Springboot跨域问题,options请求
🐋背景
在做项目的时候:
前端地址: http://127.0.0.1:8080
后端地址: http://127.0.0.1:8099
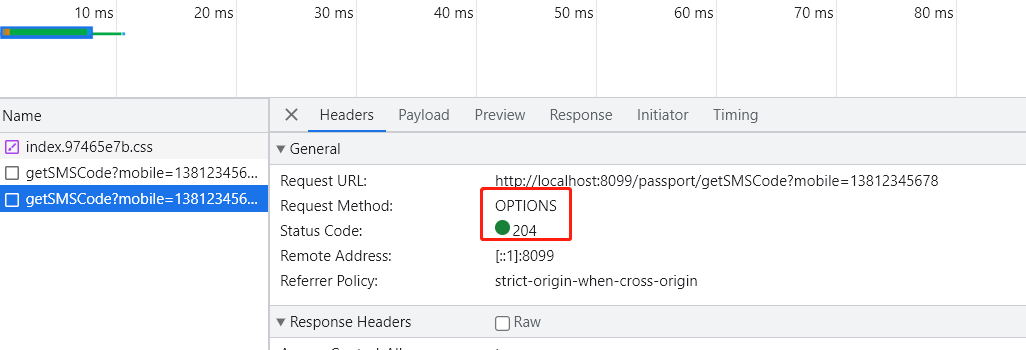
前端发送请求时,请求方法由原来的POST方法变成OPTIOINS方法,这是为什么呢?这是因为:
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。
前端和后端虽然ip地址和协议都一样,但是端口不一样,所以并不满足同源,这样就造成了跨域的问题。前端会在发送真正请求之前,先发送一个方法为OPTIONS的预检请求,用来验证本次请求是否安全的,所以在处理这种跨域问题时,要先放行用于预检的OPTIONS请求,真正请求才会发送给后端
🥰解决方案:放行OPTIONS
用拦截器解决跨域问题,并且针对OPTIONS请求做放行处理。
新增一个拦截器类 CorsInterceptor 实现 HandlerInterceptor 接口
@Component
public class CorsInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "86400");
response.setHeader("Access-Control-Allow-Headers", "*");
// 如果是OPTIONS则结束请求
if (HttpMethod.OPTIONS.toString().equals(request.getMethod())) {
response.setStatus(HttpStatus.NO_CONTENT.value());
return false;
}
return true;
}
}
需将跨域拦截器放在校验拦截器之上
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Autowired
private CorsInterceptor corsInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(corsInterceptor).addPathPatterns("/**");
}
}
这样OPTIOINS请求就没问题了