Vue之外的杂谈笔记
1、老项目的构建输出为什么臃肿?
引用:(引自http://www.cnblogs.com/linfangshuhellowored/p/5657285.html)
答:因为使用的是require的rjs进行构建打包的,了解rjs的都知道,它会把项目所有依赖都打包在一个文件里,如果项目中有很多页面依赖这个模块,那么rjs并不会把这个模块提取出来作为公共模块,所以就会有很多复制性的内容,所以项目自然臃肿。
解决方案:使用webpack配合相应的loader,来完成模块加载和构建的工作。
为什么呢?
。。。。
学习:
a.浏览器阻塞问题
现象:
页面在加载的时候从上往下开始加载和渲染的,当页面有很多分散的JS文件的时候,页面会先加载和解析头部的js文件(同步加载),此时页面渲染就被堵塞了
resolution:
我们可以放在底部去加载,把所有JS放在</body>之前去,这样就会解决了游览器堵塞的问题
b.js依赖问题
现象:
如果js文件之间是有相互依赖关系的,那么我们的js文件引入的顺序需要我们一定要注意,依赖性大的文件一定在最后引入,但是当依赖关系非常复杂的时候,代码的编写和维 护就非常复杂了。
resolution:
我们可以把所有的JS文件打包成一个JS文件【If,项目小,直接用 grunt 或者 glup 之类的工具,把所有的js代码合并为一个js,每次需要添加新文件的时候,在相关的配置中添加即可;Else,项目大那可以用AMD的方式加载:http://requirejs.org/,也可以用CMD的方式加载:http://seajs.org/docs/
】,但是依赖性(也就是顺序)我们还是没有办法。[怎么就没办法???在js中async=true/false(异步/同步)不就行了吗???]
未完待看:https://blog.csdn.net/hao134838/article/details/51834609 http://www.cnblogs.com/linfangshuhellowored/p/5657285.html
2. Intellij IDEA 与 Webstorm 的区别是什么,哪个更好?
答:首先,它们都是一个公司的,
Intellij IDEA : java + 前端(html,css,js)
Webstorm : 前端(html,css,js)
phpstorm : php +前端(html,css,js)
其次,Intellij idea虽然功能最强,其他软件的功能都可以靠装插件在Intellij idea上实现,但是写前端的页面体验是没有webstrom好的,如果想做到和webstorm类似的手感,需要手动配置很多选项。
3.AngularJS父子cntroller之间如何通信?
引用(引自转载自:https://github.com/tiw/angularjs-tutorial/blob/master/event.markdown)
事件是解耦良器,angularjs提供了很方便的事件机构。 发送事件可以用
$scope.$emit('name', 'args');
或者是
$scope.$broadcast('name', 'args');
要了解两者的差别, 首先要了解angularjs controller的scope的定义。 这里就不叙述了, 简单来说 angularjs controller的scope就是一个像是js的基于prototye的对象继承。
看看下面这个例子.
首先我们定义几个嵌套的controller。 (木有嵌套, 基本上也不会用事件, 当然事件也可 有$rootscope发出, 但这个首先慎用, 其次也是下面的一个特例)
<div ng-controller="ParentCtrl"> <div ng-controller="SelfCtrl"> <a class="btn" ng-click="click()">click me</a> <div ng-controller="ChildCtrl"></div> </div> <div ng-controller="BroCtrl"></div> </div>
这里我们有四个controller, 层级关系如下:
ParentCtrl
-> SelfCtrl (*)
-> ChildCtrl
-> BroCtrl
所有的事件都是由 SelfCtrl 发出去的.
broadcast
事件发送的方法:
$scope.$broadcast
值得注意的是发送的主语是 $scope, 因为所有的事件其实都是作用在scope上的。
broadcast 是从发送者向他的子scope发送时间的一个方法。 这里就是SelfCtrl发送, SelfCtrl 和 ChildCtrl 会接受到, 而ParentCtrl是不会收到的
事件的接受只有一个方法
$scope.$on
例子如下:
angular.module('TestApp', ['ng'])
.controller('ParentCtrl', function($scope) {
$scope.$on('to-child', function(e, d) {
console.log('关我毛事');
});
})
.controller('SelfCtrl', function($scope) {
$scope.click = function () {
$scope.$broadcast('to-child', 'haha');
$scope.$emit('to-parent', 'hehe');
}
})
.controller('ChildCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('I\' the child, I got it', d);
});
})
.controller('BroCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('关我毛事');
});
});
点击clickme后, 在console里是看不到“关我毛事“的, 原因嘛就是 “管他毛事啊”
Emit
了解了broadcast之后, emit可以用以此类推解释了。
angular.module('TestApp', ['ng'])
.controller('ParentCtrl', function($scope) {
$scope.$on('to-parent', function(e, d) {
console.log('we are the parent, I got it', d);
});
})
.controller('SelfCtrl', function($scope) {
$scope.click = function () {
$scope.$broadcast('to-child', 'haha');
$scope.$emit('to-parent', 'hehe');
}
})
.controller('ChildCtrl', function($scope){
$scope.$on('to-parent', function(e, d) {
console.log('关我毛事');
});
})
.controller('BroCtrl', function($scope){
$scope.$on('to-parent', function(e, d) {
console.log('关我毛事');
});
});
Notes
上面的例子可以看到, 事件和事件发生者的兄弟是没有关系的, 怎样都收不到。
验证
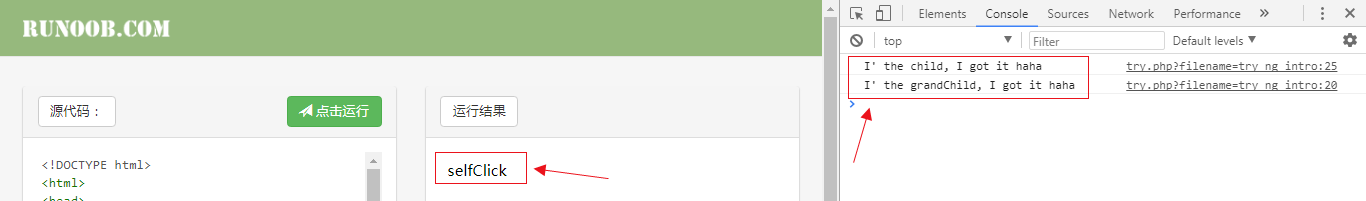
1.$scope.$broadcast('to-child', 'haha'); 的作用
<div ng-app="myApp" ng-controller="ParentCtrl"> <div ng-controller="SelfCtrl"> <a class="btn" ng-click="click()">{{self_click}}</a> <div ng-controller="ChildCtrl"> <div ng-controller="GrandChildCtrl"></div> </div> </div> <div ng-controller="BroCtrl"></div> </div> <script> angular.module('myApp', ['ng']) .controller('ParentCtrl', function($scope) { $scope.$on('to-child', function(e, d) { console.log('关我毛事'); }); $scope.$on('to-parent',function(e,d){ console.log('I am the parent',d); }) }) .controller('SelfCtrl', function($scope) { $scope.self_click="selfClick"; $scope.click = function () { $scope.$broadcast('to-child', 'haha'); //$scope.$emit('to-parent', 'hehe'); } }) .controller('GrandChildCtrl', function($scope){ $scope.$on('to-child', function(e, d) { console.log('I\' the grandChild, I got it', d); }); }) .controller('ChildCtrl', function($scope){ $scope.$on('to-child', function(e, d) { console.log('I\' the child, I got it', d); }); }) .controller('BroCtrl', function($scope){ $scope.$on('to-child', function(e, d) { console.log('关我毛事'); }); }); </script>
效果:

说明:selfChild控制器,使用$scope.$broadcast只能将信息向下传递给其孩子控制器和孙子控制器,不能向上传给父控制器,也不能传给兄弟控制器;
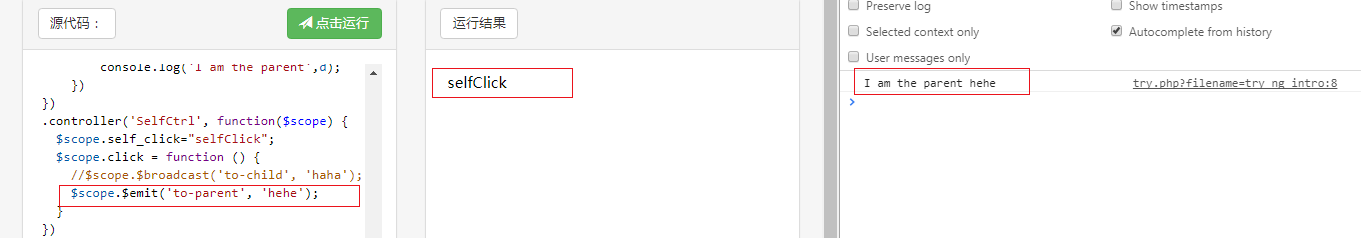
2.$scope.$emit('to-child', 'haha'); 的作用
<div ng-app="myApp" ng-controller="ParentCtrl"> <div ng-controller="SelfCtrl"> <a class="btn" ng-click="click()">{{self_click}}</a> <div ng-controller="ChildCtrl"> <div ng-controller="GrandChildCtrl"></div> </div> </div> <div ng-controller="BroCtrl"></div> </div> <script> angular.module('myApp', ['ng']) .controller('ParentCtrl', function($scope) { $scope.$on('to-child', function(e, d) { console.log('关我毛事'); }); $scope.$on('to-parent',function(e,d){ console.log('I am the parent',d); }) }) .controller('SelfCtrl', function($scope) { $scope.self_click="selfClick"; $scope.click = function () { //$scope.$broadcast('to-child', 'haha'); $scope.$emit('to-parent', 'hehe'); } }) .controller('ChildCtrl', function($scope){ $scope.$on('to-child', function(e, d) { console.log('I\' the child, I got it', d); }); }) .controller('GrandChildCtrl', function($scope){ $scope.$on('to-child', function(e, d) { console.log('I\' the grandChild, I got it', d); }); }) .controller('BroCtrl', function($scope){ $scope.$on('to-child', function(e, d) { console.log('关我毛事'); }); }); </script>
效果:

说明:SelfCtrl控制器,使用$emit()只能将信息向上传递给父控制器,不能传递给子孙控制器,也不能传给兄弟控制器。
实际应用
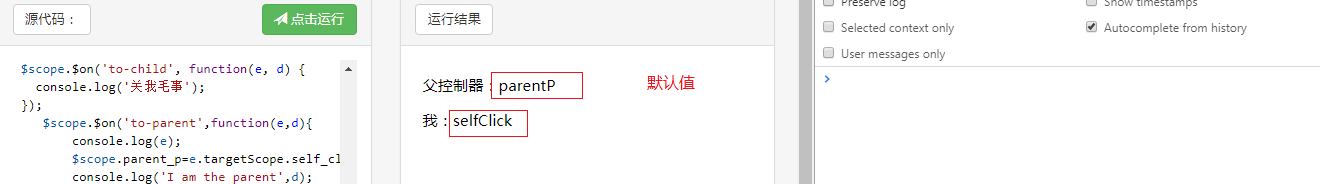
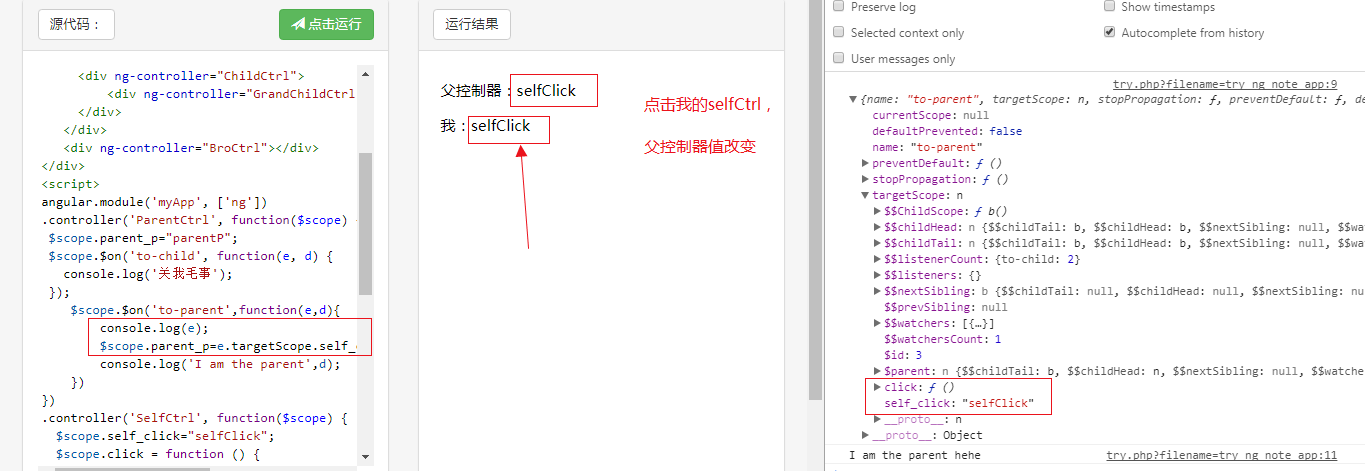
1.需求:页面加载后,显示SelfCtrl和ParentCtrl的内容,点击SelfCtrl后,使用上述通信原理,将ParentCtrl的默认内容修改为SelfCtrl的。
2.实现:
<div ng-app="myApp" ng-controller="ParentCtrl"> <p>父控制器:{{parent_p}}</p> <div ng-controller="SelfCtrl"> <a class="btn" ng-click="click()">我:{{self_click}}</a> <div ng-controller="ChildCtrl"> <div ng-controller="GrandChildCtrl"></div> </div> </div> <div ng-controller="BroCtrl"></div> </div> <script> angular.module('myApp', ['ng']) .controller('ParentCtrl', function($scope) { $scope.parent_p="parentP"; $scope.$on('to-child', function(e, d) { console.log('关我毛事'); }); $scope.$on('to-parent',function(e,d){ console.log(e); $scope.parent_p=e.targetScope.self_click; console.log('I am the parent',d); }) }) .controller('SelfCtrl', function($scope) { $scope.self_click="selfClick"; $scope.click = function () { //$scope.$broadcast('to-child', 'haha'); $scope.$emit('to-parent', 'hehe'); } }) .controller('ChildCtrl', function($scope){ $scope.$on('to-child', function(e, d) { console.log('I\' the child, I got it', d); }); }) .controller('GrandChildCtrl', function($scope){ $scope.$on('to-child', function(e, d) { console.log('I\' the grandChild, I got it', d); }); }) .controller('BroCtrl', function($scope){ $scope.$on('to-child', function(e, d) { console.log('关我毛事'); }); }); </script>
效果: