博客配置
博客配置
入园之后做了一些简单的配置,想要分享给大家 = v =
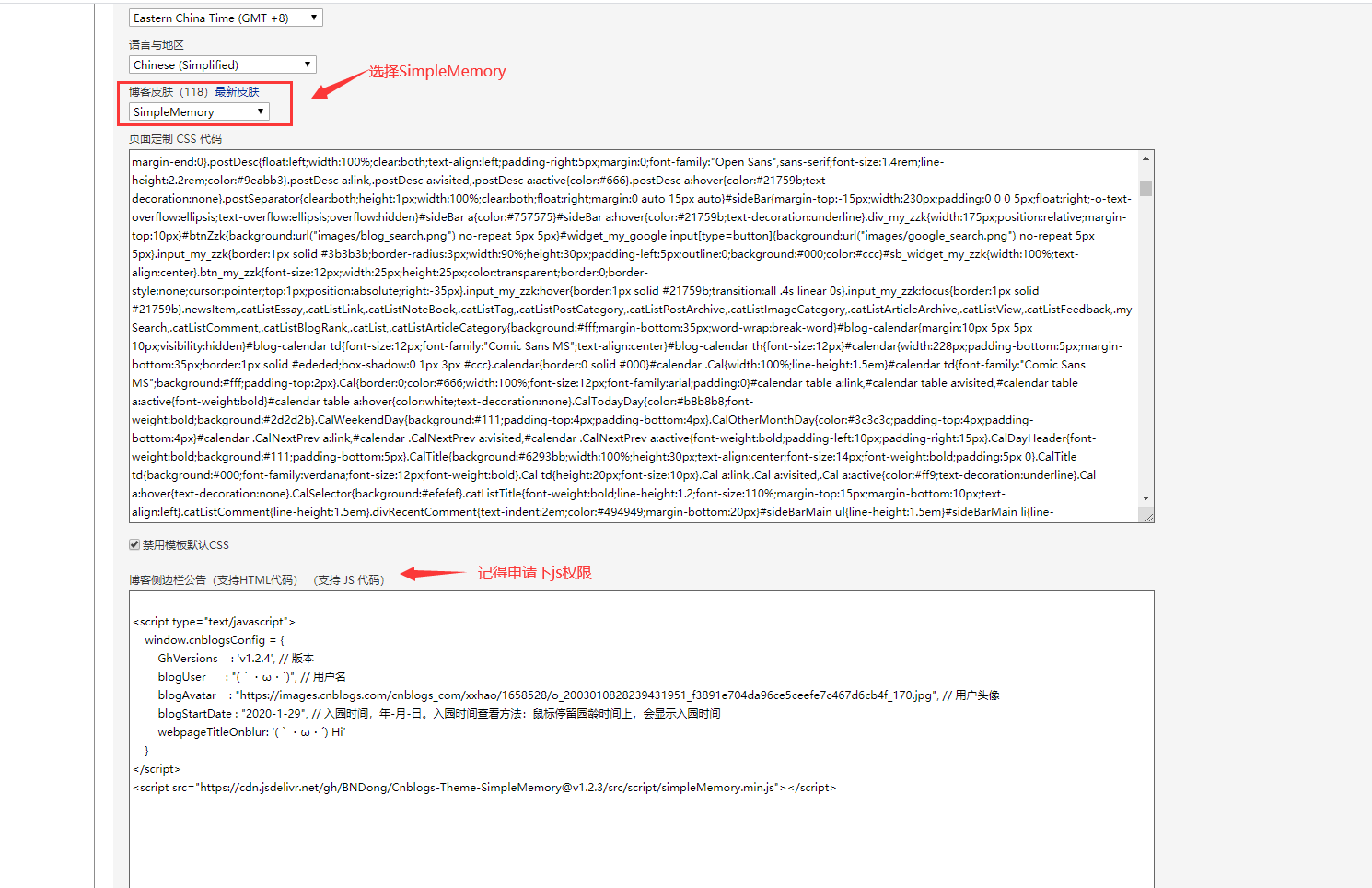
在进入博客设置中,选择博客皮肤为SimpleMemory(最新皮肤也是很不错的),github上有别人写好的项目,可以看一下他的文档,很多个性化的设置可以供自己选择(`・ω・´)

自己的css和js配置如下
css
#EntryTag{margin-top:20px;font-size:9pt;color:gray}.topicListFooter{text-align:right;margin-right:10px;margin-top:10px}#divRefreshComments{text-align:right;margin-right:10px;margin-bottom:5px;font-size:9pt}*{margin:0;padding:0}html{height:100%;max-height:100%;font-size:62.5%;-webkit-tap-highlight-color:rgba(0,0,0,0)}body{background-color:#fff;font-size:12px;max-height:100%;font-family:"Merriweather","Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-serif;color:#3a4145;-moz-font-feature-settings:'kern' 1;-o-font-feature-settings:'kern' 1;overflow:hidden}body:before{content:'';display:block;z-index:-1;position:fixed;top:0;left:0;right:0;bottom:0;background-size:20px 20px}::-moz-selection{background:#d6edff}::selection{background:#d6edff}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:0}li{list-style:none}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;padding-left:20px}a{outline:0;color:#2daebf}a:link{color:#2daebf;text-decoration:none}a:visited{color:#2daebf;text-decoration:none}a:hover{color:#f60;text-decoration:none}a:active{color:#21759b;text-decoration:none}.clear{clear:both}button{width:auto;display:inline-block;padding:.1rem 1.5rem;cursor:pointer;outline:0;text-decoration:none;color:#fff;font-family:'Open Sans',sans-serif;font-size:11px;line-height:13px;font-weight:300;text-align:center;letter-spacing:1px;text-transform:uppercase;text-shadow:none;border-radius:.3rem;border:rgba(0,0,0,0.05) .1em solid;background:#5ba4e5}b{font-weight:400}#home{margin:0 auto;width:70%;max-width:900px;background-color:rgba(255,255,255,0.9);padding:0 20px 30px 20px}#header{padding-bottom:5px;margin-top:10px}#blogTitle{height:60px;clear:both}#blogTitle h1{font-size:26px;font-weight:bold;line-height:1.5em;margin-top:20px}#blogTitle h1 a{color:#515151}#blogTitle h1 a:hover{color:#21759b}#blogTitle h2{font-weight:normal;font-size:13px;line-height:1.846153846;color:#757575;float:left}#blogLogo{float:right}#navigator{font-size:13px;border-bottom:1px solid #ededed;border-top:1px solid #ededed;height:50px;clear:both;margin-top:25px}#navList{min-height:30px;float:left}#navList li{float:left;margin:0 40px 0 0}#navList a{display:block;width:5em;height:22px;float:left;text-align:center;padding-top:19px}#navList a:link,#navList a:visited,#navList a:active{color:#6a6a6a;font-weight:bold}#navList a:hover{color:#000;text-decoration:none}.blogStats{float:right;color:#757575;margin-top:19px;margin-right:2px;text-align:right}#main{width:100%;text-align:left;margin-top:30px}#mainContent .forFlow{float:none;width:auto}#mainContent{min-height:200px;padding:0 0 10px 0;-o-text-overflow:ellipsis;text-overflow:ellipsis;overflow:hidden;float:none;margin:auto;width:100%}.day{min-height:10px;_height:10px;position:relative;margin:3.5rem auto;padding-bottom:3.5rem;border-bottom:#ebf2f6 1px solid;word-wrap:break-word}.day:after{display:block;content:"";width:7px;height:7px;border:#e7eef2 1px solid;position:absolute;bottom:-5px;left:50%;margin-left:-5px;background:#FFF;border-radius:100%;box-shadow:rgba(255,255,255,0.7) 0 0 0 5px}.dayTitle{display:none;border:1px solid #21759b;background:azure;border-radius:50%;font-size:12px;height:65px;line-height:1.5;margin:15px;text-align:center;width:63px;margin-left:-100px;clear:both;position:absolute;top:-15px}.dayTitle a{display:inline-block;color:#21759b;margin-top:15px;width:60px}.postTitle{font-size:20px;float:right;width:100%;clear:both}.postTitle a:visited,.postTitle a:active{color:#4a4a4a;transition:color .3s ease}.postTitle a:link{background-color:rgba(0,0,0,0);color:#4a4a4a;font-family:"Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-serif;font-size:3.2rem;font-weight:bold;letter-spacing:-1px;transition-delay:0s;transition-duration:.3s;transition-property:color;transition-timing-function:ease;word-wrap:break-word;-webkit-tap-highlight-color:rgba(0,0,0,0)}#topics .postTitle a:link{text-shadow:0 3px 6px rgba(0,0,0,0.3)}.postTitle a:hover{color:#000}.postCon{width:100%;clear:both;padding:10px 0;color:#3a4145;font-family:STFangsong,Fangsong,FangSong_GB2312,STSong,serif;font-feature-settings:'liga' 1,'onum' 1,'kern' 1;margin:0;text-align:justify;font-size:18px;line-height:1.7em;word-wrap:break-word;display:block;-webkit-margin-before:0;-webkit-margin-after:0;-webkit-margin-start:0;-webkit-margin-end:0}.postDesc{float:left;width:100%;clear:both;text-align:left;padding-right:5px;margin:0;font-family:"Open Sans",sans-serif;font-size:1.4rem;line-height:2.2rem;color:#9eabb3}.postDesc a:link,.postDesc a:visited,.postDesc a:active{color:#666}.postDesc a:hover{color:#21759b;text-decoration:none}.postSeparator{clear:both;height:1px;width:100%;clear:both;float:right;margin:0 auto 15px auto}#sideBar{margin-top:-15px;width:230px;padding:0 0 0 5px;float:right;-o-text-overflow:ellipsis;text-overflow:ellipsis;overflow:hidden}#sideBar a{color:#757575}#sideBar a:hover{color:#21759b;text-decoration:underline}.div_my_zzk{width:175px;position:relative;margin-top:10px}#btnZzk{background:url("images/blog_search.png") no-repeat 5px 5px}#widget_my_google input[type=button]{background:url("images/google_search.png") no-repeat 5px 5px}.input_my_zzk{border:1px solid #3b3b3b;border-radius:3px;width:90%;height:30px;padding-left:5px;outline:0;background:#000;color:#ccc}#sb_widget_my_zzk{width:100%;text-align:center}.btn_my_zzk{font-size:12px;width:25px;height:25px;color:transparent;border:0;border-style:none;cursor:pointer;top:1px;position:absolute;right:-35px}.input_my_zzk:hover{border:1px solid #21759b;transition:all .4s linear 0s}.input_my_zzk:focus{border:1px solid #21759b}.newsItem,.catListEssay,.catListLink,.catListNoteBook,.catListTag,.catListPostCategory,.catListPostArchive,.catListImageCategory,.catListArticleArchive,.catListView,.catListFeedback,.mySearch,.catListComment,.catListBlogRank,.catList,.catListArticleCategory{background:#fff;margin-bottom:35px;word-wrap:break-word}#blog-calendar{margin:10px 5px 5px 10px;visibility:hidden}#blog-calendar td{font-size:12px;font-family:"Comic Sans MS";text-align:center}#blog-calendar th{font-size:12px}#calendar{width:228px;padding-bottom:5px;margin-bottom:35px;border:1px solid #ededed;box-shadow:0 1px 3px #ccc}.calendar{border:0 solid #000}#calendar .Cal{width:100%;line-height:1.5em}#calendar td{font-family:"Comic Sans MS";background:#fff;padding-top:2px}.Cal{border:0;color:#666;width:100%;font-size:12px;font-family:arial;padding:0}#calendar table a:link,#calendar table a:visited,#calendar table a:active{font-weight:bold}#calendar table a:hover{color:white;text-decoration:none}.CalTodayDay{color:#b8b8b8;font-weight:bold;background:#2d2d2b}.CalWeekendDay{background:#111;padding-top:4px;padding-bottom:4px}.CalOtherMonthDay{color:#3c3c3c;padding-top:4px;padding-bottom:4px}#calendar .CalNextPrev a:link,#calendar .CalNextPrev a:visited,#calendar .CalNextPrev a:active{font-weight:bold;padding-left:10px;padding-right:15px}.CalDayHeader{font-weight:bold;background:#111;padding-bottom:5px}.CalTitle{background:#6293bb;width:100%;height:30px;text-align:center;font-size:14px;font-weight:bold;padding:5px 0}.CalTitle td{background:#000;font-family:verdana;font-size:12px;font-weight:bold}.Cal td{height:20px;font-size:10px}.Cal a:link,.Cal a:visited,.Cal a:active{color:#ff9;text-decoration:underline}.Cal a:hover{text-decoration:none}.CalSelector{background:#efefef}.catListTitle{font-weight:bold;line-height:1.2;font-size:110%;margin-top:15px;margin-bottom:10px;text-align:left}.catListComment{line-height:1.5em}.divRecentComment{text-indent:2em;color:#494949;margin-bottom:20px}#sideBarMain ul{line-height:1.5em}#sideBarMain li{line-height:1.8}#topics{width:100%;min-height:200px;padding:0 0 10px 0;float:left;-o-text-overflow:ellipsis;text-overflow:ellipsis;overflow:hidden;margin:4rem auto}#topics .postTitle{border:0;font-size:130%;font-weight:bold;float:left;line-height:1.5;width:100%;padding-left:5px}#EntryTag{color:#666}#EntryTag a{margin-left:5px;height:20px;line-height:20px;color:#333;padding:3px 14px;border-radius:10px;margin:2px 5px 0;background:#e7e7e7;text-decoration:none}#EntryTag a:link,#EntryTag a:visited,#EntryTag a:active{color:#666}#EntryTag a:hover{color:#f5f5f5;background:#21759b;transition:all .4s linear 0s}#BlogPostCategory{color:#666}#BlogPostCategory a{margin-left:5px;height:20px;line-height:20px;color:#333;padding:3px 14px;border-radius:10px;margin:2px 5px 0;background:#e7e7e7;text-decoration:none}#BlogPostCategory a:link,#BlogPostCategory a:visited,#BlogPostCategory a:active{color:#666}#BlogPostCategory a:hover{color:#f5f5f5;background:#21759b;transition:all .4s linear 0s}#topics .postDesc{padding-left:0;width:100%;text-align:left;color:#666;margin-top:5px;background:0}.feedback_area_title{font:normal normal 16px/35px "Microsoft YaHei";margin:10px 0 30px;border-bottom:2px solid #ccc}.louzhu{background:transparent url('/images/icoLouZhu.gif') no-repeat scroll right top;padding-right:16px}.feedbackListSubtitle{color:#a8a8a8}.feedbackListSubtitle a:link,.feedbackListSubtitle a:visited,.feedbackListSubtitle a:active{color:#777;font-weight:bold}.feedbackListSubtitle a:hover{color:#21759b;text-decoration:underline}.feedbackListSubtitle b{color:#21759b}.feedbackManage{width:200px;text-align:right;float:right}.feedbackCon{border-bottom:1px solid #EEE;padding:10px 20px 10px 5px;min-height:35px;_height:35px;margin-bottom:1em;line-height:1.5}#divRefreshComments{text-align:right;margin-bottom:10px}.commenttb{padding:8px;margin-bottom:10px;width:50%;color:#555;border:1px solid #ddd;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;width:320px}.commenttb:hover{color:#333;border-color:rgba(82,168,236,0.8);outline:0;-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);box-shadow:inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);transition:all .4s linear 0s}.commentTextBox{width:410px!important;margin-top:10px;margin-bottom:10px}.commentTextBox:hover{color:#333;border-color:rgba(82,168,236,0.8);outline:0;-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);box-shadow:inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);transition:all .4s linear 0s}#AjaxHolder_PostComment_btnSubmit{padding:8px 20px;text-align:center;font-size:14px;color:#fff;border:0;background:#21759b;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;-webkit-transition:all .4s ease;-moz-transition:all .4s ease;-o-transition:all .4s ease;-ms-transition:all .4s ease;transition:all .4s ease;cursor:pointer;display:inline-block;vertical-align:middle;outline:0;text-decoration:none}#AjaxHolder_PostComment_btnSubmit:hover{background:#333}#AjaxHolder_PostComment_divCommnentArea tr{margin-top:10px;margin-bottom:10px}.comment_vote{padding-right:10px}.comment_vote a{color:#999}.comment_vote a:hover{color:#21759b}#commentform_title{font:normal normal 16px/35px "Microsoft YaHei";margin:10px 0 30px;border-bottom:2px solid #ccc;background-image:none;padding:0}#comment_form_container .author{padding-left:10px;color:#555;border:1px solid #ddd;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;width:320px;height:20px;background-image:none}#comment_form_container p{font-size:14px;margin-bottom:20px}.commentbox_title_left{font-size:14px}.commentbox_title_right{float:left}#comment_form_container .comment_textarea{width:362px;height:200px;font-size:13px;padding:8px;margin-bottom:10px;color:#555;border:1px solid #ddd;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px}#comment_form_container .comment_textarea:hover{border-color:rgba(82,168,236,0.8);outline:0;transition:all .4s linear 0s}#comment_form_container .comment_textarea:focus{outline:0}.comment_btn{width:100px;height:38px;padding:8px 20px;text-align:center;font-size:14px;color:#fff;border:0;background:#21759b;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;-webkit-transition:all .4s ease;-moz-transition:all .4s ease;-o-transition:all .4s ease;-ms-transition:all .4s ease;transition:all .4s ease;cursor:pointer;display:inline-block;vertical-align:middle;outline:0;text-decoration:none}.comment_btn:hover{background:#333}.entrylistTitle,.PostListTitle,.thumbTitle{margin-top:20px;height:38px;line-height:38px;font-size:16px;font:normal normal 16px/35px "Microsoft YaHei";margin:10px 0 30px;background-image:none;padding:0}.entrylistDescription{color:#666;text-align:right;padding-top:5px;padding-bottom:5px;padding-right:10px;margin-bottom:10px}.entrylistItem{min-height:10px;_height:10px;position:relative;max-width:710px;margin:3.5rem auto;padding-bottom:3.5rem;border-bottom:#ebf2f6 1px solid;word-wrap:break-word}.entrylistItem:after{display:block;content:"";width:7px;height:7px;border:#e7eef2 1px solid;position:absolute;bottom:-5px;left:50%;margin-left:-5px;background:#FFF;border-radius:100%;box-shadow:#FFF 0 0 0 5px}.entrylistPosttitle{font-size:20px;width:100%}.entrylistPosttitle a:link,.entrylistPosttitle a:visited,.entrylistPosttitle a:active{transition:all .4s linear 0s;background-color:rgba(0,0,0,0);color:#4a4a4a;font-family:"Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-serif;font-size:3.2rem;font-weight:bold;letter-spacing:-1px;transition-delay:0s;transition-duration:.3s;transition-property:color;transition-timing-function:ease;word-wrap:break-word;-webkit-tap-highlight-color:rgba(0,0,0,0)}.entrylistPosttitle a:hover{color:#000}.entrylistPostSummary{width:100%;clear:both;padding:10px 0;color:#3a4145;font-family:Merriweather,"Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-serif;font-feature-settings:'liga' 1,'onum' 1,'kern' 1;margin:0;font-size:16px;line-height:1.7em;word-wrap:break-word;display:block;-webkit-margin-before:0;-webkit-margin-after:0;-webkit-margin-start:0;-webkit-margin-end:0}.entrylistItemPostDesc{float:left;width:100%;clear:both;text-align:left;padding-right:5px;margin:0;font-family:"Open Sans",sans-serif;font-size:1.4rem;line-height:2.2rem;color:#9eabb3}.entrylistItemPostDesc a:link,.entrylistItemPostDesc a:visited,.entrylistItemPostDesc a:active{color:#666}.entrylistItemPostDesc a:hover{color:#21759b}.entrylist .postSeparator{clear:both;width:100%;font-size:0;line-height:0;margin:0;padding:0;height:0;border:0}.divRecentCommentAticle a{color:#000}.pager{text-align:right;margin-right:10px;font-size:12px;color:#9eabb3}.pager a,#nav_next_page a{display:inline-block;min-width:18px;text-align:center;border:#bfc8cd 1px solid;text-decoration:none;border-radius:4px;color:#9eabb3!important;transition:all .2s ease}.pager a:link,.pager a:visited,.pager a:active,#nav_next_page a:link,#nav_next_page a:visited,#nav_next_page a:active{color:#9eabb3!important}.pager a{padding:0 5px}#nav_next_page a{padding:3px 5px}.pager a:hover,#nav_next_page a:hover{background:#fff;color:#889093;border-color:#98a0a4}.PostList{border-bottom:1px solid #ccc;clear:both;min-height:1.5em;_height:1.5em;padding-top:20px;margin-bottom:20px;padding-bottom:20px}.postTitl2{float:left;padding-top:10px;padding-bottom:10px;font-size:14px}.postDesc2{color:#666;float:right}.postText2{clear:both;color:#757575}.pfl_feedback_area_title{text-align:right;line-height:1.5em;font-weight:bold;margin-bottom:10px}.pfl_feedbackItem{border:1px dashed #ccc;padding:10px;border-radius:3px;margin-bottom:20px}.pfl_feedbacksubtitle{width:100%;height:1.5em}.pfl_feedbackname{float:left}.pfl_feedbackname a{color:#21759b;font-weight:bold}.pfl_feedbackManage{float:right}.pfl_feedbackCon{color:black;padding-top:5px;padding-bottom:5px}.pfl_feedbackAnswer{color:#F40;text-indent:2em}.tdSentMessage{text-align:right}.errorMessage{width:300px;float:left}#Profile1_panelAdd input[type=text],#Profile1_txtContent{padding:8px;margin-bottom:10px;color:#555;border:1px solid #ddd;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px}#Profile1_panelAdd input[type=text]:hover,#Profile1_txtContent:hover{color:#333;border-color:rgba(82,168,236,0.8);outline:0;-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);box-shadow:inset 1px 1px 1px rgba(0,0,0,0.075),0 0 4px rgba(82,168,236,0.6);transition:all .4s linear 0s}#Profile1_panelAdd input[type=text]:focus,#Profile1_txtContent:focus{outline:0;border-color:rgba(82,168,236,0.8)}#Profile1_panelAdd input[type=submit]{padding:8px 20px;text-align:center;font-size:14px;color:#fff;border:0;background:#21759b;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;-webkit-transition:all .4s ease;-moz-transition:all .4s ease;-o-transition:all .4s ease;-ms-transition:all .4s ease;transition:all .4s ease;cursor:pointer;display:inline-block;vertical-align:middle;outline:0;text-decoration:none}#Profile1_panelAdd input[type=submit]:hover{background:#333}.feedbackListSubtitle{clear:both;color:#a8a8a8;padding:8px 5px}.feedbackItem{margin-top:30px}.divPhoto{border:1px solid #ccc;padding:2px;margin-right:10px}.thumbDescription{color:#757575;text-align:right;padding-top:5px;padding-bottom:5px;padding-right:10px;margin-bottom:30px}#footer{min-height:100px;_height:15px;position:absolute;margin:0;margin-top:20vh;left:0;right:0;padding:17px 0 27px;text-align:center;color:#888;font-size:12px;line-height:1.5}.my-face{animation:my-face 5s infinite ease-in-out;display:inline-block;margin:0 5px}@-moz-keyframes my-face{2%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}4%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}6%{-webkit-transform:translate(0,1.5px) rotate(-1.5deg);-moz-transform:translate(0,1.5px) rotate(-1.5deg);-ms-transform:translate(0,1.5px) rotate(-1.5deg);-o-transform:translate(0,1.5px) rotate(-1.5deg);transform:translate(0,1.5px) rotate(-1.5deg)}8%{-webkit-transform:translate(0,-1.5px) rotate(-1.5deg);-moz-transform:translate(0,-1.5px) rotate(-1.5deg);-ms-transform:translate(0,-1.5px) rotate(-1.5deg);-o-transform:translate(0,-1.5px) rotate(-1.5deg);transform:translate(0,-1.5px) rotate(-1.5deg)}10%{-webkit-transform:translate(0,2.5px) rotate(1.5deg);-moz-transform:translate(0,2.5px) rotate(1.5deg);-ms-transform:translate(0,2.5px) rotate(1.5deg);-o-transform:translate(0,2.5px) rotate(1.5deg);transform:translate(0,2.5px) rotate(1.5deg)}12%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}14%{-webkit-transform:translate(0,-1.5px) rotate(1.5deg);-moz-transform:translate(0,-1.5px) rotate(1.5deg);-ms-transform:translate(0,-1.5px) rotate(1.5deg);-o-transform:translate(0,-1.5px) rotate(1.5deg);transform:translate(0,-1.5px) rotate(1.5deg)}16%{-webkit-transform:translate(0,-.5px) rotate(-1.5deg);-moz-transform:translate(0,-.5px) rotate(-1.5deg);-ms-transform:translate(0,-.5px) rotate(-1.5deg);-o-transform:translate(0,-.5px) rotate(-1.5deg);transform:translate(0,-.5px) rotate(-1.5deg)}18%{-webkit-transform:translate(0,.5px) rotate(-1.5deg);-moz-transform:translate(0,.5px) rotate(-1.5deg);-ms-transform:translate(0,.5px) rotate(-1.5deg);-o-transform:translate(0,.5px) rotate(-1.5deg);transform:translate(0,.5px) rotate(-1.5deg)}20%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}22%{-webkit-transform:translate(0,.5px) rotate(-1.5deg);-moz-transform:translate(0,.5px) rotate(-1.5deg);-ms-transform:translate(0,.5px) rotate(-1.5deg);-o-transform:translate(0,.5px) rotate(-1.5deg);transform:translate(0,.5px) rotate(-1.5deg)}24%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}26%{-webkit-transform:translate(0,.5px) rotate(.5deg);-moz-transform:translate(0,.5px) rotate(.5deg);-ms-transform:translate(0,.5px) rotate(.5deg);-o-transform:translate(0,.5px) rotate(.5deg);transform:translate(0,.5px) rotate(.5deg)}28%{-webkit-transform:translate(0,.5px) rotate(1.5deg);-moz-transform:translate(0,.5px) rotate(1.5deg);-ms-transform:translate(0,.5px) rotate(1.5deg);-o-transform:translate(0,.5px) rotate(1.5deg);transform:translate(0,.5px) rotate(1.5deg)}30%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}32%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}34%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}36%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}38%{-webkit-transform:translate(0,1.5px) rotate(-1.5deg);-moz-transform:translate(0,1.5px) rotate(-1.5deg);-ms-transform:translate(0,1.5px) rotate(-1.5deg);-o-transform:translate(0,1.5px) rotate(-1.5deg);transform:translate(0,1.5px) rotate(-1.5deg)}40%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}42%{-webkit-transform:translate(0,2.5px) rotate(-1.5deg);-moz-transform:translate(0,2.5px) rotate(-1.5deg);-ms-transform:translate(0,2.5px) rotate(-1.5deg);-o-transform:translate(0,2.5px) rotate(-1.5deg);transform:translate(0,2.5px) rotate(-1.5deg)}44%{-webkit-transform:translate(0,1.5px) rotate(.5deg);-moz-transform:translate(0,1.5px) rotate(.5deg);-ms-transform:translate(0,1.5px) rotate(.5deg);-o-transform:translate(0,1.5px) rotate(.5deg);transform:translate(0,1.5px) rotate(.5deg)}46%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}48%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}50%{-webkit-transform:translate(0,.5px) rotate(.5deg);-moz-transform:translate(0,.5px) rotate(.5deg);-ms-transform:translate(0,.5px) rotate(.5deg);-o-transform:translate(0,.5px) rotate(.5deg);transform:translate(0,.5px) rotate(.5deg)}52%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}54%{-webkit-transform:translate(0,-1.5px) rotate(1.5deg);-moz-transform:translate(0,-1.5px) rotate(1.5deg);-ms-transform:translate(0,-1.5px) rotate(1.5deg);-o-transform:translate(0,-1.5px) rotate(1.5deg);transform:translate(0,-1.5px) rotate(1.5deg)}56%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}58%{-webkit-transform:translate(0,.5px) rotate(2.5deg);-moz-transform:translate(0,.5px) rotate(2.5deg);-ms-transform:translate(0,.5px) rotate(2.5deg);-o-transform:translate(0,.5px) rotate(2.5deg);transform:translate(0,.5px) rotate(2.5deg)}60%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}62%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}64%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}66%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}68%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}70%{-webkit-transform:translate(0,1.5px) rotate(.5deg);-moz-transform:translate(0,1.5px) rotate(.5deg);-ms-transform:translate(0,1.5px) rotate(.5deg);-o-transform:translate(0,1.5px) rotate(.5deg);transform:translate(0,1.5px) rotate(.5deg)}72%{-webkit-transform:translate(0,2.5px) rotate(1.5deg);-moz-transform:translate(0,2.5px) rotate(1.5deg);-ms-transform:translate(0,2.5px) rotate(1.5deg);-o-transform:translate(0,2.5px) rotate(1.5deg);transform:translate(0,2.5px) rotate(1.5deg)}74%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}76%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}78%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}80%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}82%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}84%{-webkit-transform:translate(0,1.5px) rotate(2.5deg);-moz-transform:translate(0,1.5px) rotate(2.5deg);-ms-transform:translate(0,1.5px) rotate(2.5deg);-o-transform:translate(0,1.5px) rotate(2.5deg);transform:translate(0,1.5px) rotate(2.5deg)}86%{-webkit-transform:translate(0,-1.5px) rotate(-1.5deg);-moz-transform:translate(0,-1.5px) rotate(-1.5deg);-ms-transform:translate(0,-1.5px) rotate(-1.5deg);-o-transform:translate(0,-1.5px) rotate(-1.5deg);transform:translate(0,-1.5px) rotate(-1.5deg)}88%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}90%{-webkit-transform:translate(0,2.5px) rotate(-.5deg);-moz-transform:translate(0,2.5px) rotate(-.5deg);-ms-transform:translate(0,2.5px) rotate(-.5deg);-o-transform:translate(0,2.5px) rotate(-.5deg);transform:translate(0,2.5px) rotate(-.5deg)}92%{-webkit-transform:translate(0,.5px) rotate(-.5deg);-moz-transform:translate(0,.5px) rotate(-.5deg);-ms-transform:translate(0,.5px) rotate(-.5deg);-o-transform:translate(0,.5px) rotate(-.5deg);transform:translate(0,.5px) rotate(-.5deg)}94%{-webkit-transform:translate(0,2.5px) rotate(.5deg);-moz-transform:translate(0,2.5px) rotate(.5deg);-ms-transform:translate(0,2.5px) rotate(.5deg);-o-transform:translate(0,2.5px) rotate(.5deg);transform:translate(0,2.5px) rotate(.5deg)}96%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}98%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}0%,100%{-webkit-transform:translate(0,0) rotate(0);-moz-transform:translate(0,0) rotate(0);-ms-transform:translate(0,0) rotate(0);-o-transform:translate(0,0) rotate(0);transform:translate(0,0) rotate(0)}}@-webkit-keyframes my-face{2%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}4%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}6%{-webkit-transform:translate(0,1.5px) rotate(-1.5deg);-moz-transform:translate(0,1.5px) rotate(-1.5deg);-ms-transform:translate(0,1.5px) rotate(-1.5deg);-o-transform:translate(0,1.5px) rotate(-1.5deg);transform:translate(0,1.5px) rotate(-1.5deg)}8%{-webkit-transform:translate(0,-1.5px) rotate(-1.5deg);-moz-transform:translate(0,-1.5px) rotate(-1.5deg);-ms-transform:translate(0,-1.5px) rotate(-1.5deg);-o-transform:translate(0,-1.5px) rotate(-1.5deg);transform:translate(0,-1.5px) rotate(-1.5deg)}10%{-webkit-transform:translate(0,2.5px) rotate(1.5deg);-moz-transform:translate(0,2.5px) rotate(1.5deg);-ms-transform:translate(0,2.5px) rotate(1.5deg);-o-transform:translate(0,2.5px) rotate(1.5deg);transform:translate(0,2.5px) rotate(1.5deg)}12%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}14%{-webkit-transform:translate(0,-1.5px) rotate(1.5deg);-moz-transform:translate(0,-1.5px) rotate(1.5deg);-ms-transform:translate(0,-1.5px) rotate(1.5deg);-o-transform:translate(0,-1.5px) rotate(1.5deg);transform:translate(0,-1.5px) rotate(1.5deg)}16%{-webkit-transform:translate(0,-.5px) rotate(-1.5deg);-moz-transform:translate(0,-.5px) rotate(-1.5deg);-ms-transform:translate(0,-.5px) rotate(-1.5deg);-o-transform:translate(0,-.5px) rotate(-1.5deg);transform:translate(0,-.5px) rotate(-1.5deg)}18%{-webkit-transform:translate(0,.5px) rotate(-1.5deg);-moz-transform:translate(0,.5px) rotate(-1.5deg);-ms-transform:translate(0,.5px) rotate(-1.5deg);-o-transform:translate(0,.5px) rotate(-1.5deg);transform:translate(0,.5px) rotate(-1.5deg)}20%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}22%{-webkit-transform:translate(0,.5px) rotate(-1.5deg);-moz-transform:translate(0,.5px) rotate(-1.5deg);-ms-transform:translate(0,.5px) rotate(-1.5deg);-o-transform:translate(0,.5px) rotate(-1.5deg);transform:translate(0,.5px) rotate(-1.5deg)}24%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}26%{-webkit-transform:translate(0,.5px) rotate(.5deg);-moz-transform:translate(0,.5px) rotate(.5deg);-ms-transform:translate(0,.5px) rotate(.5deg);-o-transform:translate(0,.5px) rotate(.5deg);transform:translate(0,.5px) rotate(.5deg)}28%{-webkit-transform:translate(0,.5px) rotate(1.5deg);-moz-transform:translate(0,.5px) rotate(1.5deg);-ms-transform:translate(0,.5px) rotate(1.5deg);-o-transform:translate(0,.5px) rotate(1.5deg);transform:translate(0,.5px) rotate(1.5deg)}30%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}32%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}34%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}36%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}38%{-webkit-transform:translate(0,1.5px) rotate(-1.5deg);-moz-transform:translate(0,1.5px) rotate(-1.5deg);-ms-transform:translate(0,1.5px) rotate(-1.5deg);-o-transform:translate(0,1.5px) rotate(-1.5deg);transform:translate(0,1.5px) rotate(-1.5deg)}40%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}42%{-webkit-transform:translate(0,2.5px) rotate(-1.5deg);-moz-transform:translate(0,2.5px) rotate(-1.5deg);-ms-transform:translate(0,2.5px) rotate(-1.5deg);-o-transform:translate(0,2.5px) rotate(-1.5deg);transform:translate(0,2.5px) rotate(-1.5deg)}44%{-webkit-transform:translate(0,1.5px) rotate(.5deg);-moz-transform:translate(0,1.5px) rotate(.5deg);-ms-transform:translate(0,1.5px) rotate(.5deg);-o-transform:translate(0,1.5px) rotate(.5deg);transform:translate(0,1.5px) rotate(.5deg)}46%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}48%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}50%{-webkit-transform:translate(0,.5px) rotate(.5deg);-moz-transform:translate(0,.5px) rotate(.5deg);-ms-transform:translate(0,.5px) rotate(.5deg);-o-transform:translate(0,.5px) rotate(.5deg);transform:translate(0,.5px) rotate(.5deg)}52%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}54%{-webkit-transform:translate(0,-1.5px) rotate(1.5deg);-moz-transform:translate(0,-1.5px) rotate(1.5deg);-ms-transform:translate(0,-1.5px) rotate(1.5deg);-o-transform:translate(0,-1.5px) rotate(1.5deg);transform:translate(0,-1.5px) rotate(1.5deg)}56%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}58%{-webkit-transform:translate(0,.5px) rotate(2.5deg);-moz-transform:translate(0,.5px) rotate(2.5deg);-ms-transform:translate(0,.5px) rotate(2.5deg);-o-transform:translate(0,.5px) rotate(2.5deg);transform:translate(0,.5px) rotate(2.5deg)}60%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}62%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}64%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}66%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}68%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}70%{-webkit-transform:translate(0,1.5px) rotate(.5deg);-moz-transform:translate(0,1.5px) rotate(.5deg);-ms-transform:translate(0,1.5px) rotate(.5deg);-o-transform:translate(0,1.5px) rotate(.5deg);transform:translate(0,1.5px) rotate(.5deg)}72%{-webkit-transform:translate(0,2.5px) rotate(1.5deg);-moz-transform:translate(0,2.5px) rotate(1.5deg);-ms-transform:translate(0,2.5px) rotate(1.5deg);-o-transform:translate(0,2.5px) rotate(1.5deg);transform:translate(0,2.5px) rotate(1.5deg)}74%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}76%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}78%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}80%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}82%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}84%{-webkit-transform:translate(0,1.5px) rotate(2.5deg);-moz-transform:translate(0,1.5px) rotate(2.5deg);-ms-transform:translate(0,1.5px) rotate(2.5deg);-o-transform:translate(0,1.5px) rotate(2.5deg);transform:translate(0,1.5px) rotate(2.5deg)}86%{-webkit-transform:translate(0,-1.5px) rotate(-1.5deg);-moz-transform:translate(0,-1.5px) rotate(-1.5deg);-ms-transform:translate(0,-1.5px) rotate(-1.5deg);-o-transform:translate(0,-1.5px) rotate(-1.5deg);transform:translate(0,-1.5px) rotate(-1.5deg)}88%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}90%{-webkit-transform:translate(0,2.5px) rotate(-.5deg);-moz-transform:translate(0,2.5px) rotate(-.5deg);-ms-transform:translate(0,2.5px) rotate(-.5deg);-o-transform:translate(0,2.5px) rotate(-.5deg);transform:translate(0,2.5px) rotate(-.5deg)}92%{-webkit-transform:translate(0,.5px) rotate(-.5deg);-moz-transform:translate(0,.5px) rotate(-.5deg);-ms-transform:translate(0,.5px) rotate(-.5deg);-o-transform:translate(0,.5px) rotate(-.5deg);transform:translate(0,.5px) rotate(-.5deg)}94%{-webkit-transform:translate(0,2.5px) rotate(.5deg);-moz-transform:translate(0,2.5px) rotate(.5deg);-ms-transform:translate(0,2.5px) rotate(.5deg);-o-transform:translate(0,2.5px) rotate(.5deg);transform:translate(0,2.5px) rotate(.5deg)}96%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}98%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}0%,100%{-webkit-transform:translate(0,0) rotate(0);-moz-transform:translate(0,0) rotate(0);-ms-transform:translate(0,0) rotate(0);-o-transform:translate(0,0) rotate(0);transform:translate(0,0) rotate(0)}}@-o-keyframes my-face{2%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}4%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}6%{-webkit-transform:translate(0,1.5px) rotate(-1.5deg);-moz-transform:translate(0,1.5px) rotate(-1.5deg);-ms-transform:translate(0,1.5px) rotate(-1.5deg);-o-transform:translate(0,1.5px) rotate(-1.5deg);transform:translate(0,1.5px) rotate(-1.5deg)}8%{-webkit-transform:translate(0,-1.5px) rotate(-1.5deg);-moz-transform:translate(0,-1.5px) rotate(-1.5deg);-ms-transform:translate(0,-1.5px) rotate(-1.5deg);-o-transform:translate(0,-1.5px) rotate(-1.5deg);transform:translate(0,-1.5px) rotate(-1.5deg)}10%{-webkit-transform:translate(0,2.5px) rotate(1.5deg);-moz-transform:translate(0,2.5px) rotate(1.5deg);-ms-transform:translate(0,2.5px) rotate(1.5deg);-o-transform:translate(0,2.5px) rotate(1.5deg);transform:translate(0,2.5px) rotate(1.5deg)}12%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}14%{-webkit-transform:translate(0,-1.5px) rotate(1.5deg);-moz-transform:translate(0,-1.5px) rotate(1.5deg);-ms-transform:translate(0,-1.5px) rotate(1.5deg);-o-transform:translate(0,-1.5px) rotate(1.5deg);transform:translate(0,-1.5px) rotate(1.5deg)}16%{-webkit-transform:translate(0,-.5px) rotate(-1.5deg);-moz-transform:translate(0,-.5px) rotate(-1.5deg);-ms-transform:translate(0,-.5px) rotate(-1.5deg);-o-transform:translate(0,-.5px) rotate(-1.5deg);transform:translate(0,-.5px) rotate(-1.5deg)}18%{-webkit-transform:translate(0,.5px) rotate(-1.5deg);-moz-transform:translate(0,.5px) rotate(-1.5deg);-ms-transform:translate(0,.5px) rotate(-1.5deg);-o-transform:translate(0,.5px) rotate(-1.5deg);transform:translate(0,.5px) rotate(-1.5deg)}20%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}22%{-webkit-transform:translate(0,.5px) rotate(-1.5deg);-moz-transform:translate(0,.5px) rotate(-1.5deg);-ms-transform:translate(0,.5px) rotate(-1.5deg);-o-transform:translate(0,.5px) rotate(-1.5deg);transform:translate(0,.5px) rotate(-1.5deg)}24%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}26%{-webkit-transform:translate(0,.5px) rotate(.5deg);-moz-transform:translate(0,.5px) rotate(.5deg);-ms-transform:translate(0,.5px) rotate(.5deg);-o-transform:translate(0,.5px) rotate(.5deg);transform:translate(0,.5px) rotate(.5deg)}28%{-webkit-transform:translate(0,.5px) rotate(1.5deg);-moz-transform:translate(0,.5px) rotate(1.5deg);-ms-transform:translate(0,.5px) rotate(1.5deg);-o-transform:translate(0,.5px) rotate(1.5deg);transform:translate(0,.5px) rotate(1.5deg)}30%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}32%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}34%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}36%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}38%{-webkit-transform:translate(0,1.5px) rotate(-1.5deg);-moz-transform:translate(0,1.5px) rotate(-1.5deg);-ms-transform:translate(0,1.5px) rotate(-1.5deg);-o-transform:translate(0,1.5px) rotate(-1.5deg);transform:translate(0,1.5px) rotate(-1.5deg)}40%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}42%{-webkit-transform:translate(0,2.5px) rotate(-1.5deg);-moz-transform:translate(0,2.5px) rotate(-1.5deg);-ms-transform:translate(0,2.5px) rotate(-1.5deg);-o-transform:translate(0,2.5px) rotate(-1.5deg);transform:translate(0,2.5px) rotate(-1.5deg)}44%{-webkit-transform:translate(0,1.5px) rotate(.5deg);-moz-transform:translate(0,1.5px) rotate(.5deg);-ms-transform:translate(0,1.5px) rotate(.5deg);-o-transform:translate(0,1.5px) rotate(.5deg);transform:translate(0,1.5px) rotate(.5deg)}46%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}48%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}50%{-webkit-transform:translate(0,.5px) rotate(.5deg);-moz-transform:translate(0,.5px) rotate(.5deg);-ms-transform:translate(0,.5px) rotate(.5deg);-o-transform:translate(0,.5px) rotate(.5deg);transform:translate(0,.5px) rotate(.5deg)}52%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}54%{-webkit-transform:translate(0,-1.5px) rotate(1.5deg);-moz-transform:translate(0,-1.5px) rotate(1.5deg);-ms-transform:translate(0,-1.5px) rotate(1.5deg);-o-transform:translate(0,-1.5px) rotate(1.5deg);transform:translate(0,-1.5px) rotate(1.5deg)}56%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}58%{-webkit-transform:translate(0,.5px) rotate(2.5deg);-moz-transform:translate(0,.5px) rotate(2.5deg);-ms-transform:translate(0,.5px) rotate(2.5deg);-o-transform:translate(0,.5px) rotate(2.5deg);transform:translate(0,.5px) rotate(2.5deg)}60%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}62%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}64%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}66%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}68%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}70%{-webkit-transform:translate(0,1.5px) rotate(.5deg);-moz-transform:translate(0,1.5px) rotate(.5deg);-ms-transform:translate(0,1.5px) rotate(.5deg);-o-transform:translate(0,1.5px) rotate(.5deg);transform:translate(0,1.5px) rotate(.5deg)}72%{-webkit-transform:translate(0,2.5px) rotate(1.5deg);-moz-transform:translate(0,2.5px) rotate(1.5deg);-ms-transform:translate(0,2.5px) rotate(1.5deg);-o-transform:translate(0,2.5px) rotate(1.5deg);transform:translate(0,2.5px) rotate(1.5deg)}74%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}76%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}78%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}80%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}82%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}84%{-webkit-transform:translate(0,1.5px) rotate(2.5deg);-moz-transform:translate(0,1.5px) rotate(2.5deg);-ms-transform:translate(0,1.5px) rotate(2.5deg);-o-transform:translate(0,1.5px) rotate(2.5deg);transform:translate(0,1.5px) rotate(2.5deg)}86%{-webkit-transform:translate(0,-1.5px) rotate(-1.5deg);-moz-transform:translate(0,-1.5px) rotate(-1.5deg);-ms-transform:translate(0,-1.5px) rotate(-1.5deg);-o-transform:translate(0,-1.5px) rotate(-1.5deg);transform:translate(0,-1.5px) rotate(-1.5deg)}88%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}90%{-webkit-transform:translate(0,2.5px) rotate(-.5deg);-moz-transform:translate(0,2.5px) rotate(-.5deg);-ms-transform:translate(0,2.5px) rotate(-.5deg);-o-transform:translate(0,2.5px) rotate(-.5deg);transform:translate(0,2.5px) rotate(-.5deg)}92%{-webkit-transform:translate(0,.5px) rotate(-.5deg);-moz-transform:translate(0,.5px) rotate(-.5deg);-ms-transform:translate(0,.5px) rotate(-.5deg);-o-transform:translate(0,.5px) rotate(-.5deg);transform:translate(0,.5px) rotate(-.5deg)}94%{-webkit-transform:translate(0,2.5px) rotate(.5deg);-moz-transform:translate(0,2.5px) rotate(.5deg);-ms-transform:translate(0,2.5px) rotate(.5deg);-o-transform:translate(0,2.5px) rotate(.5deg);transform:translate(0,2.5px) rotate(.5deg)}96%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}98%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}0%,100%{-webkit-transform:translate(0,0) rotate(0);-moz-transform:translate(0,0) rotate(0);-ms-transform:translate(0,0) rotate(0);-o-transform:translate(0,0) rotate(0);transform:translate(0,0) rotate(0)}}@keyframes my-face{2%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}4%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}6%{-webkit-transform:translate(0,1.5px) rotate(-1.5deg);-moz-transform:translate(0,1.5px) rotate(-1.5deg);-ms-transform:translate(0,1.5px) rotate(-1.5deg);-o-transform:translate(0,1.5px) rotate(-1.5deg);transform:translate(0,1.5px) rotate(-1.5deg)}8%{-webkit-transform:translate(0,-1.5px) rotate(-1.5deg);-moz-transform:translate(0,-1.5px) rotate(-1.5deg);-ms-transform:translate(0,-1.5px) rotate(-1.5deg);-o-transform:translate(0,-1.5px) rotate(-1.5deg);transform:translate(0,-1.5px) rotate(-1.5deg)}10%{-webkit-transform:translate(0,2.5px) rotate(1.5deg);-moz-transform:translate(0,2.5px) rotate(1.5deg);-ms-transform:translate(0,2.5px) rotate(1.5deg);-o-transform:translate(0,2.5px) rotate(1.5deg);transform:translate(0,2.5px) rotate(1.5deg)}12%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}14%{-webkit-transform:translate(0,-1.5px) rotate(1.5deg);-moz-transform:translate(0,-1.5px) rotate(1.5deg);-ms-transform:translate(0,-1.5px) rotate(1.5deg);-o-transform:translate(0,-1.5px) rotate(1.5deg);transform:translate(0,-1.5px) rotate(1.5deg)}16%{-webkit-transform:translate(0,-.5px) rotate(-1.5deg);-moz-transform:translate(0,-.5px) rotate(-1.5deg);-ms-transform:translate(0,-.5px) rotate(-1.5deg);-o-transform:translate(0,-.5px) rotate(-1.5deg);transform:translate(0,-.5px) rotate(-1.5deg)}18%{-webkit-transform:translate(0,.5px) rotate(-1.5deg);-moz-transform:translate(0,.5px) rotate(-1.5deg);-ms-transform:translate(0,.5px) rotate(-1.5deg);-o-transform:translate(0,.5px) rotate(-1.5deg);transform:translate(0,.5px) rotate(-1.5deg)}20%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}22%{-webkit-transform:translate(0,.5px) rotate(-1.5deg);-moz-transform:translate(0,.5px) rotate(-1.5deg);-ms-transform:translate(0,.5px) rotate(-1.5deg);-o-transform:translate(0,.5px) rotate(-1.5deg);transform:translate(0,.5px) rotate(-1.5deg)}24%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}26%{-webkit-transform:translate(0,.5px) rotate(.5deg);-moz-transform:translate(0,.5px) rotate(.5deg);-ms-transform:translate(0,.5px) rotate(.5deg);-o-transform:translate(0,.5px) rotate(.5deg);transform:translate(0,.5px) rotate(.5deg)}28%{-webkit-transform:translate(0,.5px) rotate(1.5deg);-moz-transform:translate(0,.5px) rotate(1.5deg);-ms-transform:translate(0,.5px) rotate(1.5deg);-o-transform:translate(0,.5px) rotate(1.5deg);transform:translate(0,.5px) rotate(1.5deg)}30%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}32%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}34%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}36%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}38%{-webkit-transform:translate(0,1.5px) rotate(-1.5deg);-moz-transform:translate(0,1.5px) rotate(-1.5deg);-ms-transform:translate(0,1.5px) rotate(-1.5deg);-o-transform:translate(0,1.5px) rotate(-1.5deg);transform:translate(0,1.5px) rotate(-1.5deg)}40%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}42%{-webkit-transform:translate(0,2.5px) rotate(-1.5deg);-moz-transform:translate(0,2.5px) rotate(-1.5deg);-ms-transform:translate(0,2.5px) rotate(-1.5deg);-o-transform:translate(0,2.5px) rotate(-1.5deg);transform:translate(0,2.5px) rotate(-1.5deg)}44%{-webkit-transform:translate(0,1.5px) rotate(.5deg);-moz-transform:translate(0,1.5px) rotate(.5deg);-ms-transform:translate(0,1.5px) rotate(.5deg);-o-transform:translate(0,1.5px) rotate(.5deg);transform:translate(0,1.5px) rotate(.5deg)}46%{-webkit-transform:translate(0,-1.5px) rotate(2.5deg);-moz-transform:translate(0,-1.5px) rotate(2.5deg);-ms-transform:translate(0,-1.5px) rotate(2.5deg);-o-transform:translate(0,-1.5px) rotate(2.5deg);transform:translate(0,-1.5px) rotate(2.5deg)}48%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}50%{-webkit-transform:translate(0,.5px) rotate(.5deg);-moz-transform:translate(0,.5px) rotate(.5deg);-ms-transform:translate(0,.5px) rotate(.5deg);-o-transform:translate(0,.5px) rotate(.5deg);transform:translate(0,.5px) rotate(.5deg)}52%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}54%{-webkit-transform:translate(0,-1.5px) rotate(1.5deg);-moz-transform:translate(0,-1.5px) rotate(1.5deg);-ms-transform:translate(0,-1.5px) rotate(1.5deg);-o-transform:translate(0,-1.5px) rotate(1.5deg);transform:translate(0,-1.5px) rotate(1.5deg)}56%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}58%{-webkit-transform:translate(0,.5px) rotate(2.5deg);-moz-transform:translate(0,.5px) rotate(2.5deg);-ms-transform:translate(0,.5px) rotate(2.5deg);-o-transform:translate(0,.5px) rotate(2.5deg);transform:translate(0,.5px) rotate(2.5deg)}60%{-webkit-transform:translate(0,2.5px) rotate(2.5deg);-moz-transform:translate(0,2.5px) rotate(2.5deg);-ms-transform:translate(0,2.5px) rotate(2.5deg);-o-transform:translate(0,2.5px) rotate(2.5deg);transform:translate(0,2.5px) rotate(2.5deg)}62%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}64%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}66%{-webkit-transform:translate(0,1.5px) rotate(-.5deg);-moz-transform:translate(0,1.5px) rotate(-.5deg);-ms-transform:translate(0,1.5px) rotate(-.5deg);-o-transform:translate(0,1.5px) rotate(-.5deg);transform:translate(0,1.5px) rotate(-.5deg)}68%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}70%{-webkit-transform:translate(0,1.5px) rotate(.5deg);-moz-transform:translate(0,1.5px) rotate(.5deg);-ms-transform:translate(0,1.5px) rotate(.5deg);-o-transform:translate(0,1.5px) rotate(.5deg);transform:translate(0,1.5px) rotate(.5deg)}72%{-webkit-transform:translate(0,2.5px) rotate(1.5deg);-moz-transform:translate(0,2.5px) rotate(1.5deg);-ms-transform:translate(0,2.5px) rotate(1.5deg);-o-transform:translate(0,2.5px) rotate(1.5deg);transform:translate(0,2.5px) rotate(1.5deg)}74%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}76%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}78%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}80%{-webkit-transform:translate(0,1.5px) rotate(1.5deg);-moz-transform:translate(0,1.5px) rotate(1.5deg);-ms-transform:translate(0,1.5px) rotate(1.5deg);-o-transform:translate(0,1.5px) rotate(1.5deg);transform:translate(0,1.5px) rotate(1.5deg)}82%{-webkit-transform:translate(0,-.5px) rotate(.5deg);-moz-transform:translate(0,-.5px) rotate(.5deg);-ms-transform:translate(0,-.5px) rotate(.5deg);-o-transform:translate(0,-.5px) rotate(.5deg);transform:translate(0,-.5px) rotate(.5deg)}84%{-webkit-transform:translate(0,1.5px) rotate(2.5deg);-moz-transform:translate(0,1.5px) rotate(2.5deg);-ms-transform:translate(0,1.5px) rotate(2.5deg);-o-transform:translate(0,1.5px) rotate(2.5deg);transform:translate(0,1.5px) rotate(2.5deg)}86%{-webkit-transform:translate(0,-1.5px) rotate(-1.5deg);-moz-transform:translate(0,-1.5px) rotate(-1.5deg);-ms-transform:translate(0,-1.5px) rotate(-1.5deg);-o-transform:translate(0,-1.5px) rotate(-1.5deg);transform:translate(0,-1.5px) rotate(-1.5deg)}88%{-webkit-transform:translate(0,-.5px) rotate(2.5deg);-moz-transform:translate(0,-.5px) rotate(2.5deg);-ms-transform:translate(0,-.5px) rotate(2.5deg);-o-transform:translate(0,-.5px) rotate(2.5deg);transform:translate(0,-.5px) rotate(2.5deg)}90%{-webkit-transform:translate(0,2.5px) rotate(-.5deg);-moz-transform:translate(0,2.5px) rotate(-.5deg);-ms-transform:translate(0,2.5px) rotate(-.5deg);-o-transform:translate(0,2.5px) rotate(-.5deg);transform:translate(0,2.5px) rotate(-.5deg)}92%{-webkit-transform:translate(0,.5px) rotate(-.5deg);-moz-transform:translate(0,.5px) rotate(-.5deg);-ms-transform:translate(0,.5px) rotate(-.5deg);-o-transform:translate(0,.5px) rotate(-.5deg);transform:translate(0,.5px) rotate(-.5deg)}94%{-webkit-transform:translate(0,2.5px) rotate(.5deg);-moz-transform:translate(0,2.5px) rotate(.5deg);-ms-transform:translate(0,2.5px) rotate(.5deg);-o-transform:translate(0,2.5px) rotate(.5deg);transform:translate(0,2.5px) rotate(.5deg)}96%{-webkit-transform:translate(0,-.5px) rotate(1.5deg);-moz-transform:translate(0,-.5px) rotate(1.5deg);-ms-transform:translate(0,-.5px) rotate(1.5deg);-o-transform:translate(0,-.5px) rotate(1.5deg);transform:translate(0,-.5px) rotate(1.5deg)}98%{-webkit-transform:translate(0,-1.5px) rotate(-.5deg);-moz-transform:translate(0,-1.5px) rotate(-.5deg);-ms-transform:translate(0,-1.5px) rotate(-.5deg);-o-transform:translate(0,-1.5px) rotate(-.5deg);transform:translate(0,-1.5px) rotate(-.5deg)}0%,100%{-webkit-transform:translate(0,0) rotate(0);-moz-transform:translate(0,0) rotate(0);-ms-transform:translate(0,0) rotate(0);-o-transform:translate(0,0) rotate(0);transform:translate(0,0) rotate(0)}}.personInfo{margin-bottom:20px}.pages{text-align:right}.postBody{color:#222;font-size:1.5rem;line-height:1.6}.postBody p,.postCon p{text-indent:2em;margin:0 auto 1em auto}.postBody h2{font-size:150%;margin:15px auto 2px auto;font-weight:bold}.postBody h3{font-size:120%;margin:15px auto 2px auto;font-weight:bold}.postBody h4{font-size:110%;margin:15px auto 2px auto;font-weight:bold;color:#333}.postBody h5{font-size:100%;margin:15px auto 2px auto;font-weight:bold;color:#333}.postCon a:link,.postCon a:visited,.postCon a:active{color:#9eabb3}.postCon a:hover{color:#98a0a4}.postBody ul,.postCon ul{margin-left:2em}.postBody li,.postCon li{list-style-type:disc;margin-bottom:1em}.myposts_title{font-weight:bold;text-align:center}#sideBar{font-size:12px}#sideBar h3{font-size:14px}#cnblogs_post_body img{max-width:700px}.main-header{display:table;width:100%;height:100vh;max-height:100vh;text-align:center;background-size:cover;overflow:hidden;position:absolute;top:0;left:0;z-index:998;box-shadow:0 1px 2px rgba(150,150,150,.7)}.inner{position:relative;width:80%;max-width:800px;margin:0 auto;padding:10px}.page-title,.sb-title{margin:10px 0 10px 0;letter-spacing:-1px;font-weight:700;font-family:"Open Sans",sans-serif;color:#fff;-webkit-animation:fade-in-down 1s;animation:fade-in-down 1s both;-webkit-animation-delay:.6s;animation-delay:.5s;text-shadow:0 3px 6px rgba(0,0,0,0.3)}.page-title{font-size:5rem}.sb-title{font-size:4rem}.vertical{display:table-cell;vertical-align:middle;width:100%}.page-description{margin:0;font-size:2rem;line-height:1.5em;font-weight:400;letter-spacing:.01rem;font-family:"Merriweather","Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-seri;color:rgba(255,255,255,0.8);-webkit-animation:fade-in-down .9s;animation:fade-in-down .9s both;-webkit-animation-delay:.1s;animation-delay:.3s;text-shadow:0 3px 6px rgba(0,0,0,0.5);display:none;-webkit-box-orient:vertical;-webkit-line-clamp:10;overflow:hidden}.page-author{margin:0;font-size:1.4rem!important;line-height:1.3em;font-weight:400;letter-spacing:.01rem;font-family:"Merriweather","Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-seri;color:rgba(255,255,255,0.8);-webkit-animation:fade-in-down .9s;animation:fade-in-down .9s both;-webkit-animation-delay:.1s;animation-delay:.3s;text-shadow:0 3px 6px rgba(0,0,0,0.5);display:none}.scroll-down{display:block;position:absolute;z-index:100;bottom:45px;left:50%;margin-left:-16px;width:34px;height:34px;font-size:34px;text-align:center;-webkit-transform:rotate(-90deg);-ms-transform:rotate(-90deg);transform:rotate(-90deg);-webkit-animation:bounce 4s 2s infinite;animation:bounce 4s 2s infinite;text-decoration:none!important}.scroll-down-icon{color:rgba(255,255,255,0.6);font-size:34px!important;position:relative;bottom:7px}.scroll-down:hover{color:#fff;-webkit-animation:none;animation:none}.hidden{text-indent:-9999px;visibility:hidden;display:none}@-webkit-keyframes bounce{0%,10%,25%,40%,50%{-webkit-transform:translateY(0) rotate(-90deg);transform:translateY(0) rotate(-90deg)}20%{-webkit-transform:translateY(-10px) rotate(-90deg);transform:translateY(-10px) rotate(-90deg)}30%{-webkit-transform:translateY(-5px) rotate(-90deg);transform:translateY(-5px) rotate(-90deg)}}@keyframes bounce{0%,10%,25%,40%,50%{-webkit-transform:translateY(0) rotate(-90deg);transform:translateY(0) rotate(-90deg)}20%{-webkit-transform:translateY(-10px) rotate(-90deg);transform:translateY(-10px) rotate(-90deg)}30%{-webkit-transform:translateY(-5px) rotate(-90deg);transform:translateY(-5px) rotate(-90deg)}}@-webkit-keyframes fade-in-down{0%{opacity:0;-webkit-transform:translateY(-10px);transform:translateY(-10px)}100%{opacity:1;-webkit-transform:translateY(0);transform:translateY(0)}}@keyframes fade-in-down{0%{opacity:0;-webkit-transform:translateY(-10px);transform:translateY(-10px)}100%{opacity:1;-webkit-transform:translateY(0);transform:translateY(0)}}.menu-button-scroll{background:#222!important;left:-20px!important;width:35px!important}.m-list-title{position:relative;border-bottom:#3b3b3b 1px solid;word-wrap:break-word;margin:24px 0;font-family:"Merriweather","Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-serif;display:none}.m-list-title-select{color:#888;font-size:22px!important;position:absolute;right:-7px;top:1px}.m-list-title-select:hover{color:#b8b8b8;cursor:pointer}.m-list-title>span{display:block;width:74px;text-align:center;position:absolute;bottom:-9px;left:35%;margin-left:-5px;background:#000;box-shadow:#000 0 0 0 6px;color:#b8b8b8;line-height:20px}.introduce-box{width:100%;position:absolute;top:0;left:0;color:#f5f5f5;z-index:1;opacity:1;height:225px;-webkit-transition:opacity .3s,-webkit-transform .3s;transition:opacity .3s,transform .3s;-webkit-transition-delay:.4s;transition-delay:.4s;outline:0;cursor:pointer;background:#000 url(https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory/raw/master/img/webp/me_top_bg.webp) center no-repeat;background-size:100%}.introduce-head{width:100%}.introduce-via{margin-top:20px;text-align:center}.introduce-via img{width:66px;height:66px;border:4px solid rgba(255,255,255,0.5);border-radius:100%;box-shadow:inset 1px 1px 4px rgba(0,0,0,0.3),0 2px 3px rgba(0,0,0,0.4)}#introduce{padding-left:85px;margin-top:10px}#introduce a{margin-left:10px;color:#f5f5f5;line-height:20px}#introduce a:hover{color:#fff!important}#introduce a:active,#introduce a:hover,#introduce a:visited,#introduce a:link{text-decoration:none!important}#introduce div{position:absolute;right:10px;bottom:15px;text-align:center;padding:2px 4px;border-radius:3px}#introduce div a{margin:0;padding:0}#introduce div:hover{opacity:.6}.post-del-title{display:none}#topics{font-family:-apple-system,SF UI Text,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif;margin-top:15px}#cnblogs_post_body h6,blockquote{line-height:20px;margin:0 0 24px 0;padding:1.3em;color:#313131;background-color:#f7f7f7;font-size:13px;border-left:4px solid #ddd;font-weight:400;border-top:0;border-right:0;border-bottom:0;min-height:0}blockquote p{margin:0!important;padding:0;text-indent:0!important}#cnblogs_post_body h2{font-size:1.8rem;height:32px;line-height:32px;padding:0 0 0 30px;color:#333}#cnblogs_post_body h3:before,#cnblogs_post_body h4:before,#cnblogs_post_body h5:before{content:' ';font-weight:lighter;width:21px;height:16px;display:inline-block;transition:all .3s;background-image:url(https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory/raw/master/img/webp/title_icon.webp);background-repeat:no-repeat;background-position:0 6px}#cnblogs_post_body ul{margin-left:30px;margin-top:5px;padding-left:0}#cnblogs_post_body ul li{margin-left:1em}.postBody li,.postCon li{margin-bottom:.5em}.feedback_area_title,#commentform_title,.entrylistTitle{border-bottom:0}.feedback_area_title:after,#commentform_title:after,.entrylistTitle:after{content:'';display:block;width:100%;text-align:center;position:relative;bottom:16px;left:110px;border-bottom:1px dashed #e9e9e9}#tbCommentBody{width:100%!important}.commentbox_title_right{float:right}#rightMenu{position:fixed;bottom:10px;right:10px;min-width:24px;z-index:1}#rightMenu i{font-weight:bold;text-shadow:1px 1px 1px #eee;font-size:24px!important}#toUpDown,#attention,#rightBuryit,#rightDiggit{cursor:pointer;color:#555;opacity:.5;filter:Alpha(opacity=50);-webkit-transition:all .5s ease-out;transition:all .5s ease-out;position:relative}#attention{bottom:5px}#rightBuryit{bottom:8px}#rightDiggit{bottom:15px}#toUpDown:hover,#attention:hover,#rightBuryit:hover,#rightDiggit:hover{opacity:1;filter:Alpha(opacity=100)}.rightMenuSpan{position:absolute;left:-150px;font-size:14px;font-weight:bold;width:140px;text-align:right;display:none}.attentionSpan{top:2px}.rightBuryitSpan{top:0}.rightDiggitSpan{top:7px}.toUpDownSpan{top:3px}#cnblogs_post_body table{position:relative;overflow:hidden!important;box-sizing:border-box;width:96%!important;max-width:96%!important;background-color:#fff;border:1px solid #dfe3ec;font-size:14px;color:#222;margin:0 auto;padding:0;border-right:0;border-bottom:0;border-collapse:initial!important;margin-bottom:10px}.cnblogs-markdown .cnblogs_code_copy a{top:0}#cnblogs_post_body table tr{border:0}#cnblogs_post_body table th{border:0;border-bottom:1px solid #dfe3ec;border-right:1px solid #dfe3ec;background-color:#eef0f6;text-align:left;overflow:hidden;height:40px;box-sizing:border-box;text-overflow:ellipsis;vertical-align:middle;padding:0 18px;position:relative;background-clip:padding-box;min-width:100px;display:table-cell}#cnblogs_post_body table td{border:0;border-bottom:1px solid #dfe6ec;border-right:1px solid #dfe3ec;height:40px;min-width:0;box-sizing:border-box;text-overflow:ellipsis;vertical-align:middle;position:relative;background-clip:padding-box;background-color:#fff;display:table-cell;padding:0 20px}#cnblogs_post_body>p{margin:10px auto;padding:0 20px}#cnblogs_post_body ul li{margin-left:18px}.header__span{-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;cursor:default;height:100%;position:relative;display:inline-block;left:-20px;margin:25px 0 0 0;width:110%;transition:border-color .3s;padding-bottom:14px}.header__dev{font-family:Lato,Arial,sans-serif;font-weight:300!important;position:absolute;transition-delay:.5s;z-index:2;margin:0!important;color:#222!important}.header__span h1{font-size:28px!important;height:28px;line-height:28px!important}.header__span h2{font-size:20px!important;height:20px;line-height:20px!important}.dev__slash{font-weight:300;position:absolute;z-index:5;-webkit-transform:rotateZ(22deg);transform:rotateZ(22deg)}.header__span h1 .dev__slash{color:#5d69a5;top:-24px;left:57px;font-size:35px}.header__span h2 .dev__slash{color:#85c7b0;top:-20px;left:58px;font-size:26px}.dev__fe,.dev__ux{position:absolute;width:100px;height:100px;overflow:hidden;-webkit-transform:rotateZ(22deg);transform:rotateZ(22deg)}.dev__fe{text-align:right;direction:rtl;top:-68px;left:-40px}.dev__ux{left:66px;top:-57px;text-align:left}.dev__fe i,.dev__ux i{font-style:normal;position:absolute;width:100px;height:100px;line-height:100px;font-weight:400;-webkit-transform:rotateZ(-22deg);transform:rotateZ(-22deg);color:#333}.header__span h1 .dev__fe i{text-indent:-9px;top:13px;right:0}.header__span h2 .dev__fe i{text-indent:-7px;top:12px;right:0}.header__span h1 .dev__ux i{text-indent:-6px;top:2px;left:-3px}.header__span h2 .dev__ux i{text-indent:-8px;top:0;left:0}.dev__developer{position:absolute;overflow:hidden;text-overflow:ellipsis;width:75vw;font-weight:bold;font-family:"Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-serif}.header__span h1 .dev__developer{top:-20px;left:90px;min-height:34px}.header__span h2 .dev__developer{top:-17px;left:94px;min-height:24px}.dev__fe,.dev__ux,.dev__fe i,.dev__ux i,.dev__developer,.dev__slash{transition:all .6s cubic-bezier(0.555,-0.375,0,1.615)}.header__dev--open .dev__fe i,.header__dev--open .dev__ux i{text-indent:5px!important}.header__dev--open .dev__developer{-webkit-transform:translateX(15px);transform:translateX(15px);opacity:.6}.header__dev--open .dev__slash{-webkit-transform:scale(0.9) rotateZ(0deg);transform:scale(0.9) rotateZ(0deg)}.header__dev--slow .dev__fe,.header__dev--slow .dev__ux,.header__dev--slow .dev__fe i,.header__dev--slow .dev__ux i,.header__dev--slow .dev__developer,.header__dev--slow .dev__slash{transition:all 1.2s cubic-bezier(0.555,-0.375,0,1.615)}#notHomeTopCanvas{position:absolute}#m-nav-list li{position:relative;overflow:hidden}#header,.catListTitle,#profile_block,#leftcontentcontainer{display:none!important}#under_post_kb,#ad_t1,#ad_t2,#ad_c1,#ad_c2,#under_post_news,#cnblogs_c1,#cnblogs_c2{display:none}#bottomProgressBar{position:fixed;top:0;left:0;width:100%;z-index:998}span.cnblogs_code{border:0;padding:2px 4px;color:#d83b64;background-color:#f9f2f4;border-radius:3px;position:relative;bottom:1px}.cnblogs_code{line-height:20px;margin:0 auto;font-size:14px!important;background-color:transparent;position:relative;overflow:hidden;border:0;font-family:"Source Code Pro",Consolas,Menlo,Monaco,"Courier New",monospace!important;font-weight:400;z-index:10}.post pre{font-size:14px!important;font-family:"Source Code Pro",Consolas,Menlo,Monaco,"Courier New",monospace!important;font-weight:400;padding:10px!important;white-space:pre;word-wrap:normal;margin:5px 15px}.postBody pre{max-height:70vh;word-break:break-all;word-wrap:break-word;counter-reset:itemcounter}.postBody pre .line-numbers-rows{counter-increment:itemcounter;position:absolute;left:-34px;width:30px;text-align:center;color:#999}.postBody pre .line-numbers-rows:before{content:counter(itemcounter)}.postBody pre .code-pre{position:relative;padding-left:10px;display:block;left:30px;border-left:1px solid #999}.code-copay-btn{position:absolute;top:8px;right:23px;display:flex;justify-content:center;align-items:center;width:30px;height:25px;cursor:pointer;font-size:14px;padding:0 0 0 2px;border:0;border-radius:6px;color:#ccc;opacity:0;visibility:hidden;background-color:hsla(0,0%,90.2%,.2);-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;transition:opacity .2s ease-in-out,visibility .2s ease-in-out;z-index:1}.cnblogs_code span{font-family:"Source Code Pro",Consolas,Menlo,Monaco,"Courier New",monospace!important;font-size:14px!important;font-weight:400}.cnblogs_code div{background-color:transparent}.cnblogs_code_collapse{border:0;background-color:#fff;cursor:pointer;color:#d08770;top:1px;font-weight:bold;position:relative;font-family:Merriweather,"Open Sans","Microsoft Jhenghei","Microsoft Yahei",sans-serif!important;display:inline}.cnblogs_code_toolbar{height:0}.cnblogs_code_copy img{display:none}.cnblogs_code_copy a{background-repeat:no-repeat;display:inline-block;padding:0;margin:0;width:16px;height:16px;position:absolute}.code_img_closed,.code_img_opened{cursor:pointer}.cnblogs_code_toolbar a:hover,.cnblogs_code_toolbar a:link,.cnblogs_code_toolbar a:visited,.cnblogs_code_toolbar a:active,.cnblogs_code_toolbar a:link img,.cnblogs_code_toolbar a:visited img{background-color:transparent!important;border:none!important}.cnblogs-markdown code,.cnblogs-post-body code{padding:2px 4px!important;color:#d83b64;background-color:#f9f2f4!important;border-radius:3px!important;border:0!important;text-indent:0!important;position:relative;bottom:1px}#cnblogs_post_body>pre .cnblogs_code_copy a{right:5px}#cnblogs_post_body>pre{margin:10px 15px!important}.my-line-numbers-rows{position:absolute;pointer-events:none;top:10px;left:0;width:45px;letter-spacing:-1px;border-right:1px solid #999;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}.my-line-numbers-rows>span{color:#999;display:block;padding-right:.8em;text-align:right}#notHomeTopCanvas{margin:auto;width:100%;height:100%;top:0;bottom:0;left:0;right:0;opacity:.5}.aplayer-icon-lrc{display:none!important}body>meting-js,#aplayer{-webkit-transform:translateZ(0)}#tbCommentBody{width:100%;border-radius:10px;outline:0;padding:10px;height:200px;position:relative;background:#fff url(https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory/raw/master/img/webp/comment_bg.webp) right -65px;background-size:250px;background-repeat:no-repeat}.commentbox_title{width:100%}#tbCommentAuthor{border:0;background-color:#fff}.comment-avatar{width:48px;height:48px;border:1px solid #dcd6b3;padding:3px;border-radius:50%;-webkit-transition:all .6s ease-out;-moz-transition:all .5s ease-out;-ms-transition:all .5s ease-out;-o-transition:all .5s ease-out;transition:all .5s ease-out}.comment-avatar:hover{-webkit-transform:rotateZ(360deg);-moz-transform:rotateZ(360deg);-ms-transform:rotateZ(360deg);-o-transform:rotateZ(360deg);transform:rotateZ(360deg)}.blog_comment_body{display:inline-block;width:70%;margin-left:15px;vertical-align:initial!important;font-family:Lato,Helvetica,Arial,sans-serif}.tbCommentBody_bg{background:url('https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory/raw/master/img/webp/commentHintBg.webp') center center no-repeat}.commentbox_main{padding-right:30px}.conmts p{margin:0}.commentlist .alt a.layer{color:#eee;font-size:55px;position:absolute;right:30px;top:30px;background-image:none;font-style:italic;font-weight:initial}.list{width:100%}.list .out,.list .inc{margin:6px 0;width:90%}.list .out .icon,.list .inc .icon{width:48px;height:48px}.list .icontd{width:48px}.list .out .icontd{display:none}.list .out .topleft,.list .out .topright,.list .out .bottomleft,.list .out .bottomright,.list .inc .topleft,.list .inc .topright,.list .inc .bottomleft,.list .inc .bottomright{background:url(https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory/raw/master/img/webp/t_o_bubbles.webp) no-repeat}.list .out .top,.list .out .bottom,.list .inc .top,.list .inc .bottom{background:transparent url(https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory/raw/master/img/webp/t_o_horizontal.webp) repeat-x}.list .out .left,.list .out .right,.list .inc .left,.list .inc .right{background:transparent url(https://gitee.com/dbnuo/Cnblogs-Theme-SimpleMemory/raw/master/img/webp/t_o_vertical.webp) repeat-y}.list .out .topleft{background-position:left top;height:9px;width:18px}.list .out .topright{background-position:-18px top;height:9px;width:11px}.list .out .bottomleft{background-position:left -9px;width:18px;height:12px}.list .out .bottomright{background-position:right -9px;width:11px;height:12px}.list .out .top{background-position:top;font-size:1px;height:9px}.list .out .bottom{background-position:0 -9px;height:12px}.list .out .left{background-position:left;width:18px}.list .out .right{background-position:-18px 0;width:11px}.list .inc .topleft{background-position:0 -21px;height:9px;width:18px}.list .inc .topright{background-position:-18px -21px;height:9px;width:11px}.list .inc .bottomleft{background-position:0 bottom;width:18px;height:12px}.list .inc .bottomright{background-position:right bottom;width:11px;height:12px}.list .inc .top{background-position:0 -21px;font-size:1px;height:9px}.list .inc .bottom{background-position:bottom;height:12px}.list .inc .left{background-position:-29px 0;width:18px}.list .inc .right{background-position:right;width:11px}.list .inc .conmts{font-size:12px;color:#000}.list .out .conmts{background:#dcdcdc}.list .inc .conmts{background:#c0e668}.list .out .conmts img{max-height:100px}.toc{margin-bottom:30px}#sideToolbar{display:none}.article-info{color:#fff;margin-top:30px}.article-info-text{font-size:18px;font-family:'Playball',cursive;margin-bottom:10px}.article-info-tag{text-decoration:none;display:inline-block;font-size:12px;font-weight:500;letter-spacing:2px;border-radius:3px;text-transform:uppercase;position:relative;background-image:none;box-shadow:none;margin:0 0 0 10px;padding:0 5px;height:22px;line-height:22px;color:#fff;width:fit-content;width:-webkit-fit-content;width:-moz-fit-content}.article-tag-class-color{background-color:#e8a258}.article-tag-color{background-color:#6fa3ef}a[name=top],#loading{background-color:#f0f0f0;z-index:1099;position:fixed;top:0;left:0;width:100vw;height:100vh}#evanyou{position:fixed;width:100%;height:100%;top:0;left:0;z-index:-1}.books-item .books-item-span{width:98%;text-decoration:none;display:-webkit-box;display:flex;align-self:flex-start;-webkit-box-pack:justify;justify-content:space-between;background:rgba(245,245,245,0.5);border-radius:3px;box-shadow:3px 3px 3px 1px rgba(220,220,220,0.3);border:0;margin-bottom:20px}.books-item .books-item-span ._1P9uD{position:absolute;z-index:2;width:24px;line-height:normal;background-color:rgba(112,83,79,.9);text-align:center;padding:3px 0;border-radius:6px 0 30px 0}@media(max-width:600px){.books-item .books-item-span ._1P9uD{font-size:12px}}@media(min-width:600px){.books-item .books-item-span ._1P9uD{font-size:13px}}.books-item .books-item-span ._1P9uD._3D3vq{background-color:rgba(206,155,78,.9)}.books-item .books-item-span ._1P9uD._3D3vq ._2aw_6{color:#ffeacc}.books-item .books-item-span ._1P9uD ._2aw_6{display:inline-block;color:#e6d3cf;position:relative;z-index:1}@media(max-width:600px){.books-item .books-item-span ._1P9uD ._2aw_6{left:-.02rem;top:-.02rem}}@media(min-width:600px){.books-item .books-item-span ._1P9uD ._2aw_6{left:-2px;top:-2px}}.books-item .books-item-span ._28asT{position:relative;z-index:1;overflow:hidden;margin-right:15px}@media(max-width:600px){.books-item .books-item-span ._28asT{width:100px;height:140px}}@media(min-width:600px){.books-item .books-item-span ._28asT{width:95px;height:136px;min-width:95px}}.books-item .books-item-span ._28asT svg{width:100%;height:100%;border-radius:6px}.books-item .books-item-span ._34CGc{-webkit-box-flex:1;flex:1;text-align:left}.books-item .books-item-span ._2girK{display:-webkit-box;display:flex;-webkit-box-align:start;align-items:flex-start;-webkit-box-pack:justify;justify-content:space-between;margin-top:3px}.books-item .books-item-span ._2girK ._1P9dH{color:#555;font-weight:600;margin-bottom:3px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.books-item .books-item-span ._2girK ._6Y7v3{display:inline-block;width:60px;font-weight:500}@media(max-width:600px){.books-item .books-item-span ._2girK ._1P9dH{font-size:1.24rem;line-height:1.24rem;margin-bottom:2px;width:250px}}@media(min-width:600px){.books-item .books-item-span ._2girK ._1P9dH{font-size:20px;line-height:29px;margin-bottom:3px;width:550px}}.books-item .books-item-span ._2girK ._3Oa5I{color:#777;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}@media(max-width:600px){.books-item .books-item-span ._2girK ._3Oa5I{font-size:.8rem;line-height:1.16rem;width:250px}}@media(min-width:600px){.books-item .books-item-span ._2girK ._3Oa5I{font-size:14px;line-height:20px;width:550px}}#green_channel{padding:5px 0 15px 0;margin-bottom:10px;margin-top:10px;border:0;border-top:#eee 1px dashed;border-bottom:#eee 1px dashed;font-size:12px;width:100%!important;text-align:center;display:inline-block;vertical-align:middle}a#green_channel_digg,a#green_channel_follow,a#green_channel_favorite,a#green_channel_weibo,a#green_channel_wechat{text-decoration:none;color:#fff;margin:auto;width:80px;height:30px;display:inline-block;line-height:30px;font-size:12px;font-weight:500;letter-spacing:2px;border-radius:3px;text-transform:uppercase;transition:all .4s;-webkit-transition:all .4s;-moz-transition:all .4s;-ms-transition:all .4s;-o-transition:all .4s;position:relative;background-image:none;margin-top:10px}a#green_channel_digg:hover,a#green_channel_follow:hover,a#green_channel_favorite:hover,a#green_channel_weibo:hover,a#green_channel_wechat:hover{transform:scale(1.02,1.02)}a#green_channel_digg:active,a#green_channel_follow:active,a#green_channel_favorite:active,a#green_channel_weibo:active,a#green_channel_wechat:active{transform:scale(0.95,0.95);transition:all .4s -0.125s}a#green_channel_digg{background-color:#2daebf;box-shadow:0 15px 18px -6px rgba(95,193,206,0.65)}a#green_channel_follow{background-color:#e33100!important;box-shadow:0 15px 18px -6px rgba(227,49,0,0.65);margin-left:10px}a#green_channel_favorite{background-color:#ffb515;box-shadow:0 15px 18px -6px rgba(255,198,75,0.65);margin-left:10px}a#green_channel_weibo{background-color:#ff464b!important;box-shadow:0 15px 18px -6px rgba(255,70,75,0.65)!important;margin-left:10px;width:45px}a#green_channel_wechat{background-color:#3cb034!important;box-shadow:0 15px 18px -6px rgba(60,176,52,0.65)!important;margin-left:10px;width:45px}#author_profile_info img.author_avatar{border-radius:100%;box-shadow:inset 1px 1px 3px rgba(0,0,0,0.3),0 1px 3px rgba(0,0,0,0.4);border:3px solid #f7f7f7;padding:0;margin-left:3px;margin-right:7px}div#green_channel img{height:20px;width:20px}#footerTextIcon{display:inline-block;margin:0 3px}@keyframes beating{0%{transform:scale(1)}20%{transform:scale(1.6)}30%{transform:scale(1)}50%{transform:scale(1.6)}70%{transform:scale(1)}100%{transform:scale(1)}}.essaySuffix-eof{font-weight:bold;font-size:16px;text-align:center;color:#ddd;text-indent:0}.essaySuffix-box{font-family:Microsoft YaHei,微软雅黑,MicrosoftJhengHei,华文细黑,STHeiti,MingLiu;font-size:14px;background:hsl(220,23%,98%)!important;padding:17px;border:1px solid hsl(220,16%,94%)!important;border-radius:3px;color:#414857;text-indent:0}.essaySuffix-box-left{width:15%;float:left}.essaySuffix-box-left img{width:80%;max-height:80%;border:1px solid #ccc;padding:5px}.essaySuffix-box-right{width:85%;float:right}.essaySuffix-right-title{font-weight:bold;white-space:nowrap}@media only screen and (max-width:1200px){.main-header{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;min-height:240px;height:60vh;max-height:60vh;padding:15% 0}#home{width:85%;max-width:100vw}.postTitle a:link,.entrylistPosttitle a:link{font-size:2.8rem}.postDesc,.entrylistItemPostDesc{font-size:1.3rem}.page-title,.entrylistPosttitle{font-size:4rem;letter-spacing:-1px}.sb-title{font-size:3.5rem;letter-spacing:-1px}.page-description{font-size:1.8rem;line-height:1.5em;-webkit-line-clamp:4}.page-author{font-size:1.2rem!important;line-height:1.3em}#sideToolbar,#music-box,.scroll-down,#evanyou,body>meting-js,#aplayer,#homeTopCanvas,#notHomeTopCanvas{display:none!important}}@media only screen and (max-width:960px){.main-header{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;min-height:240px;height:50vh;max-height:50vh;padding:15% 0}#home{width:auto}#pageAnimationOffOn{display:none}#homeTopCanvas,#notHomeTopCanvas,#bgCanvas,.essaySuffix-box-left{display:none!important}.essaySuffix-box-right{width:100%}}@media only screen and (max-width:720px){#cnblogs_post_body>p{padding:0 10px}.post pre{margin:5px 5px}.main-header{margin-bottom:15px;height:40vh;max-height:40vh}#home{padding-left:10px;padding-right:10px}.postTitle a:link,.entrylistPosttitle a:link{font-size:2.3rem}.postCon,.entrylistPostSummary{font-size:12px}.postDesc,.entrylistItemPostDesc{font-size:12px}.menu-button{border:none!important;margin:0!important}.inner{width:auto;margin:2rem auto}.page-title,.sb-title,.entrylistPosttitle{font-size:3rem}.page-description{font-size:1.6rem;-webkit-line-clamp:2}.page-author{font-size:1rem!important}.menu-button-scroll{background:#222!important;left:-8px!important;width:31px!important}#pageAnimationOffOn,#sideToolbar,#music-box,.scroll-down,#evanyou,#canvas,body>meting-js,#aplayer,#homeTopCanvas,#notHomeTopCanvas,#bgCanvas,.essaySuffix-box-left{display:none!important}.essaySuffix-box-right{width:100%}}
js
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.2.4', // 版本
blogUser : "(`・ω・´)", // 用户名
blogAvatar : "https://images.cnblogs.com/cnblogs_com/xxhao/1658528/o_2003010828239431951_f3891e704da96ce5ceefe7c467d6cb4f_170.jpg", // 用户头像
blogStartDate : "2020-1-29", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
webpageTitleOnblur: '(`・ω・´) Hi'
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme- SimpleMemory@v1.2.3/src/script/simpleMemory.min.js"></script>
后记
感觉还是博客园创作好的东西方便点,自己搭搭服务器还是比较麻烦的(主要是能省钱),写写博客记录生活也是很不错的(`・ω・´)
感觉就黑白也是挺无聊的,有时间搞搞彩色的,漂亮亿点,萌萌的表情包也得收集一波,用起来感觉很爽= v =


