uwp----Naïve Media Player
我的播放器(github):https://github.com/xiongxlxhm/Na-ve-Media-Player
开始做这个播放器,我想到了,刚刚开始学习时的XMAL控件中(XAML controls gallery),看到了有播放功能的控件media element。但是以前看到了就是看了这个控件能实现什么样的功能,没有具体的学习。我就打开后,就照着控件中给的代码做了自己的mediaplayer,但是到了Source时,我忘记了上课时老师提到的assets,于是就上网找各种Source的路径,网上的有些代码没有没有用到assets。所以我试了好几次的路径,后来就发现了可以使用assets文件夹里的东西,然后就解决了。但是我还是觉得可以用其他路径下的文件资源,但是还是没有成功。https://www.cnblogs.com/MzwCat/p/7858067.html
<MediaElement x:Name="mediaPlayer"
VerticalAlignment="Center" HorizontalAlignment="Center"
AutoPlay="false"
AreTransportControlsEnabled="True"
Source="Assets/my.mp4"
Width="400"
Height="400">
<MediaElement.TransportControls>
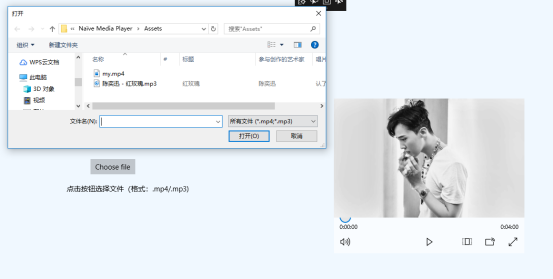
一个基本的功能实现了,但是要做到用户自己选择文件,所以我找了
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.mediaelement网页。
这里有一个例子,我就看了他的代码,就做出了可以选择代码的功能。我用了button实现文件的选择,点击按钮就可以跳出文件夹,供用户选择。
async private System.Threading.Tasks.Task SetLocalMedia()
{
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
openPicker.FileTypeFilter.Add(".mp4");
openPicker.FileTypeFilter.Add(".mp3");
var file = await openPicker.PickSingleFileAsync();
// mediaPlayer is a MediaElement defined in XAML
if (file != null)
{
var stream = await file.OpenAsync(Windows.Storage.FileAccessMode.Read);
mediaPlayer.SetSource(stream, file.ContentType);
mediaPlayer.Play();
}
}
因为在播放器中播放的文件还是有好几种的,但是的我播放器只能用.mp3和.mp4文件所以有想用什么方式提醒一下用户,我就想到了自己学习的flyout控件,当用户点击按钮的时候可以提醒用户,但是点击按钮是问题来了,系统就出错了。我想是不是因为按钮的两个操作同时进行的原因吧。于是我就把flyout改为了texeblock来提示用户。

还有,当用户选择了.mp3的文件播放时,播放器就显得特别的单调,所以我在想可不可以就像我们用的音乐播放器里的一样,下面时控件,上面时一幅画,所以就看了https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.image#properties-
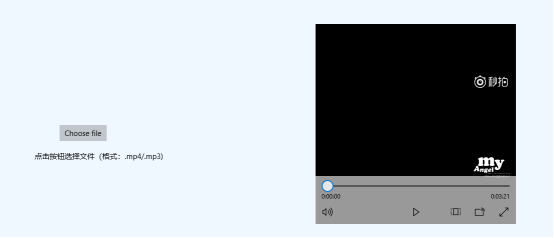
我刚刚开始是在stackplane下放置了图片和播放器,但是我发现不管我怎么改变他们的位置,他们都不会重叠在一起,想起老师上课老师弄的progressring控件可以和textblock叠在一起,我看了代码。发现实在grid下实现的,所以我改了代码,可以实现重叠。问题又有来了,播放.mp4文件的时候图片也还在,不会消失。我又找找了好多,看了图片的各种属性找到了图片的控制透明度1~0my_img.Opacity: https://www.cnblogs.com/T-ARF/p/6727157.html
<Grid Grid.Column="1">
<MediaElement x:Name="mediaPlayer"
VerticalAlignment="Center" HorizontalAlignment="Center"
AutoPlay="false"
AreTransportControlsEnabled="True"
Source="Assets/my.mp4"
Width="400"
Height="400">
<MediaElement.TransportControls>
<MediaTransportControls IsCompact="False"/>
</MediaElement.TransportControls>
</MediaElement>
<Image x:Name="img" VerticalAlignment="Center" HorizontalAlignment="Center" Height="400" Width="400" Source="Assets/gd.jpg" Opacity="0" />
</Grid>
我试了一下可以让图片不显示,但是播放.mp3的时候要出现,我就在打开的文件流的那个函数里加了img.Opacity=1实现了这功能。