DearPyGui学习
接上一篇环境配置
1.所有DPG应用程序必须做3件事:
创建和销毁上下文 (create_context)
创建和显示视区 (create_viewport、show_viewport)
设置和启动DearPyGui (start_dearpygui)
#基本顺序
dpg.create_context()
dpg.create_viewport()
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
2.DPG可以分解为 Items, UI Items, Containers三大类
Items:
项目是库中的任何东西(即按钮、注册表、窗口等)。
UI Items:
DPG中具有可视组件(即按钮、列表框、窗口等)的任何项。
Containers:
可以容纳其他物品的物品。(即窗口、组、注册表等)。
3.Item Usage
Items 使用 add_*** 语法添加.
所有Items都必须有一个可由DPG指定或自动生成的tag。
tag可以是整数或字符串,用于在创建项后引用该Items。Items在创建时会返回其标签
b0 = dpg.add_button(label="button 0")
b1 = dpg.add_button(tag=100, label="Button 1")
# 自动分配的tag
print(b0)
# 100
print(b1)
所有Items都有以下可选参数: label, tag, user_data, and use_internal_label.
tag 是自动生成的,也可以指定
label 用作项的显示名称。
user_data 可以是任何值,并且经常用于回调 。
4.Configuration, State, Info
DPG Items包括 configuration, state and info.
其中的每一个都可以通过其相应的函数进行访问
get_item_configuration
控制其外观和行为的关键字(标签、回调、宽度、高度)
get_item_state
反映其交互的关键字(可见、悬停、点击等)
get_item_info
反映其信息的关键字(item type, children, theme等)
5.Callbacks 与 Values
通过在激活项时指定要运行的函数来赋予项功能,并且DPG中的几乎所有UI项都可以运行回调。
Callbacks最多可以有3个参数,顺序如下:
sender(发送人,一般是自己)、app_data(它们自己的数据,如文件对话框)、user_data(要发送给该函数的任何Python对象)
def button_callback(sender, app_data, user_data):
print(f"sender is: {sender}")
print(f"app_data is: {app_data}")
print(f"user_data is: {user_data}")
with dpg.window(label="Tutorial"):
# user data and callback set when button is created
dpg.add_button(label="Apply", callback=button_callback, user_data="Some Data")
# user data and callback set any time after button has been created
btn = dpg.add_button(label="Apply 2", )
dpg.set_item_callback(btn, button_callback)
dpg.set_item_user_data(btn, "Some Extra User Data")
Item Values
几乎所有的UI项都有一个Values,它可以被访问或设置。
所有具有Values也有default_value参数,它将设置项的初始起始值。
可以使用以下命令访问值 get_value。
6.Item Handlers
Handlers是在项的指定状态更改时提交回调的项。
Handlers可以通过显示或隐藏来激活或停用。
需要将Handlers添加到处理程序注册表(handler registry.)。
处理程序注册表可以绑定到Item。它们可以绑定到多个Item,以避免必须为每个项复制处理程序。
Handlers侦听与特定项相关的状态。
状态(event变更)如下:Activated、Active、Clicked、Deactivated(停用)、Deactivated After Edited、Focus、Hover、Resize、Toggled、Visible
Ps:这些行为类似于QT中的QEvent函数,监听某种事件,并且在监听到后触发某种行为
实列代码如下
def change_text(sender, app_data):
dpg.set_value("text item", f"Mouse Button ID: {app_data}")
def visible_call(sender, app_data):
print("I'm visible")
# define handler_registry
with dpg.item_handler_registry(tag="widget handler") as handler:
dpg.add_item_clicked_handler(callback=change_text) # listen for states
dpg.add_item_visible_handler(callback=visible_call)
with dpg.window(width=500, height=300):
dpg.add_text("Click me with any mouse button", tag="text item")
dpg.add_text("Close window with arrow to change visible state printing to console", tag="text item 2")
# bind item handler registry to item
dpg.bind_item_handler_registry("text item", "widget handler")
dpg.bind_item_handler_registry("text item 2", "widget handler")
设置监听器 with dpg.item_handler_registry(tag="监听器名") as handler:
添加事件 dpg.add_item_…_handler(callback=回调)
绑定监听器 dpg.bind_item_handler_registry("组件tag", "监听器tag")
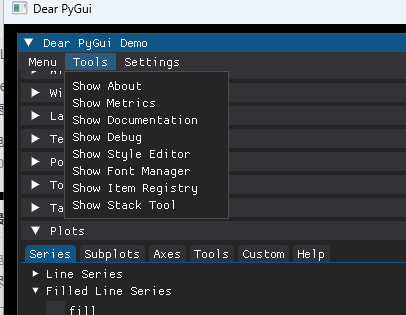
7.Developer Tools
DPG包括几个内置的可帮助开发和调试应用程序的工具
import dearpygui.dearpygui as dpg
dpg.create_context()
dpg.show_documentation()
dpg.show_style_editor() # 样式编辑器
dpg.show_debug()
dpg.show_about()
dpg.show_metrics() # 实时显示应用程序的性能,与内置的样式编辑器一起显示
dpg.show_font_manager()
dpg.show_item_registry() # 项注册表
dpg.create_viewport(title='Custom Title', width=800, height=600)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
在官方提供的DEMO程序中,包含上述提到的工具(进入DEMO程序的代码在环境配置一节中有提到)

8.字体 样式
dpg默认字体为
字体偏小且不支持中文,如果需要替换,要在工程目录下导入自己的字体,比如"simhei.ttf"为例子
def init_font_and_theme():
with dpg.font_registry():
with dpg.font("./Fonts/simhei.ttf", 24, default_font=True, tag="default_font"):
dpg.add_font_range_hint(dpg.mvFontRangeHint_Default)
dpg.add_font_range_hint(dpg.mvFontRangeHint_Chinese_Simplified_Common) # 中文
dpg.add_font_range_hint(dpg.mvFontRangeHint_Chinese_Full)
with dpg.font("./Fonts/simhei.ttf", 26, default_font=True, tag="log_font"):
dpg.add_font_range_hint(dpg.mvFontRangeHint_Default)
with dpg.font("./Fonts/simhei.ttf", 100, default_font=True, tag="param_label_font"):
dpg.add_font_range_hint(dpg.mvFontRangeHint_Default)
如果要对全局生效,可直接调用dpg.bind_font("default_font") ,后面传定义字体的tag,或者用with...as...起别名
如果对局部生效,可以这么使用dpg.bind_item_font(dpg.last_item(), "log_font"), 先传控件tag,在传字体tag即可
对于样式,原理相同,先定义对应样式
def init_font_and_theme():
with dpg.theme(tag="button_text_theme"):
with dpg.theme_component(dpg.mvButton):
dpg.add_theme_color(dpg.mvThemeCol_ButtonHovered, (51, 51, 51))
dpg.add_theme_color(dpg.mvThemeCol_ButtonActive, (51, 51, 51))
with dpg.theme(tag="no_spacing_theme"):
with dpg.theme_component(dpg.mvAll):
dpg.add_theme_style(dpg.mvStyleVar_ItemSpacing, x=53, y=0)
dpg.add_theme_style(dpg.mvStyleVar_FramePadding, x=0, y=8)
with dpg.theme(tag="combo_theme"):
with dpg.theme_component(dpg.mvCombo):
dpg.add_theme_style(dpg.mvStyleVar_FramePadding, x=2, y=11)
样式分几种不同的类型,具体可以看官方文档,在demo工具中也有样式编辑器可以调试
应用样式也同理dpg.bind_item_theme("config_name", "button_text_theme") 先传递控件tag,再传样式tag
本文作者:gonghw403
本文链接:https://www.cnblogs.com/xxghw/p/18530658
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话