小程序开发之初体验
小程序出现了这么久,一直没有机会深入接触,最近因为项目需要进行小程序开发。首先当然是把官方文档看一遍啦。
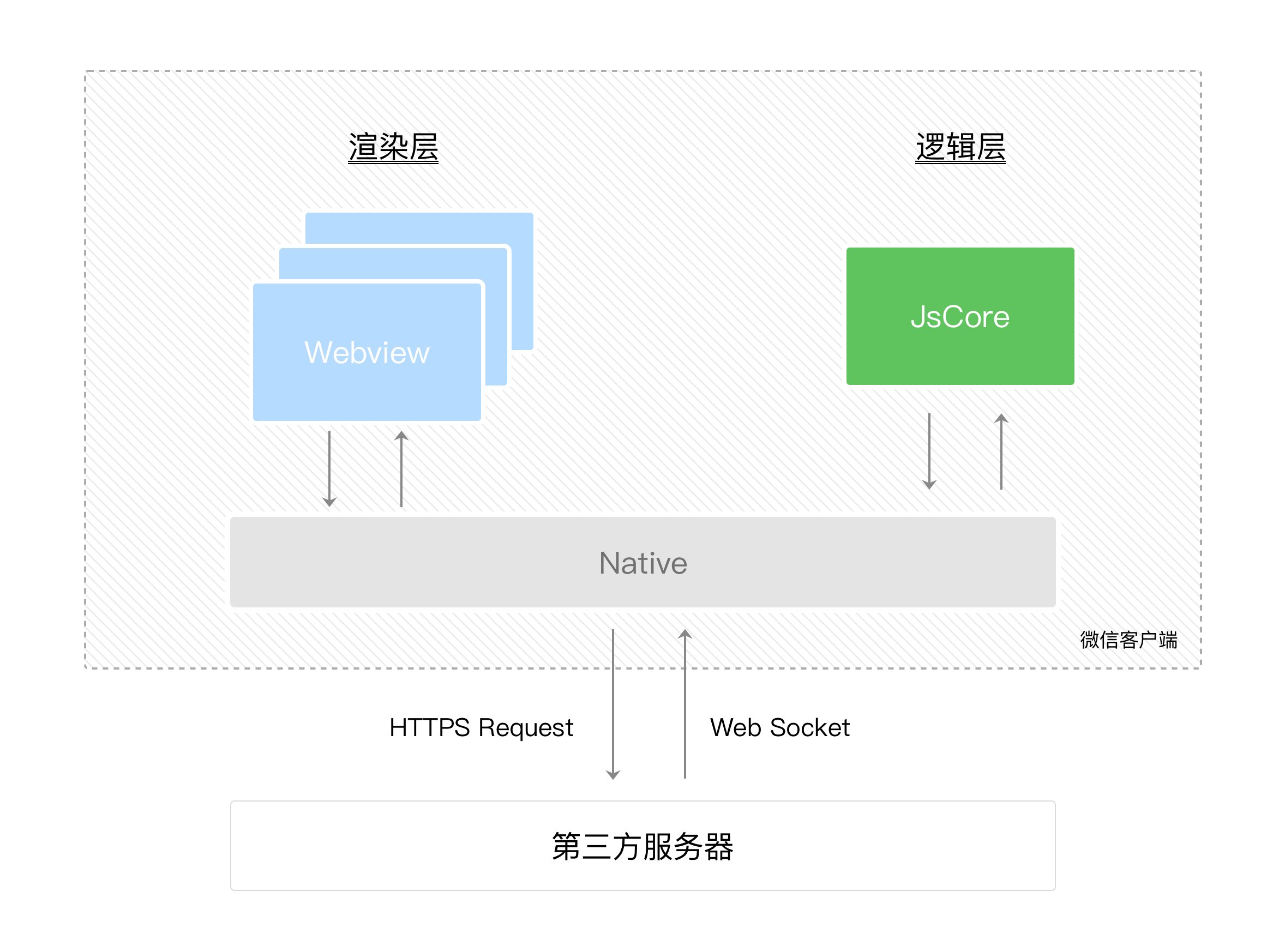
从文档可以了解到,小程序开发不同于以往的网页开发。小程序是基于双线程模式,运行环境分为渲染层(多个)和逻辑层(一个),两种线程间的通信由微信客户端(Native)做中转,逻辑层发送网络请求也由 Native 转发。
通信
渲染层和逻辑层通过 setData 进行通信,调用 this.setData 会把数据异步传递给渲染层,有一定的消耗。可以将合并多个 setData,减少 js 的编译执行;同时传输的数据量也不宜过大。当页面进入后台时,setData 同样会抢占前台页面的执行,因此后台页面不应该有 setData 的操作。

关于基础库
渲染层WebView层注入的称为WebView基础库,逻辑层注入的称为AppService基础库,内置在微信客户端
逻辑层
逻辑层框架基于 JavaScript,核心是响应的数据绑定系统,让视图与数据能够非常简单的保持同步(和流行的响应式框架类似)。
整个小程序只有一个 App 实例,可以通过 getApp() 获取到该实例,添加全局数据。
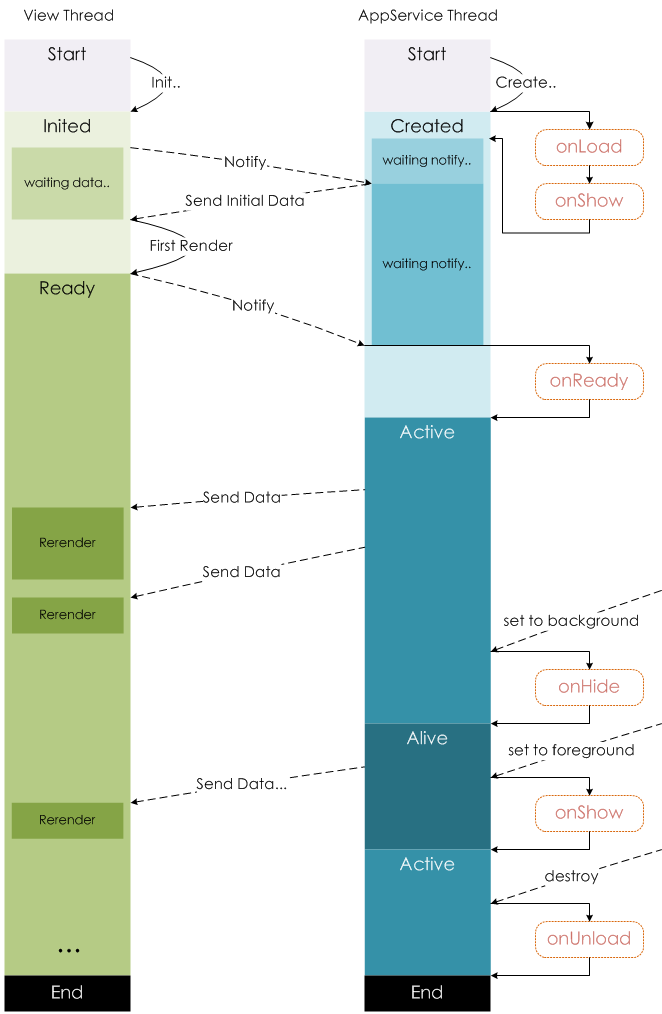
页面生命周期

页面路由
小程序所有页面路由均由框架进行管理,框架以栈的形式维护所有页面。
每新开一个页面,都会创建一个 webview ,为了防止内存的过多消耗,因此最多可存放 10 个页面,超过会导致页面创建失败。
在页面栈未满时,每新开页面都会进行 webview 的预加载,缩短新页面的展示时间。
可以使用 getCurrentPages() 获取当前页面栈。
navigateTo,redirectTo 只能打开非 tabBar 页,navigateTo 会往页面栈添加新的页面,而 redirectTo 当前页面出栈,新页面入栈。
switchTab 只能打开 tabBar 页面,当 Tab 切换时,清空原有的页面栈,并销毁栈内除已声明的 Tabbar 页的其他页面,即 Tabbar 页初始化之后不会被销毁,但是页面栈中只留下新的 Tab 页面。
切换页面可能会存在延迟,最好做跳转节流处理。
关于样式
组件不受外部组件样式控制
background 不能引用本地资源,但可以转为 base64 后访问
关于 API
wx:小程序宿主环境提供的全局对象
几乎所有小程序的 API 对挂载在 wx 对象下(除了 Page/App 等特殊构造器)
大多是异步
关于事件
事件分为冒泡事件、非冒泡事件,catch、capture-catch 事件会阻止后续事件的触发
原生组件
webview 仅渲染一个占位元素,客户端在这块占位元素上叠一层原生界面。因此原生组件层级比所有 webview 渲染的组件高。
原生组件脱离在WebView渲染流程外,带来最主要的限制是一些CSS样式无法应用于原生组件,例如,不能在父级节点使用overflow:hidden来裁剪原生组件的显示区域;不能使用transformrotate让原生组件产生旋转等。
最为常见的问题是,原生组件会浮于页面其他组件之上(相当于拥有正无穷大的z-index值)使其它组件不能覆盖在原生组件上展示。想要解决这个问题,可以考虑使用cover-view和cover-image组件。这两个组件也是原生组件,同样是脱离WebView的渲染流程外,而原生组件之间的层级就可以按照一定的规则控制。
关于启动及更新
启动分为热启动、冷启动。每次冷启动都会检查是否有更新版本,如果有,异步下载新版本代码包,并同时启动客户端本地的包,因此新版本在下次冷启动才会启用,可以使用 wx.getUpdateManager API 进行更新处理。






