(四)博客园美化(风格1):右侧侧边栏美化
空闲的时候自己根据很多大神的美化教程,把自己的博客园简单装修了下。
再此整理一下美化方式和步骤,如果喜欢本人博客这种风格,可以参考一下这个系列。
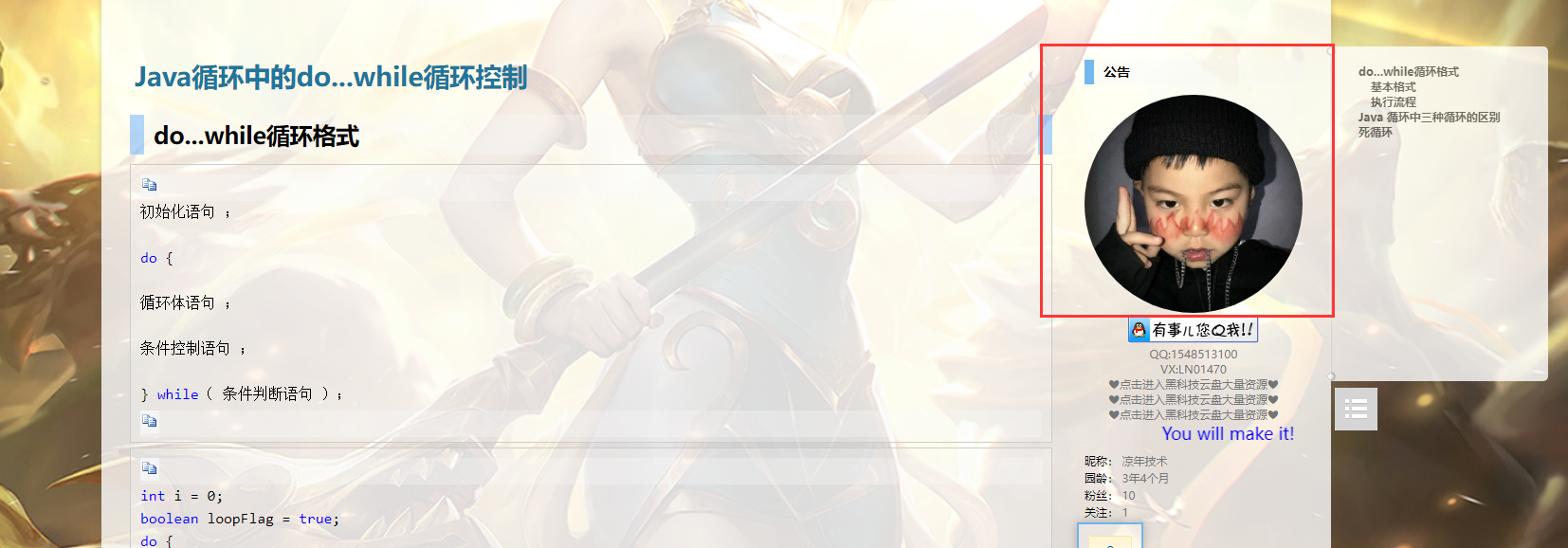
一、头像

头像图片请换成自己的图片外链地址,不会设置的看第一篇第二节
博客侧边栏公告 栏追加以下代码:
<img src="https://images.cnblogs.com/cnblogs_com/xxhxs-21/1782400/o_220718034040_%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20220620144428.jpg"
alt="吉奥朵朵的头像" class="img_avatar" width="250px" style="border-radius:50%">
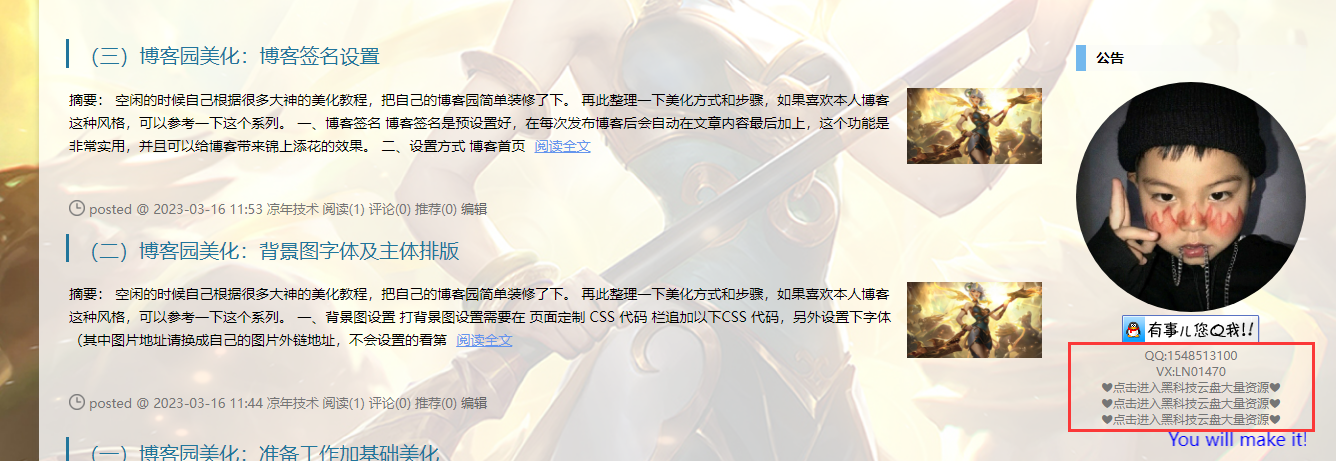
二、头像下方的文字列表

侧边栏允许添加自定义元素,以我自己的为例,在博客侧边栏公告 栏追加以下代码:
<!-- 外链 --> <div style="text-align:center;"> <a target="_blank" href="#"><span>QQ:1548513100</span></a><br/> <a target="_blank" href="#"><span>VX:LN01470</span></a><br/> <a target="_blank" href="http://xxhxs.ysepan.com/"><span>❤点击进入黑科技云盘大量资源❤</span></a><br/> <a target="_blank" href="http://xxhxs.ysepan.com/"><span>❤点击进入黑科技云盘大量资源❤</span></a><br/> <a target="_blank" href="http://xxhxs.ysepan.com/"><span>❤点击进入黑科技云盘大量资源❤</span></a> </div>
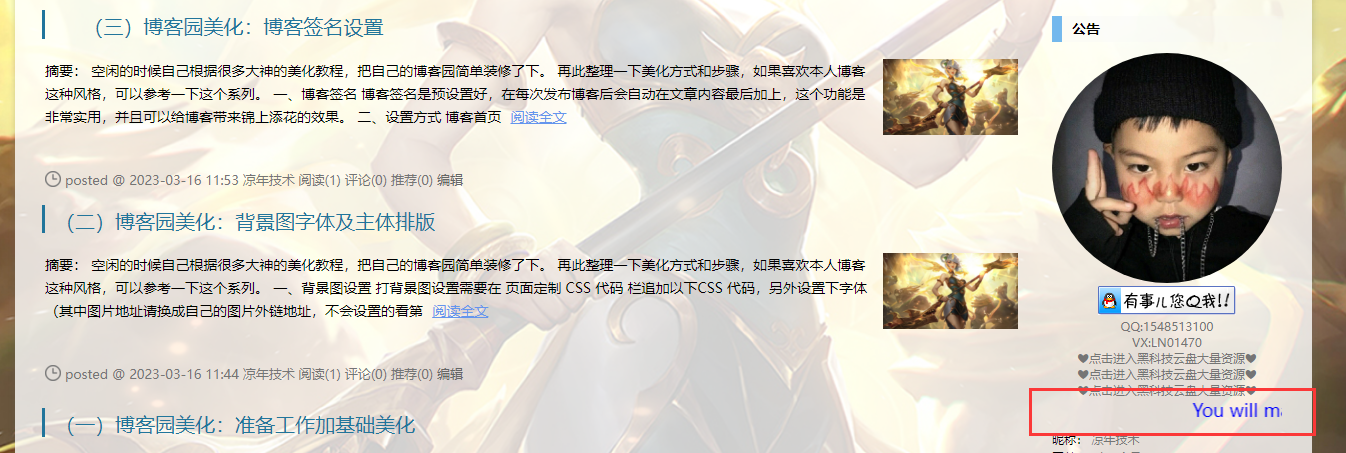
三、公告栏滚动字幕

在博客侧边栏公告 栏追加以下代码:
<!-- 滚动字幕 --> <div> <marquee><a href="#"><font color="blue" size="4">You will make it!</font></a></marquee> </div>
四、右侧文章目录

作用是为文章自动生成目录,目录的生成基于文章内的一级二级标题,所以写博文的时候一定要规范格式。
实现自动生成目录需要几个外部文件,点击下方链接,在打开页面右击另存到本地,然后把文件上传到自己博客园的文件里,然后再引用文件
的链接,不会设置的看第一篇第二节。
在 页脚 HTML 代码 栏追加以下代码(其中文件链接改成自己的):
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <link href="https://files.cnblogs.com/files/xxhxs-21/marvin.nav.my1502.css" rel="stylesheet"> <script type="text/javascript" src="https://files.cnblogs.com/files/xxhxs-21/marvin.cnblogs.js"></script> <script type="text/javascript" src="https://files.cnblogs.com/files/xxhxs-21/marvin.nav.my1502.js"></script>
保存查看效果
时间仓促,如有错误欢迎指出,欢迎在评论区讨论,如对您有帮助还请点个推荐、关注支持一下
作者:博客园 - 凉年技术
出处:http://www.cnblogs.com/xxhxs-21/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。
若内容有侵犯您权益的地方,请公告栏处联系本人,本人定积极配合处理解决。


