Vue3实战 - 第一章 node.js/npm安装、配置
一、node.js 安装(windows)
1、下载并安装node
安装到 D:\Java\nodes 路径

2、配置环境变量


检查是否安装成功

3、配置全局包存放目录和缓存目录
npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"
4、安装 cnpm
安装cnpm,国内镜像进行安装(管理员身份进入命令行)
4.1 配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
验证
npm config get registry
4.2 安装 cnpm
npm install cnpm -g
安装好后需要执行一下操作,不然没办法正常使用 cnpm 命令
把 D:\Java\nodes\node_global 下的 cnpm、cnpm.cmd 文件移动到 D:\Java\nodes 路径下
把 D:\Java\nodes\node_global\node_modules 下的 cnpm 文件夹移动到 D:\Java\nodes\node_modules 路径下
二、安装 vue
1、安装 vue3
cnpm install vue@next
2、创建项目
npm install -g @vue/cli
npm install -g @vue/cli-init
安装好后需要执行一下操作,不然没办法正常使用 vue 命令
把 D:\Java\nodes\node_global 下的 vue、vue.cmd 文件移动到 D:\Java\nodes 路径下
把 D:\Java\nodes\node_global\node_modules 下的 @vue 文件夹移动到 D:\Java\nodes\node_modules 路径下
创建项目(cmd 命令换个路径 F:\Code\vue)
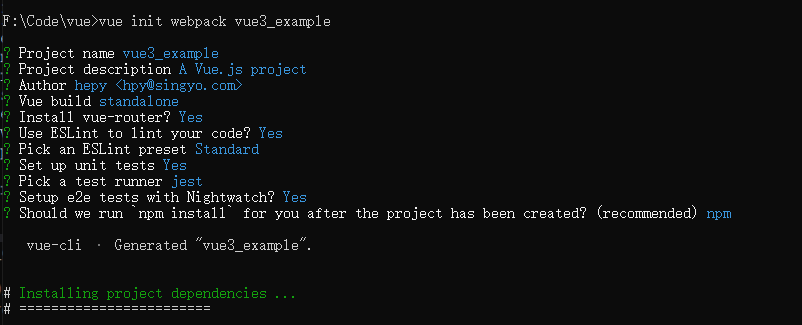
vue init webpack vue3_example

进入项目
cd vue3_example
运行
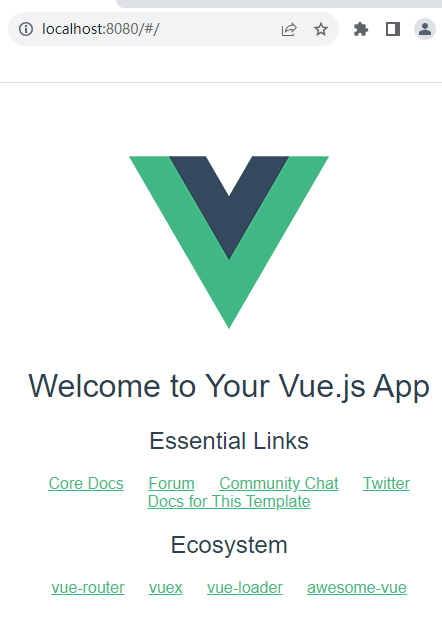
npm run dev


时间仓促,如有错误欢迎指出,欢迎在评论区讨论,如对您有帮助还请点个推荐、关注支持一下
作者:博客园 - 凉年技术
出处:http://www.cnblogs.com/xxhxs-21/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。
若内容有侵犯您权益的地方,请公告栏处联系本人,本人定积极配合处理解决。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫