(一)博客园美化(风格1):准备工作加基础美化
空闲的时候自己根据很多大神的美化教程,把自己的博客园简单装修了下。
再此整理一下美化方式和步骤,如果喜欢本人博客这种风格,可以参考一下这个系列
一、默认皮肤选择
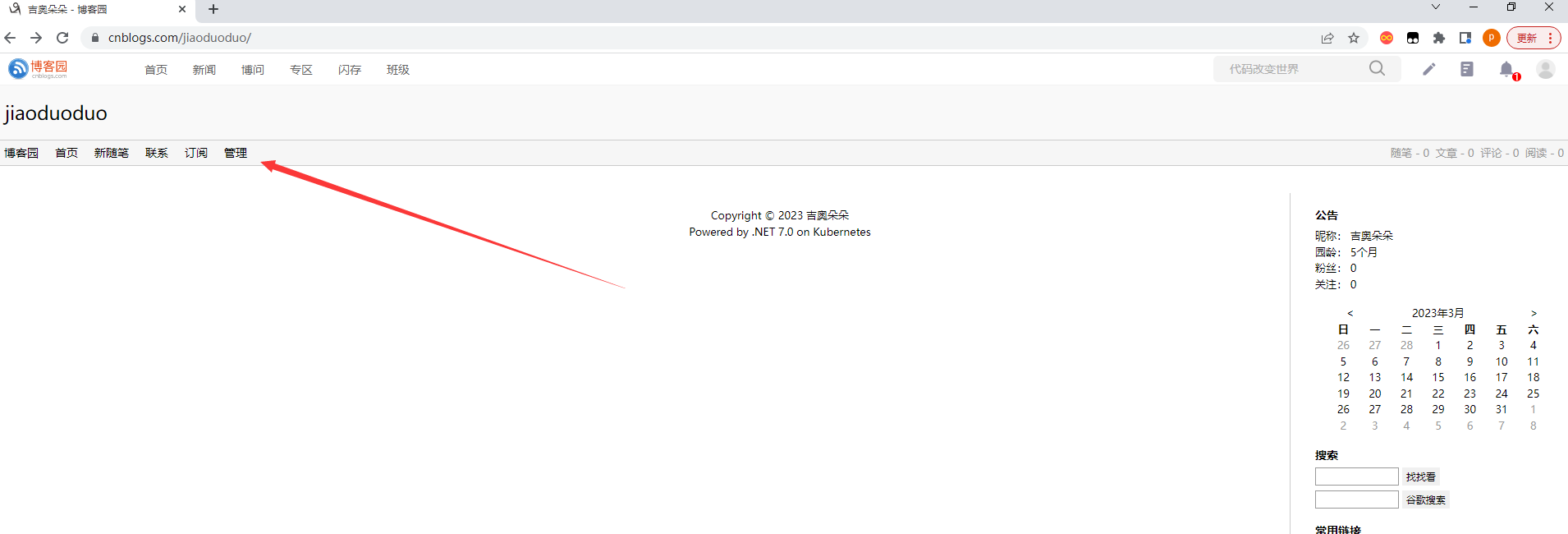
点击博客首页上方“管理”

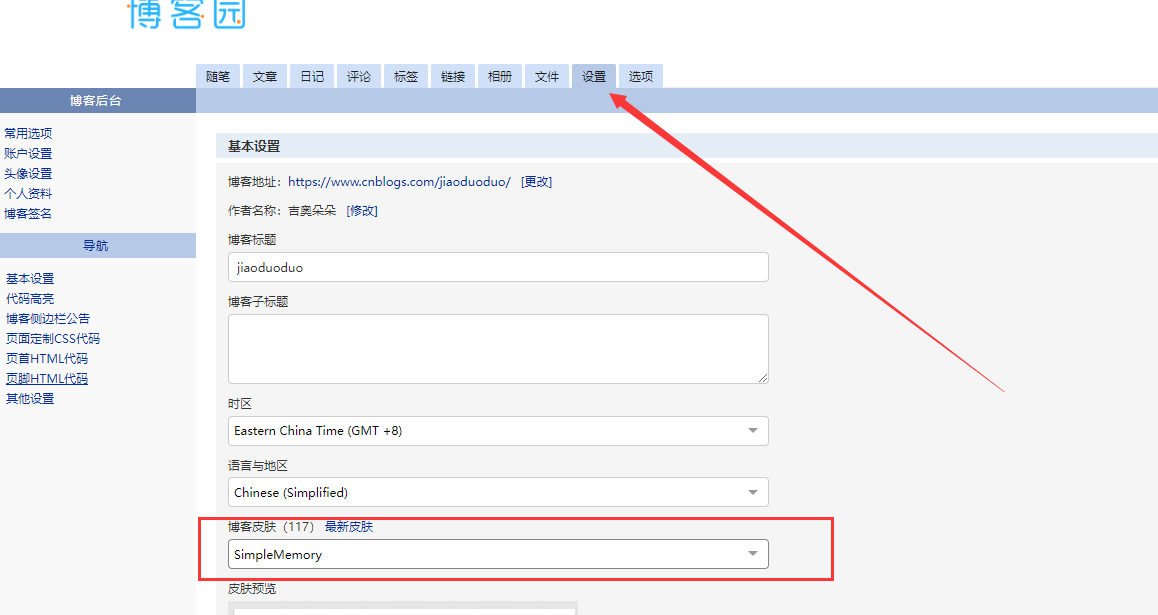
点击设置,皮肤选择为“SimpleMemory”这一个

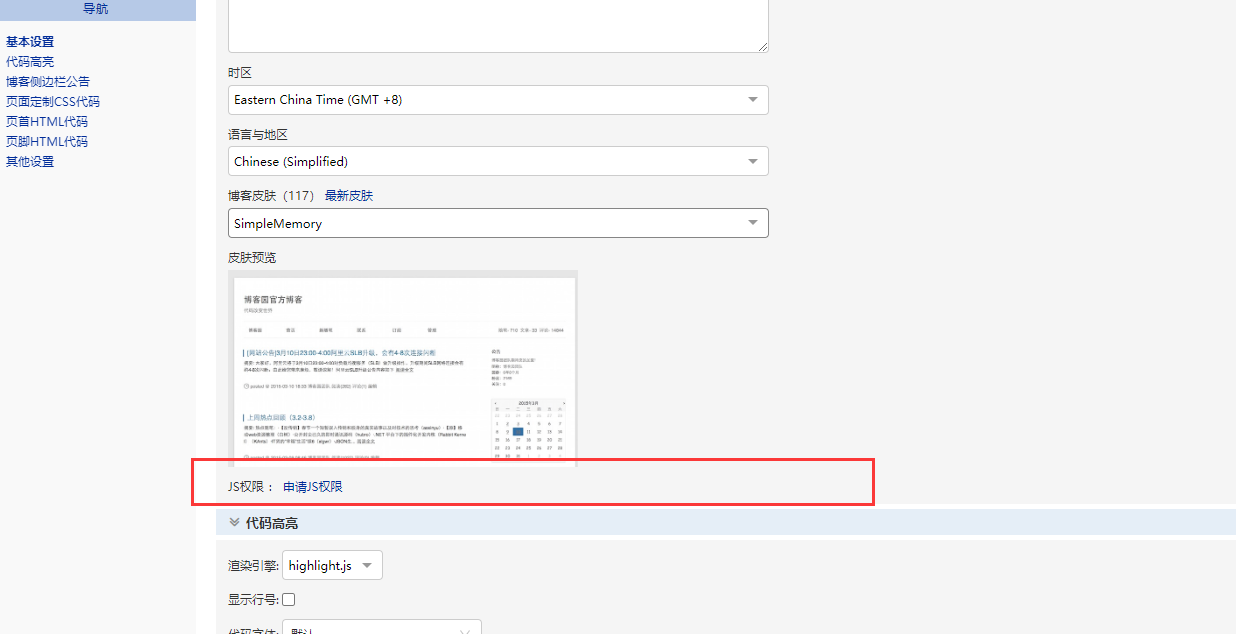
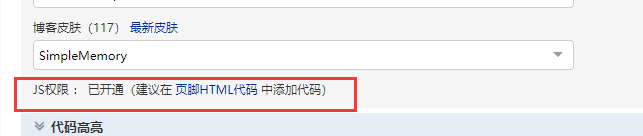
并在下方申请JS权限,申请理由填写一下,然后等待审核通过,一般十几分钟。

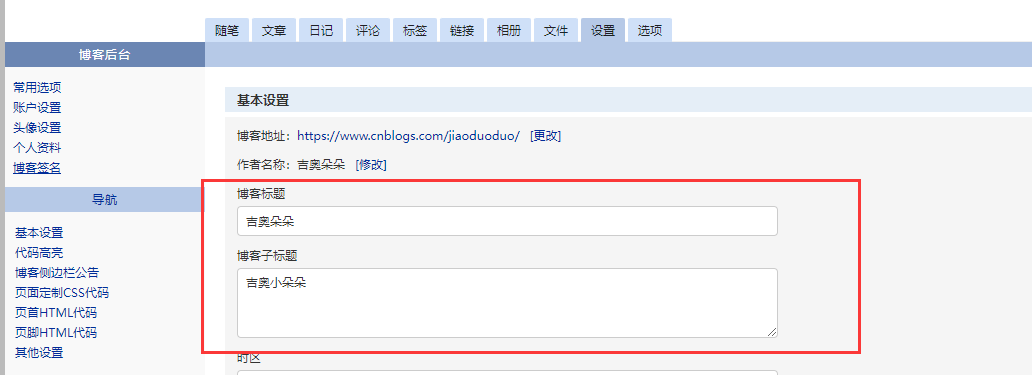
等待的过程中可以设置下其他的细节,比如博客标题


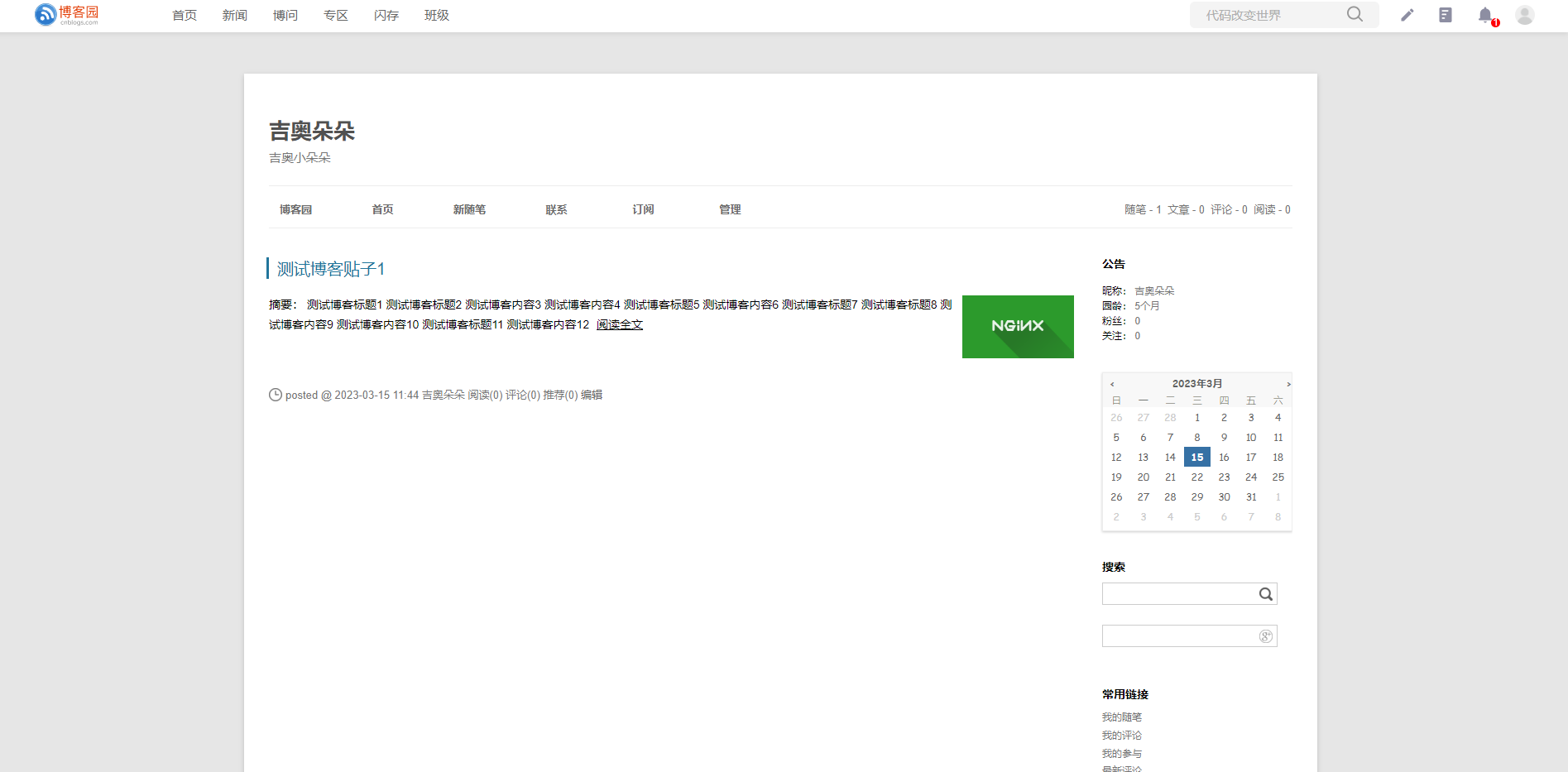
现在首页基本是这样式的

JS权限开通后就可以在后续使用自定义代码来美化博客了,这个也是前提。

二、图片或文件素材存储和引用方式
1、图片
美化博客园会用到很多图片素材,例如图标、背景图等,美化时需要外链指定,最好的方式就是把需要的图片素材上传到该博客的博客园相册,美化时在用到的地方直接指向相册里的图片。
可以更好更直观更安全的维护素材文件。
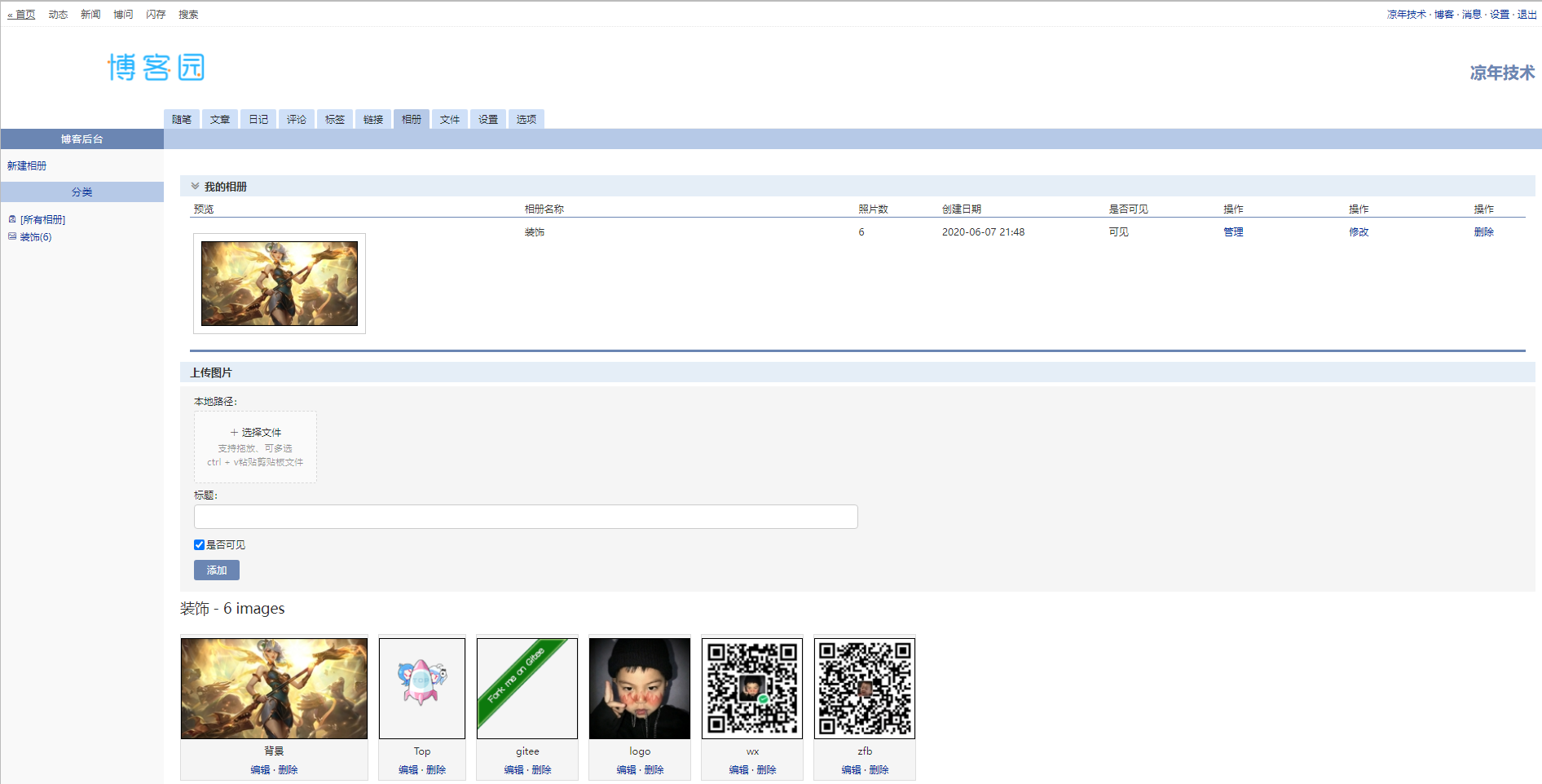
位置:博客园首页点击“管理”-相册。
新建一个相册,并把素材上传进去,文件名最好重新定义一下比较直观的名称。
后续内容我会把所用到的素材链接贴出来,可以自行保存后再上传到自己的相册。

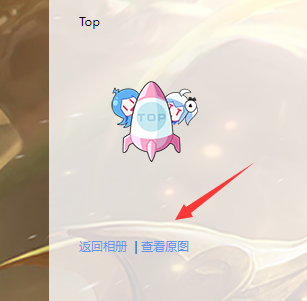
获取外链方式:点击相册内对应的图片,会进入到类似贴子的页面,点击图片下方的查看原图

然后复制浏览器地址栏中的链接地址即可。
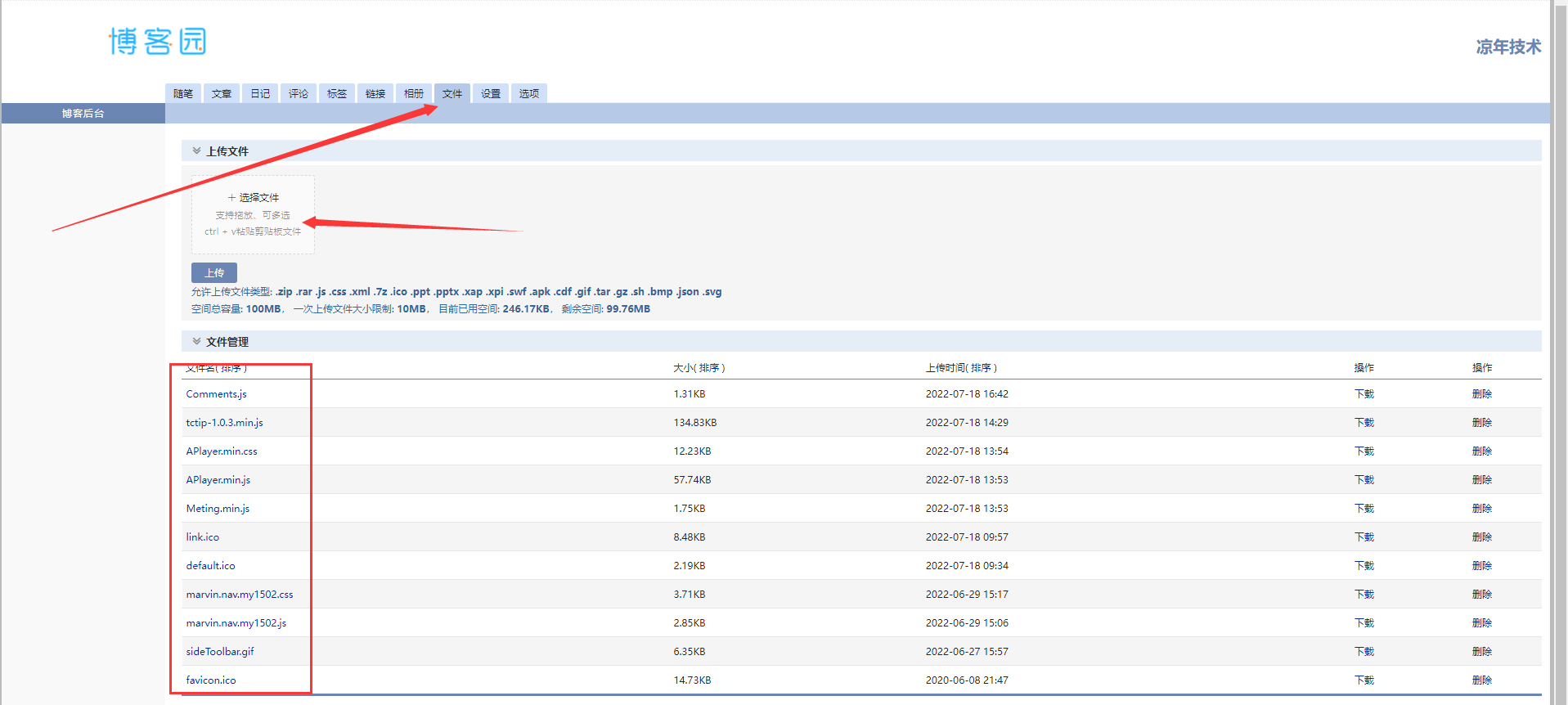
2、文件
美化过程中还会用到很多文件,例如 js 文件、css 文件、ico 图标、gif 动态图 等,这些文件没办法放到相册,但是博客园提供了文件存储功能,可以把用到的这些类型的文件上传到此处,在通过特定的外链引用

引用方式:点击文件名称进去后复制浏览器地址栏地址
例如:https://blog-static.cnblogs.com/files/xxhxs-21/favicon.ico
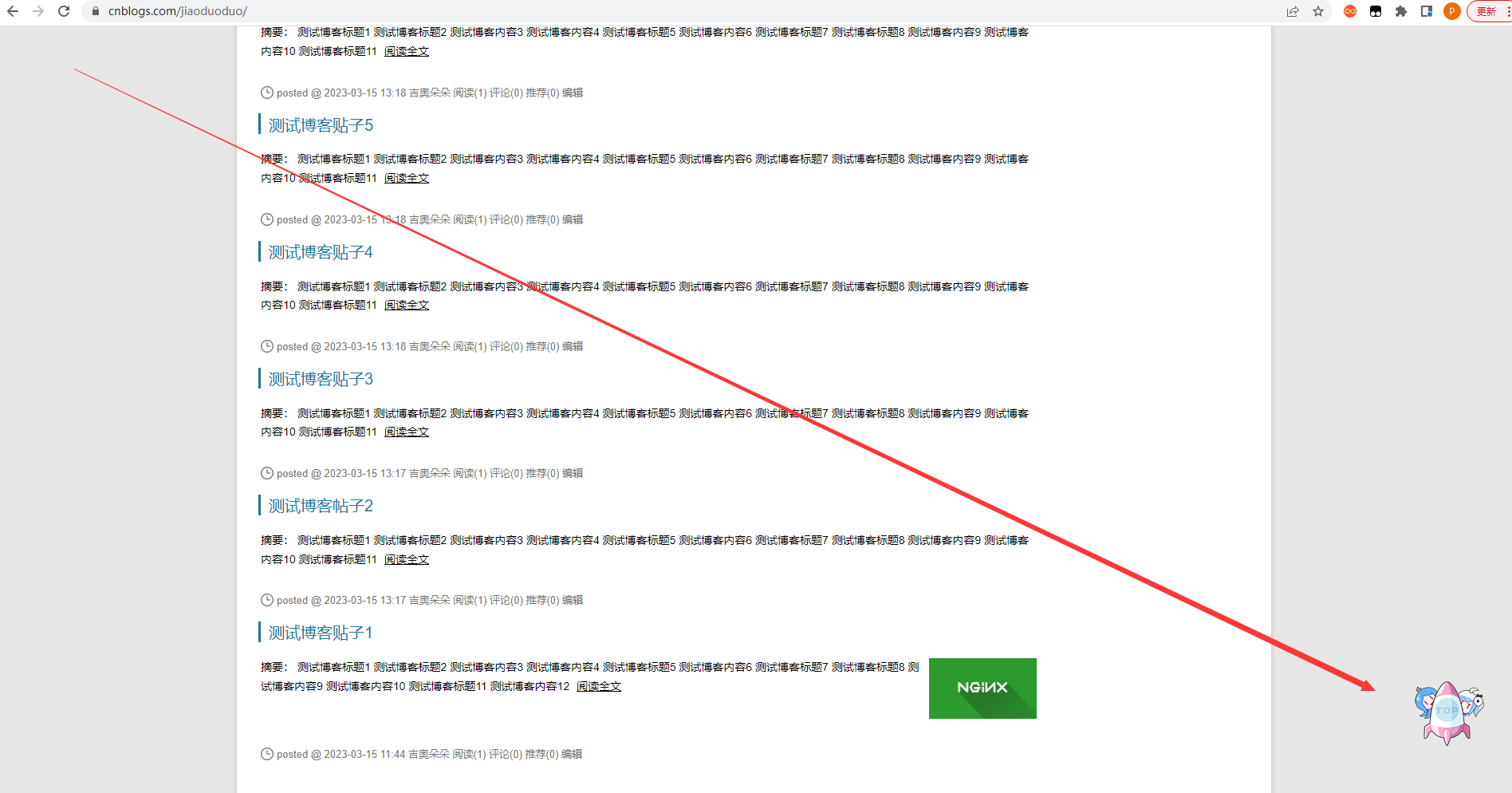
三、右侧回到顶部 Top 插件

图片可以自定义,默认隐藏,只有下翻到一定程度才会显示,点击后回到页面顶端。
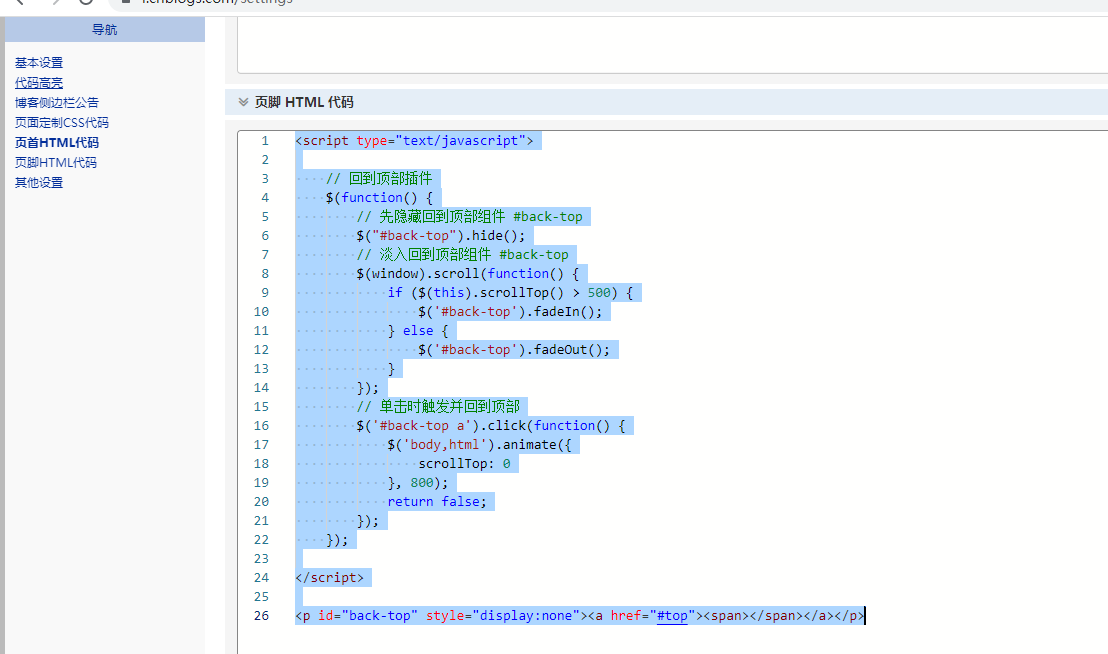
1、在管理 - 设置 - 页脚 HTML 代码中填写以下代码
<script type="text/javascript"> // 回到顶部插件 $(function() { // 先隐藏回到顶部组件 #back-top $("#back-top").hide(); // 淡入回到顶部组件 #back-top $(window).scroll(function() { if ($(this).scrollTop() > 500) { $('#back-top').fadeIn(); } else { $('#back-top').fadeOut(); } }); // 单击时触发并回到顶部 $('#back-top a').click(function() { $('body,html').animate({ scrollTop: 0 }, 800); return false; }); }); </script> <p id="back-top" style="display:none"><a href="#top"><span></span></a></p>

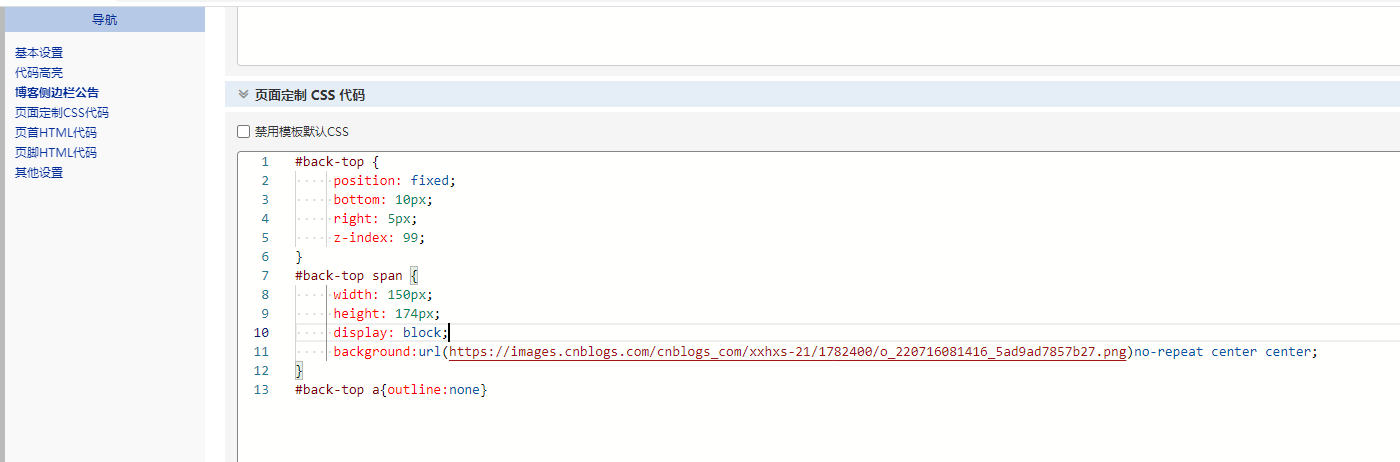
2、在管理 - 设置 - 页面定制 CSS 代码中填写以下代码
background:url(https://images.cnblogs.com/cnblogs_com/xxhxs-21/1782400/o_220716081416_5ad9ad7857b27.png)no-repeat center center;
图片链接地址换成自己上传到相册内的图片外链地址,也可以使用我这个上面的,但是以防我这边后续会更改素材,对页面有影响,所以最好保存成自己的。
图片:
https://images.cnblogs.com/cnblogs_com/xxhxs-21/1782400/o_220716081416_5ad9ad7857b27.png
#back-top {
position: fixed;
bottom: 10px;
right: 5px;
z-index: 99;
}
#back-top span {
width: 150px;
height: 174px;
display: block;
background:url(https://images.cnblogs.com/cnblogs_com/xxhxs-21/1782400/o_220716081416_5ad9ad7857b27.png)no-repeat center center;
}
#back-top a{outline:none}

保存并查看效果

四、浏览器标签 Logo 美化

图标文件:https://blog-static.cnblogs.com/files/xxhxs-21/favicon.ico(请自行保存并上传到博客园文件内)
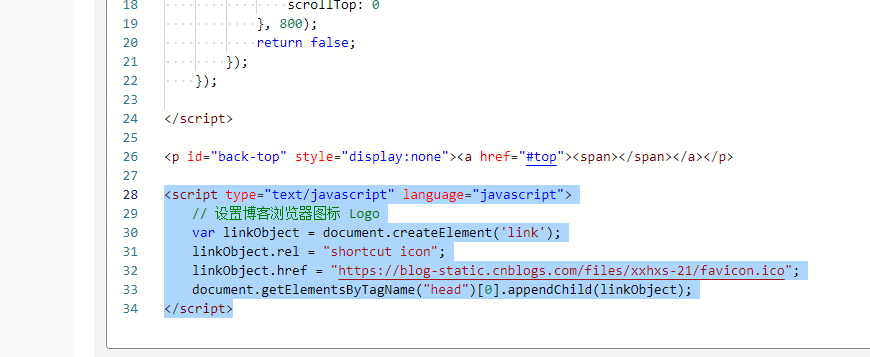
把下方代码贴入 页脚 HTML 代码栏中(其中文件地址请换成自己的文件外链地址,不会设置的看第一篇第二节):
<script type="text/javascript" language="javascript"> // 设置博客浏览器图标 Logo var linkObject = document.createElement('link'); linkObject.rel = "shortcut icon"; linkObject.href = "https://blog-static.cnblogs.com/files/xxhxs-21/favicon.ico"; document.getElementsByTagName("head")[0].appendChild(linkObject); </script>

保存查看效果

时间仓促,如有错误欢迎指出,欢迎在评论区讨论,如对您有帮助还请点个推荐、关注支持一下
作者:博客园 - 凉年技术
出处:http://www.cnblogs.com/xxhxs-21/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。
若内容有侵犯您权益的地方,请公告栏处联系本人,本人定积极配合处理解决。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!