascript:sortTable(1);"> 大小 </th> <th class="detailsColumn" onclick="javascript:sortTable(2);"> 修改日期 </th> </tr> </thead> <tbody id="tbody"> {{each files}} <tr> <td data-value="apple/"><a class="icon dir" href="/D:/Movie/www/apple/">{{$value}}/</a></td> <td class="detailsColumn" data-value="0"></td> <td class="detailsColumn" data-value="1509589967">2017/11/2 上午10:32:47</td> </tr> {{/each}} </tbody> </table> </body> </html>
3、具体实现模拟一个apache服务器
(1)apache的功能:apache服务器有一个www目录,当我们再浏览器中请求的时候输入:localhost就是在请求这个www目录
如果我们直接输入localhost:8080/ 如果这个目录下面有index.html服务器会自动返回给客户端index.html的内容,如果没有找到我们请求的路径,那么浏览器会 自动呈现出www下的目录结构
(2)在你的电脑上新建个www目录
让浏览器通过访问不同的路径可以通过获取url 来做判断比如像下面这样:一直做if else判断
var http = require('http') var fs = require('fs') // 1. 创建 Server var server = http.createServer() var wwwDir = 'D:/Movie/www' server.on('request', function (req, res) { var url = req.url if (url === '/') { fs.readFile(wwwDir + '/index.html', function (err, data) { if (err) { // return 有两个作用: // 1. 方法返回值 // 2. 阻止代码继续往后执行 return res.end('404 Not Found.') } res.end(data) }) } else if (url === '/a.txt') { fs.readFile(wwwDir + '/a.txt', function (err, data) { if (err) { return res.end('404 Not Found.') } res.end(data) }) } else if (url === '/index.html') { fs.readFile(wwwDir + '/index.html', function (err, data) { if (err) { return res.end('404 Not Found.') } res.end(data) }) } else if (url === '/apple/login.html') { fs.readFile(wwwDir + '/apple/login.html', function (err, data) { if (err) { return res.end('404 Not Found.') } res.end(data) }) } }) // 3. 绑定端口号,启动服务 server.listen(3000, function () { console.log('running...') })
现在用一种更简单的方式实现上面的需求
var http = require('http') var fs = require('fs') var server = http.createServer() var wwwDir = 'E:/s/www' server.on('request', function (req, res) { var url = req.url var filePath = '/index.html' if (url !== '/') { //如果我们获取到的路径不是默认的/,就把路径保存下来 filePath = url } //下面读取的时候,读取路径就是我们输入的路径了 fs.readFile(wwwDir + filePath, function (err, data) { if (err) { return res.end('404 Not Found.') } res.end(data) }) }) // 3. 绑定端口号,启动服务 server.listen(3000, function () { console.log('running...') })
显示如下:

(3)用node.js进行模板渲染
为了像apache那样显示目录结构,需要理解这几个问题
// 1. 如何得到 wwwDir 目录列表中的文件名和目录名
// fs.readdir
// 2. 如何将得到的文件名和目录名替换到 template.html 中
// 2.1 在 template.html 中需要替换的位置预留一个特殊的标记(就像以前使用模板引擎的标记一样)
// 2.2 根据 files 生成需要的 HTML 内容
// 只要你做了这两件事儿,那这个问题就解决了
接下来使用模板引擎
第一步:在我们的项目结构中 使用 npm install art-template –save 安装好之后项目下会多出一个node_moudules

第二步:引用模板引擎,同样是用require的方式
//模板引擎的引用 var template = require('art-template')
第三步:查找art-template官方文档,node.js中用template.render()函数
fs.readFile('./template-apache.html', function (err, data) { if (err) { return res.end('404 Not Found.') } fs.readdir(wwwDir, function (err, files) { if (err) { return res.end('Can not find www dir.') } // 这里只需要使用模板引擎解析替换 data 中的模板字符串就可以了 // 数据就是 files // 然后去你的 template.html 文件中编写你的模板语法就可以了 var htmlStr = template.render(data.toString(), { files: files }) // 3. 发送解析替换过后的响应数据 res.end(htmlStr) }) })
第四步:template-apache.html中渲染模板
{{each files}} <tr> <td data-value="apple/"><a class="icon dir" href="/D:/Movie/www/apple/">{{$value}}/</a></td> <td class="detailsColumn" data-value="0"></td> <td class="detailsColumn" data-value="1509589967">2017/11/2 上午10:32:47</td> </tr> {{/each}}
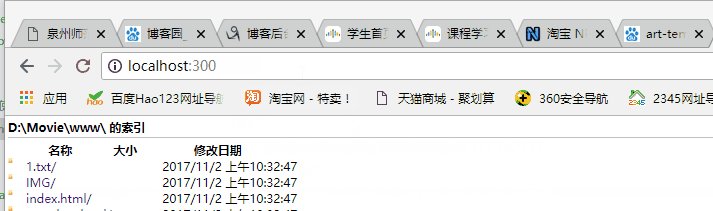
测试如下:

三、总结
由于时间问题总结的比较粗糙,下一篇会对单独的node.js以及模板渲染做一个总结
1. 模板引擎不关心内容,只关心自己认识的语法标记
2.在处理数据的时候,有时候我们对data进行了toString(), 有时候没有,需要操作data的时候才toString(), 不需要操作的时候直接返回




