js原型和原型链
原型和原型链
原型
在理解之前,明白一个前提,js也是有类的,也可以定义方法和构造函数
隐式原型:对象的_proto_属性(里面有类定义的方法,且这个属性每个对象都有)
显式原型:Teacher.prototype
其中,Teacher.prototype和teacher._proto_完全相等
原型链
理解之前,有一个前提,Teacher继承自Person,且Person有一个方法:drink
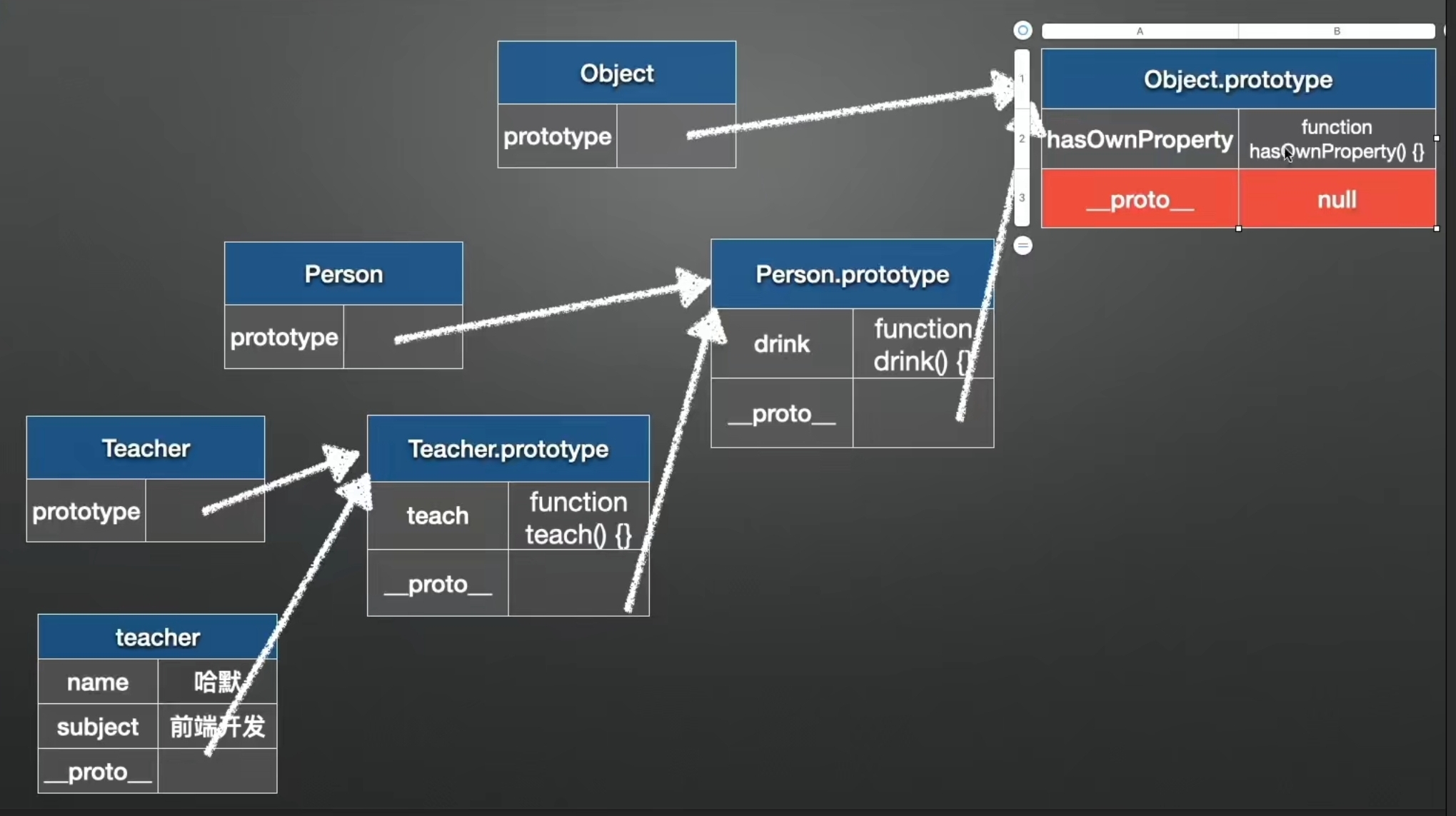
访问teacher对象的属性或方法,例如drink,先从自身去找(类似java成员变量与原型同级),如果找不到就去自己的原型上找,如果还找不到,就会往原型的原型上去找(找到drink),这样就会有一个链式的结构,叫原型链。如下图:

ps:
- 其实最终会到Object类(有点像java),这个类有一个hasOwnProperty方法判断属性或方法(应该只有属性,因为方法在原型中)是不是本身拥有的(不是本身拥有就是在原型中),如果是,返回true,否则false
- Object的_proto_再往上没有了嘛,所以是null
其他
instanceof关键字的原理就是原型链:
teacher instanceof Teacher得到true
teacher instanceof Person得到true
teacher instanceof Object得到true
teacher instanceof Array得到false
意思就是,如果是在teacher的原型链上,都会返回true,Array不在这条原型链上,所以返回false
ps:Array的上层也是Object
拓展
原型的作用
就是给这个类的对象添加一个统一的方法(有点像java的静态方法)
具体一点,一个函数可以看成一个类,原型是所有类都有的一个属性(还是上面静态方法的意思),总结如下:
1. 数据共享、节省内存空间
2. 实现继承
函数与对象的关系
- 函数是对象,对象都是通过函数创建的。
- 函数与对象并不是简单的包含与被包含关系。
https://www.cnblogs.com/yuanzhiguo/p/8109540.html
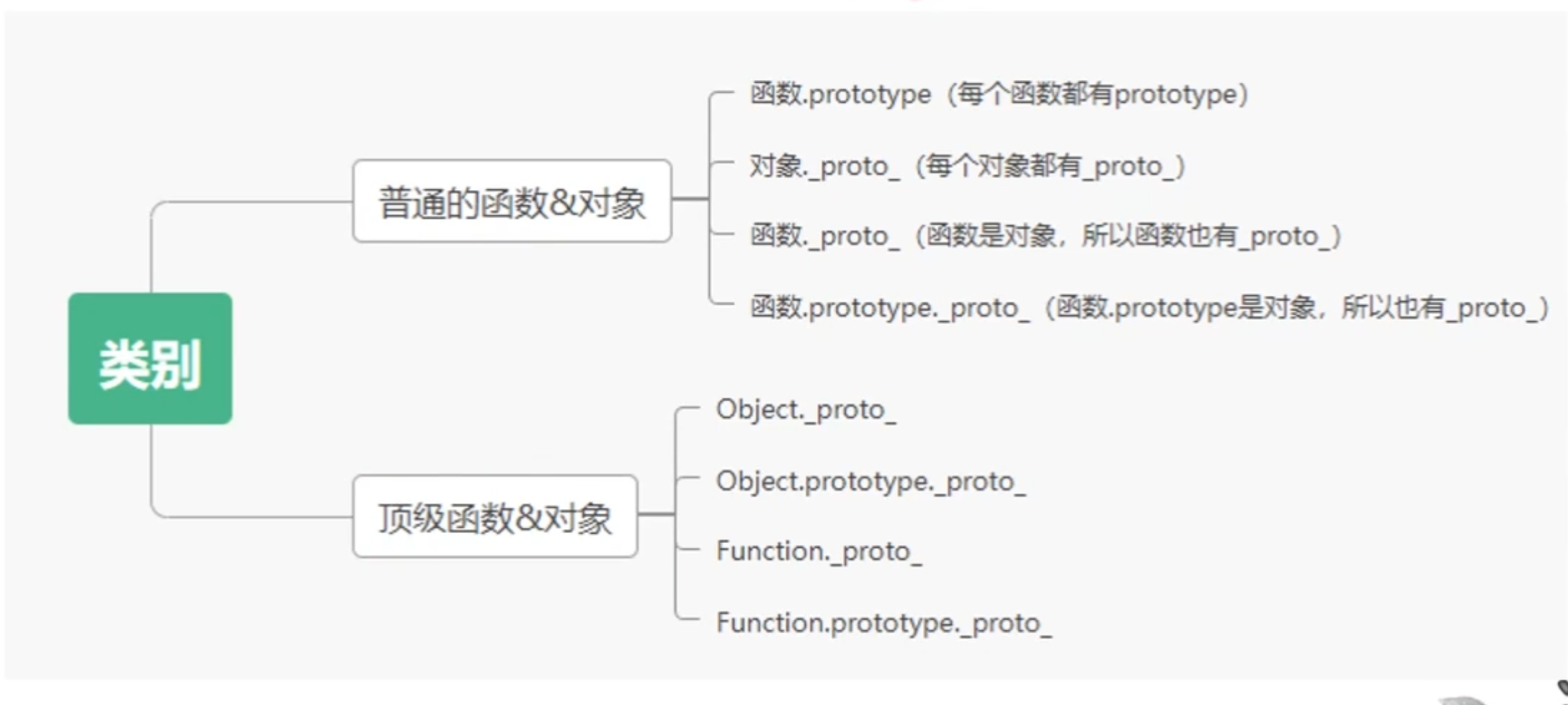
原型的类别
- 显式原型:prototype,是每个函数function有的属性
- 隐式原型:proto,是每个对象有的属性
一些其他的知识
Function和Object
Function是js里最顶层的构造器,它构造了系统中的所有对象,包括用户自定义的对象(定义一个函数,new这个函数)、系统内置对象(如new Array)、包括它自己。ps:感觉弱化了类这一概念
Object是最顶层的对象
1. 所有对象都继承Object的原型
2. Object也是被Function构造出来
示例:
Function instanceof Function返回true
Object instanceof Function返回true
Object instanceof Object返回true
Function instanceof Object返回true
有点理解一切都是对象(除了基本数据类型)这句话的含义了

还有一张经典原型链的指向图,感觉没必要深究,到此为止吧






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏