vue实现购物车和地址选配(二)
- 参考文献: vue官网: vue.js
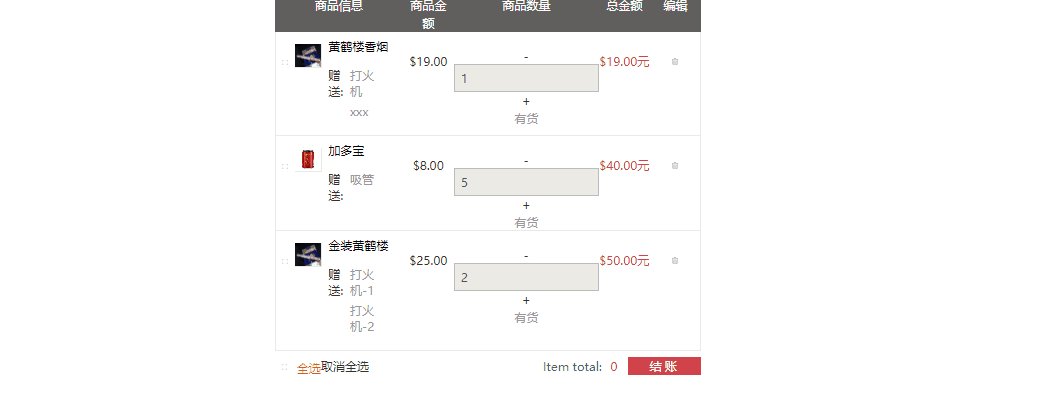
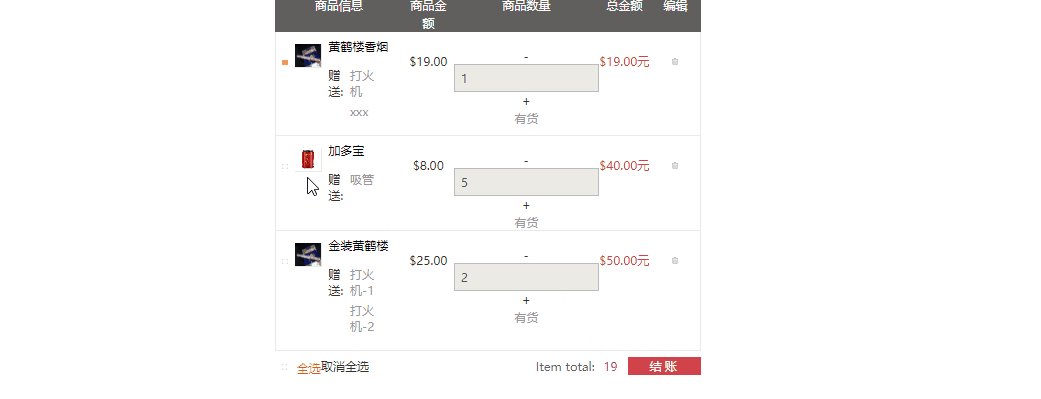
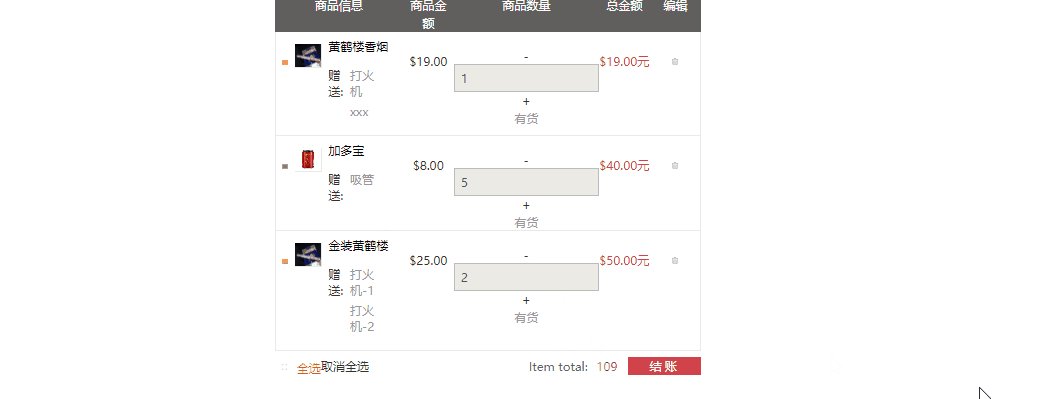
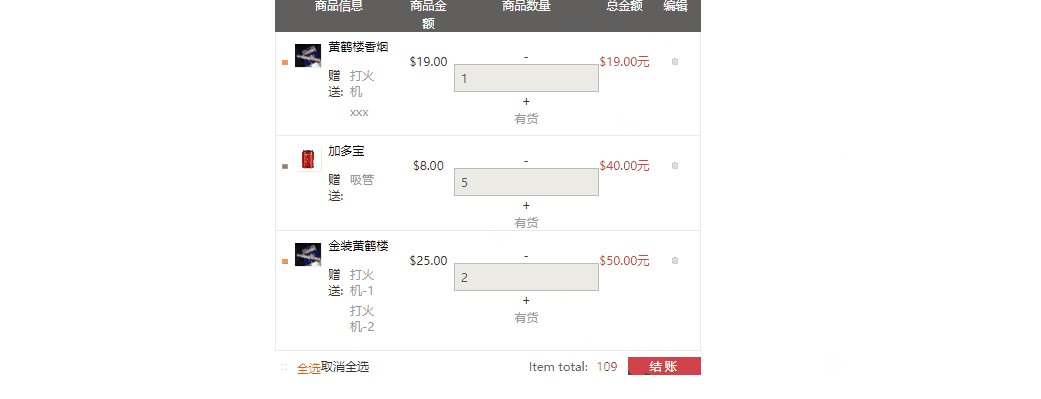
- 效果展示:全选和取消全选,计算总金额

- 项目源代码:https://github.com/4561231/hello_world
- 项目核心代码实现及踩坑
- 1.全选和取消全选
vue实例代码如下

new Vue({ el:'#app', data:{ productlist:[] }, //必须加mounted函数,这是页面初加载,如果不写这个函数,network中将请求不到数据 mounted:function(){ this.cartView(); }, //局部过滤器 filters:{ formatMoney:function(value){ return "$" + value.toFixed(2); } }, methods:{ cartView:function(){ var _this=this; //要保存这个this, this.$http.get('data/cartData.json',{'id':'123'}).then(function(res){ _this.productlist=res.data.result.list; //这里的this已经不是实例对象了 }); }, changeMoney:function(product,way){ if(way>=1){ product.productQuantity++; }else{ product.productQuantity--; if(product.productQuantity<1){ product.productQuantity=1; } } }, selectedProduct:function(item){ //每次选中的时候先判断当前这个item.checked属性是否存在 if(typeof item.check=="undefined"){ this.$set(item,'check',true);//如果不存在就先给他设置一个 }else{ item.check=!item.check; } } } }); Vue.filter('money',function(value,type){ return '$' + value.toFixed(2)+type; });
- 单选:
当用户选择了按钮之后需要给选择按钮加上check这个class类,
<a href="javascript:void 0" class="item-check-btn" v-bind:class="{'check':item.check}" v-on:click="selectedProduct(item)">
当用户点击的时候会调用selectedProduct(item)函数,用item来区分每一个li
selectedProduct:function(item){ //每次选中的时候先判断当前这个item.checked属性是否存在 if(typeof item.check=="undefined"){ this.$set(item,'check',true);//如果不存在就先给他设置一个 }else{ item.check=!item.check; } }
踩坑一:局部注册:this.$set(item,'check',true);
全局注册:Vue.set(item,'check',true);
2.全选:

new Vue({ el:'#app', data:{ productlist:[], checkAllFrag:false//默认没有全选 }, //必须加mounted函数,这是页面初加载,如果不写这个函数,network中将请求不到数据 mounted:function(){ this.cartView(); }, //局部过滤器 filters:{ formatMoney:function(value){ return "$" + value.toFixed(2); } }, methods:{ cartView:function(){ var _this=this; //要保存这个this, this.$http.get('data/cartData.json',{'id':'123'}).then(function(res){ _this.productlist=res.data.result.list; //这里的this已经不是实例对象了 }); }, changeMoney:function(product,way){ if(way>=1){ product.productQuantity++; }else{ product.productQuantity--; if(product.productQuantity<1){ product.productQuantity=1; } } }, selectedProduct:function(item){ //每次选中的时候先判断当前这个item.checked属性是否存在 if(typeof item.check=="undefined"){ this.$set(item,'check',true);//如果不存在就先给他设置一个 }else{ item.check=!item.check; } }, // checkAll:function(){ //只要点击了就把当前的check取反 this.checkAllFrag=!this.checkAllFrag; var _this=this; if(this.checkAllFrag){ _this.productlist.forEach(function(item,index){ if(typeof item.check =="undefined"){ _this.$set(item,'check',true); }else{ item.check=true; } }); } } } }); Vue.filter('money',function(value,type){ return '$' + value.toFixed(2)+type; });
html代码:为全选添加了一个check属性,在实例里面定义了一个
checkAllFrag默认为false, 当点击的时候调用checkAll()方法
<a href="javascript:void 0" v-bind:class="{'check':checkAllFrag}" v-on:click="checkAll()"> <span class="item-check-btn" > <svg class="icon icon-ok"><use xlink:href="#icon-ok"></use></svg> </span> <span>全选</span>
实例对象的checkAll()方法:
checkAll:function(){ //只要点击了就把当前的check取反 this.checkAllFrag=!this.checkAllFrag; var _this=this; if(this.checkAllFrag){//如果checkAllFrag=true _this.productlist.forEach(function(item,index){ //就把上面的单选按钮的check都设置为true if(typeof item.check =="undefined"){ _this.$set(item,'check',true); }else{ item.check=true; } }); }
3.到取消全选的实例方法

new Vue({ el:'#app', data:{ productlist:[], checkAllFrag:false//默认没有全选 }, //必须加mounted函数,这是页面初加载,如果不写这个函数,network中将请求不到数据 mounted:function(){ this.cartView(); }, //局部过滤器 filters:{ formatMoney:function(value){ return "$" + value.toFixed(2); } }, methods:{ cartView:function(){ var _this=this; //要保存这个this, this.$http.get('data/cartData.json',{'id':'123'}).then(function(res){ _this.productlist=res.data.result.list; //这里的this已经不是实例对象了 }); }, changeMoney:function(product,way){ if(way>=1){ product.productQuantity++; }else{ product.productQuantity--; if(product.productQuantity<1){ product.productQuantity=1; } } }, selectedProduct:function(item){ //每次选中的时候先判断当前这个item.checked属性是否存在 if(typeof item.check=="undefined"){ this.$set(item,'check',true);//如果不存在就先给他设置一个 }else{ item.check=!item.check; } }, // checkAll:function(flag){ this.checkAllFrag=flag; //将前面传来的标志记录下来,全选=true,不全选=false var _this=this; _this.productlist.forEach(function(item,index){ //就把上面的单选按钮的check都设置为true if(typeof item.check =="undefined"){ _this.$set(item,'check',_this.checkAllFrag); //把单选按钮设置成和全选时=true,不全选时=false }else{ item.check=_this.checkAllFrag; } }); } } }); Vue.filter('money',function(value,type){ return '$' + value.toFixed(2)+type; });
html:全选和不全选调用的是同一个方法,通过传递过去的参数不同来区分
<a href="javascript:void 0" v-bind:class="{'check':checkAllFrag}" v-on:click="checkAll(true)"> <span>全选</span> </a> <a href="javascript:void 0" class="item-del-btn" > <span v-bind:class="{'check':checkAllFrag}" v-on:click="checkAll(false)">取消全选</span>
全选和不全选的实例方法
checkAll:function(flag){ this.checkAllFrag=flag; //将前面传来的标志记录下来,全选=true,不全选=false var _this=this; _this.productlist.forEach(function(item,index){ //就把上面的单选按钮的check都设置为true if(typeof item.check =="undefined"){ _this.$set(item,'check',_this.checkAllFrag); //把单选按钮设置成和全选时=true,不全选时=false }else{ item.check=_this.checkAllFrag; } }); }
4.计算总金额

new Vue({ el:'#app', data:{ productlist:[], totalMoney:0, checkAllFrag:false,//默认没有全选 }, //必须加mounted函数,这是页面初加载,如果不写这个函数,network中将请求不到数据 mounted:function(){ this.cartView(); }, //局部过滤器 filters:{ formatMoney:function(value){ return "$" + value.toFixed(2); } }, methods:{ cartView:function(){ var _this=this; //要保存这个this, this.$http.get('data/cartData.json',{'id':'123'}).then(function(res){ _this.productlist=res.data.result.list; //这里的this已经不是实例对象了 }); }, changeMoney:function(product,way){ if(way>=1){ product.productQuantity++; }else{ product.productQuantity--; if(product.productQuantity<1){ product.productQuantity=1; } } this.calcTotalPrice(); }, selectedProduct:function(item){ //每次选中的时候先判断当前这个item.checked属性是否存在 if(typeof item.check=="undefined"){ this.$set(item,'check',true);//如果不存在就先给他设置一个 }else{ item.check=!item.check; } this.calcTotalPrice(); }, // checkAll:function(flag){ this.checkAllFrag=flag; //将前面传来的标志记录下来,全选=true,不全选=false var _this=this; _this.productlist.forEach(function(item,index){ //就把上面的单选按钮的check都设置为true if(typeof item.check =="undefined"){ _this.$set(item,'check',_this.checkAllFrag); //把单选按钮设置成和全选时=true,不全选时=false }else{ item.check=_this.checkAllFrag; } }); this.calcTotalPrice(); }, calcTotalPrice:function(){ var _this=this; _this.totalMoney=0; _this.productlist.forEach(function(item,index){ if(item.check){ _this.totalMoney+=item.productPrice*item.productQuantity; } }); } } }); Vue.filter('money',function(value,type){ return '$' + value.toFixed(2)+type; });
html结构:
<div class="item-total"> Item total: <span class="total-price">{{totalMoney}}</span> </div>
Vue中的方法:
calcTotalPrice:function(){ var _this=this; _this.totalMoney=0;//每次计算都要清零处理 _this.productlist.forEach(function(item,index){ if(item.check){//如果被选中,就计算总金额,并且把每一项累加 _this.totalMoney+=item.productPrice*item.productQuantity; } }); }
踩坑:踩坑一:每次选中了单选按钮时需要重新计算一次
踩坑二:点击+ - 按钮的时候也需要重新计算一次
踩坑三:用户点击全选的时候也需要调用这个方法
踩坑三:每次调用这个计算函数都应该给totalMoney清零
踩坑四:input表单需要用v-model双向绑定
虽然现在走得很慢,但不会一直这么慢




