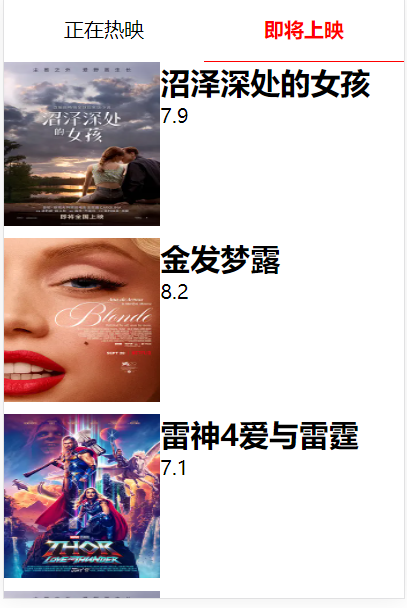
js 点击切换的案例 电影数据切换


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0px; padding: 0px; } #io{ list-style: none; display: flex; } #io>li{ flex: 1; text-align: center; /* border: 1px solid black; */ line-height: 50px; height: 50px; } .bhu1{ border-bottom: 1px solid red; color: red; font-weight: 900; } img{ width: 125px; height: 131px; } #fg>li,img,h2{ float: left; } #fg>li{ /* border: 1px solid black; */ margin-bottom: 10px; } #fg{ list-style: none; } </style></head><body> <ul id="io"> <li id="zxc" class="bhu1" >正在热映</li> <li id="lp">即将上映</li> </ul> <ul id="fg"> </ul> <script> var zxc=document.getElementById('zxc') var lp=document.getElementById('lp') var html_tetx=document.getElementById('fg') // 正在热映 var nji=[ { url:'https://img2.doubanio.com/view/photo/s_ratio_poster/public/p2873950053.webp', tine:'子弹列车', pingfeng:'7.9' }, { url:'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2708190250.webp', tine:'咒术回战剧场版', pingfeng:'8.2' }, { url:'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2877186437.webp', tine:'断·桥', pingfeng:'7.1' }, { url:'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2877186437.webp', tine:'断·桥', pingfeng:'7.1' }, ] //即将上映 var nj2=[ { url:'https://img2.doubanio.com/view/photo/s_ratio_poster/public/p2877747881.webp', tine:'沼泽深处的女孩', pingfeng:'7.9' }, { url:'https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2876900975.webp', tine:'金发梦露', pingfeng:'8.2' }, { url:'https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2873504366.webp', tine:'雷神4爱与雷霆', pingfeng:'7.1' }, { url:'https://img2.doubanio.com/view/photo/s_ratio_poster/public/p2877747881.webp', tine:'沼泽深处的女孩', pingfeng:'7.9' }, ] var xcvb=nji.map(function (item) { return ` <li> <img src="${item.url}" alt="" > <h2>${item.tine}</h2> <p>${item.pingfeng}</p> </li>` }) var xcvb2=nj2.map(function (item) { return ` <li> <img src="${item.url}" alt="" > <h2>${item.tine}</h2> <p>${item.pingfeng}</p> </li>` }) var a=1 //判断显示那个显示 html_tetx.innerHTML = xcvb.join('') // 默认显示 热点的信息 zxc.onclick = function () { a=1 this.classList.add('bhu1') //点击添加类属性 lp.classList.remove('bhu1') //删除lp的类元素 if (a==1){ html_tetx.innerHTML = xcvb.join('') } } lp.onclick = function () { a=2 this.classList.add('bhu1') //点击添加类属性 zxc.classList.remove('bhu1') //删除zxc的类元素 if (a==2){ html_tetx.innerHTML = xcvb2.join('') } } </script></body></html> |





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术