vue-cli3+tinymce5 在vue中使用tinymce富文本编辑器,从word复制粘贴过来的文本基本保持原本格式
一、需求
在项目开发的过程中,发布文章的时候会需要从word复制到富文本编辑中并发布。这时候就需要从word复制过来的时候保持原有格式与样式,该居中的居中,该加粗的加粗。
二、选择tinymce的原因
对比与市场上的很多其他富文本编辑器,tinymce是唯一一个从word复制过来的时候基本保持原有样式的富文本,符合我在项目开发中的需求。
三、实现
3.1安装vue-cli3
如果本身安装有vue-cli2,则需要先卸载再安装,步骤如下
3.1.1卸载vue-cli 2.0+
npm uninstall vue-cli -g
3.2.2安装vue-cli3
npm i -g @vue/cli
3.2.3创建项目
vue create vue-tinymce(项目名称)
3.2 tinymce的使用步骤
3.2.1.下载tinymce
npm i tinymce -S
3.2.2下载tinymce-vue
npm install @tinymce/tinymce-vue -S
3.2.3 package.json 图示

3.3tinymce汉化
3.3.1下载汉化包
下载地址:https://www.tiny.cloud/get-tiny/language-packages/
图示:

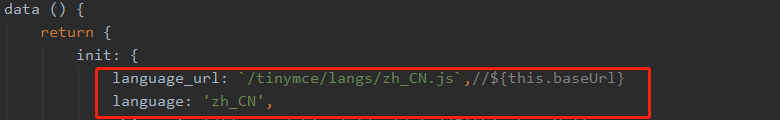
3.3.2设置TinyMCE的界面语言,tiny默认是英文的,要变中文需要下载汉化包放到指定目录内,然后使用该配置:
language:'zh_CN'

3.4使用以及配置tinymce
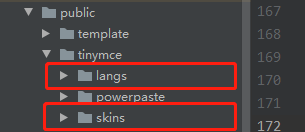
3.4.1在node-modules中tinymce的skins文件夹以及语言包langs复制到public的文件夹下面

3.4.2在vue中使用,封装成组件tinymce.vue
<template>
<div class="tinymce-editor"> <editor v-model="editorContent" :init="init"> </editor> </div> </template> <script> import tinymce from 'tinymce/tinymce' import Editor from '@tinymce/tinymce-vue' import 'tinymce/themes/silver/theme' //插件plugins import 'tinymce/plugins/image'// 插入上传图片插件 import 'tinymce/plugins/table'// 插入表格插件 import 'tinymce/plugins/lists'// 列表插件 import "tinymce/icons/default/icons.js"; export default { components: { Editor }, props: { value: { type: String, default: '' }, plugins: { type: [String, Array], default: 'lists image table powerpaste', }, toolbar: { type: [String, Array], default: 'undo redo | formatselect | fontsizeselect | fontselect | bold italic forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image table | removeformat' } }, data () { return { init: { language_url: `/tinymce/langs/zh_CN.js`,//引入语言包 language: 'zh_CN', skin_url: `/tinymce/skins/ui/oxide`, content_css: `/tinymce/skins/content/default/content.css`, height: 500, plugins: this.plugins, toolbar: this.toolbar, fontsize_formats: "8px 10px 12px 14px 16px 18px 20px 22px 24px 26px 28px 30px 32px 34px 36px", branding: false, menubar: false, paste_data_images: false, content_style: ` * { padding:0; margin:0; } html, body { height:100%; } img { max-width:100%; display:block;height:auto; } a { text-decoration: none; } iframe { width: 100%; } p { line-height:1.6; margin: 0px; } table { word-wrap:break-word; word-break:break-all; max-width:100%; border:none; border-color:#999; } .mce-object-iframe { width:100%; box-sizing:border-box; margin:0; padding:0; } ul,ol { list-style-position:inside; } `, // 图片上传配置 images_upload_handler: function (blobInfo, success, failure){ let formData = new FormData(); formData.append('file',blobInfo.blob()); //可自己写上传图片的方法
}, }, editorContent: this.value } }, mounted () { }, methods: { }, watch: { value (newValue) { this.editorContent= newValue; }, editorContent (newValue) { this.$emit('input', newValue); } } } </script> <style> </style>
3.5 powerpaste的使用
3.5.1下载powerpaste
想要从word复制粘贴过来的文本基本保持原本格式,我下载了大佬提供的powerpaste插件。这个插件在官网上是需要月付费的,我太穷了QAQ花不起这钱,百度网盘分享给大家powerpaste的压缩包,因为在项目
中使用的tinymce的版本是5.0+,所以我使用的是4.0+版本的powerpaste,网盘链接以及提取码分享给大家:
链接:https://pan.baidu.com/s/1zzRGFVXNWiaMaNppIMFRtw 提取码:qsls
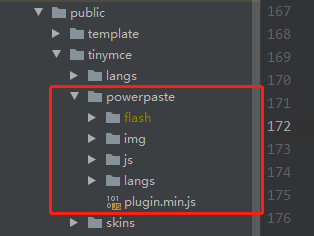
下载完之后将其解压方法public文件夹下面的tinymce文件中

3.5.2在tinymce的配置中添加
//添加额外的插件
external_plugins: {
'powerpaste': `/tinymce/powerpaste/plugin.min.js`//${this.baseUrl}
},
powerpaste_word_import: 'merge',// 参数:propmt, merge, clear
powerpaste_html_import: 'merge',// propmt, merge, clear
powerpaste_allow_local_images: false,//粘贴图片

3.6引入使用,新建另外的组件Home.vue
<template> <div class="home"> <tinymce-editor ref="editor" v-model="content" :language="language" :skin="skin" @input="getInput" > </tinymce-editor> <div v-html="content"></div> </div> </template> <script> import TinymceEditor from '@/components/tinymce/tinymce'; export default { name: 'Home', data(){ return { language: 'zh_CN', skin: 'oxide', content:'' } }, components: { TinymceEditor }, methods:{ getInput(input){ this.content = input; } } } </script>
3.7使用效果
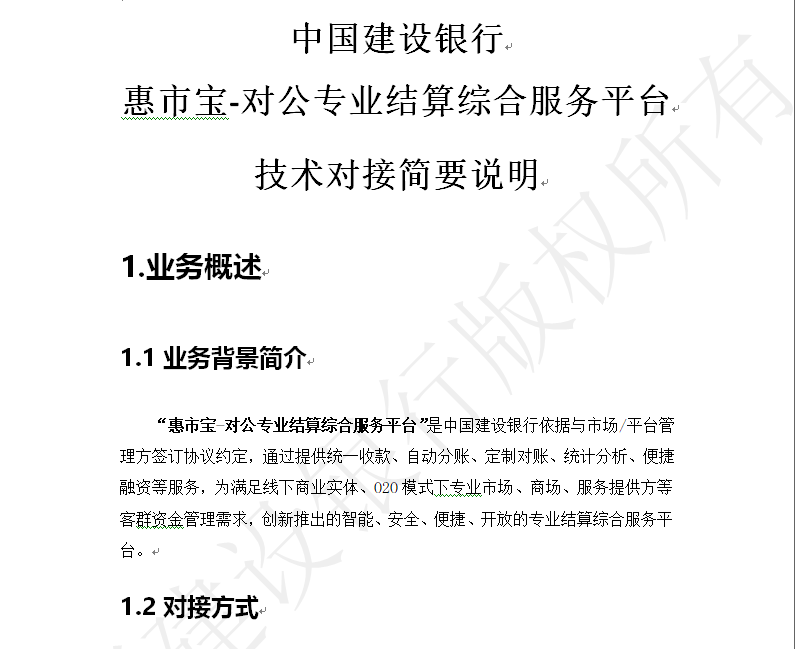
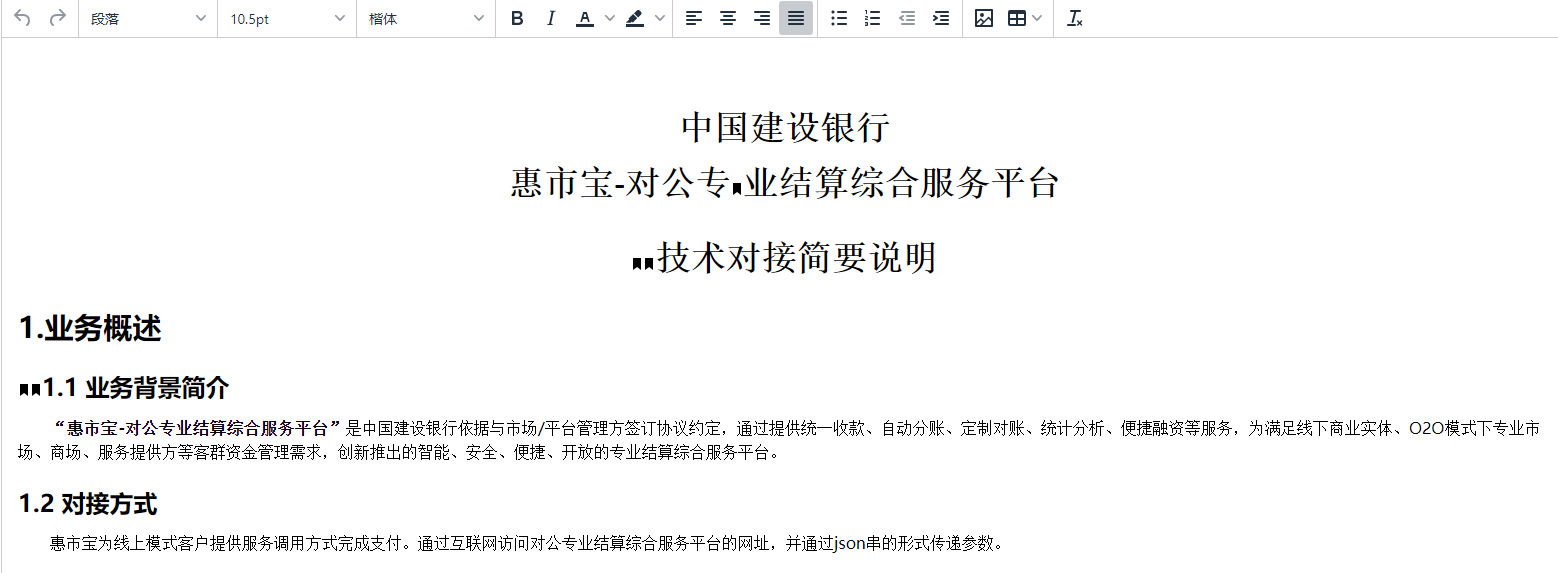
3.7.1复制的word文本(部分图)

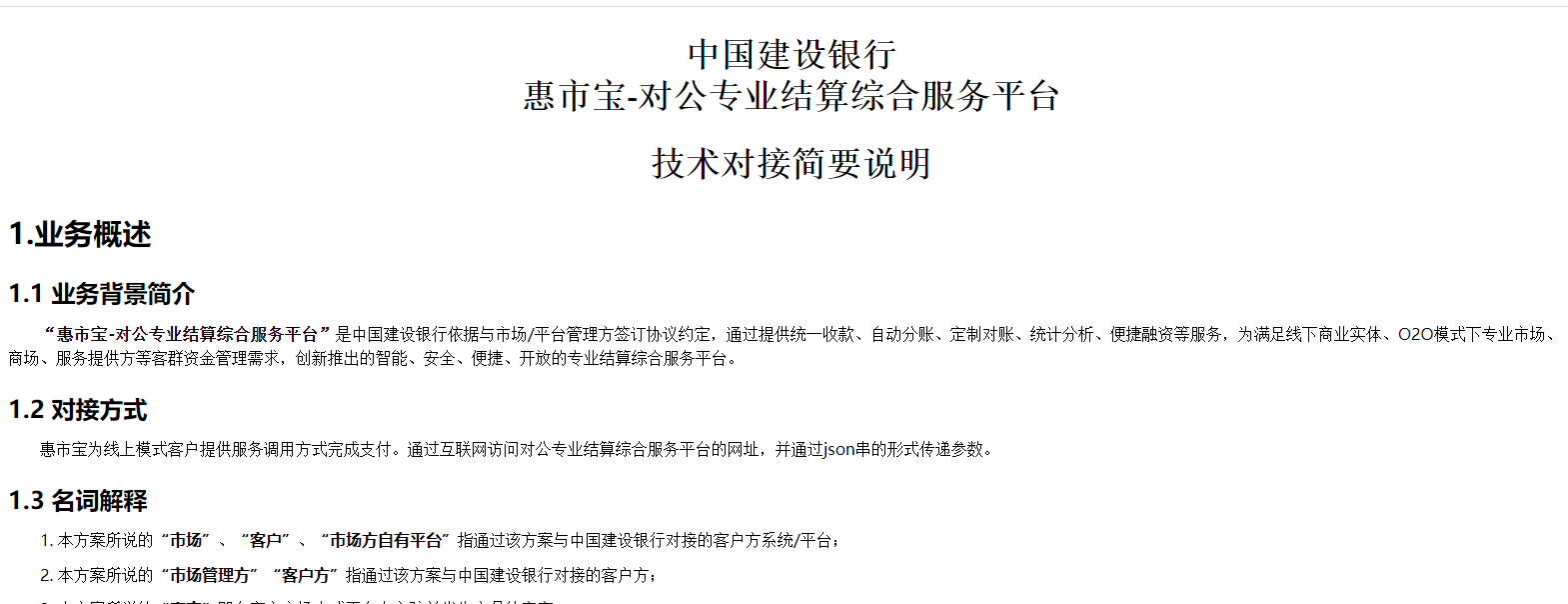
3.7.2复制到tinymce富文本编辑中的时候的样式(基本保持一致)

3.7.3获取到的富文本编辑器的内容显示的时候(样式也基本一致),只有个别有丢失的现象,稍微改动下就可以了

最后附上github地址
https://github.com/Eternal0101/vue-tinymce
就是一个单纯的小白,有很多不足的地方忘指正。第一次写博客QAQ
后续会补上使用tinymce的时候踩到的坑QAQ
奥利给!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号