Vue.js学习笔记--菜鸟搭建一个企业级vue的项目
vue.js新手搭建一个企业项目,从0开始
前置条件: node、npm请先安装配置好
下面开始:
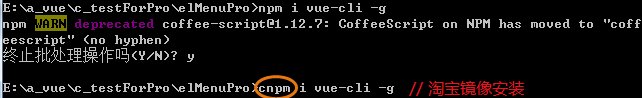
npm 下载vue-cli脚手架工具

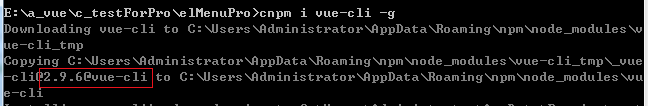
确认安装成功看到版本号:

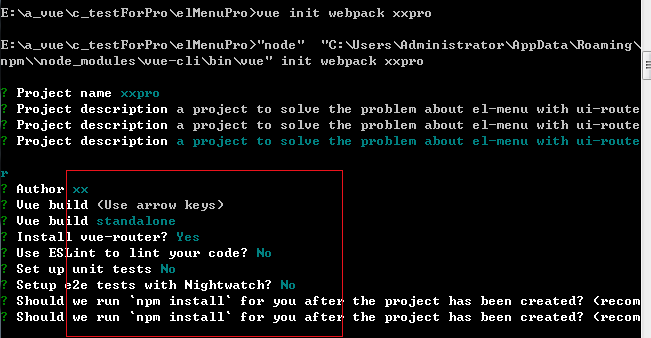
初始化项目,选用webpack(ps1)构建:

按这个来回答:

确认构建成功:

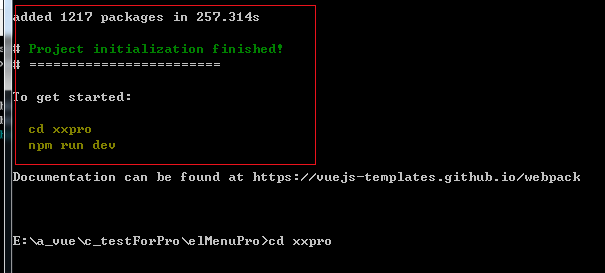
安装依赖(手动安装命令:npm install ),
确认项目搭建成功:

输入下面两个命令,启动本地服务:

启动本地服务成功,项目可以访问了:

名词解释:
ps:
- 什么是Webpack?
- Webpack模块打包工具,它会分析模块之间的依赖关系,然后使用loaders处理它们,最后生成一个优化并合并后的静态资源。
- 简单的说就是打包,压缩各种静态资源的工具


