vue3 之 监测属性 watch
总体来说vue3的watch属性和vue2差不多,但是也有几个不同点
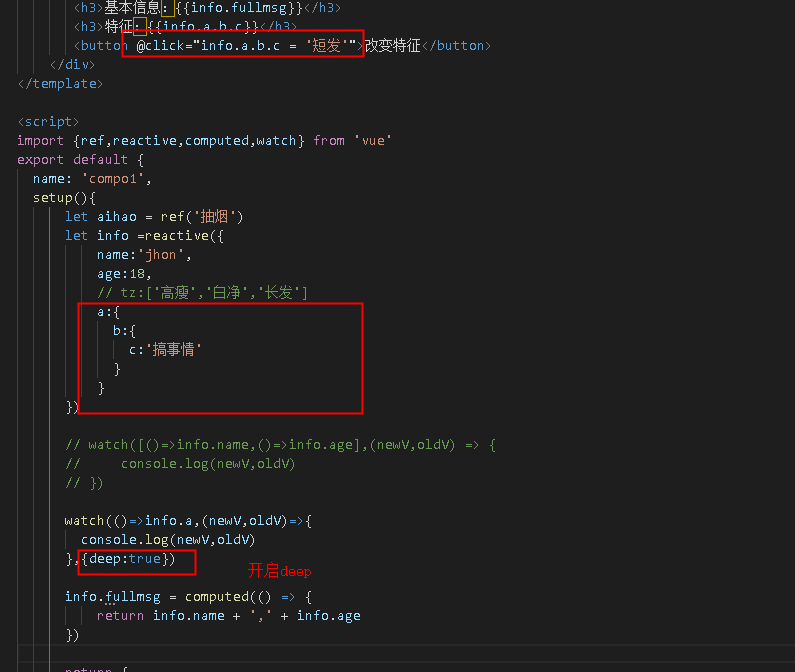
1、需要从vue中引入

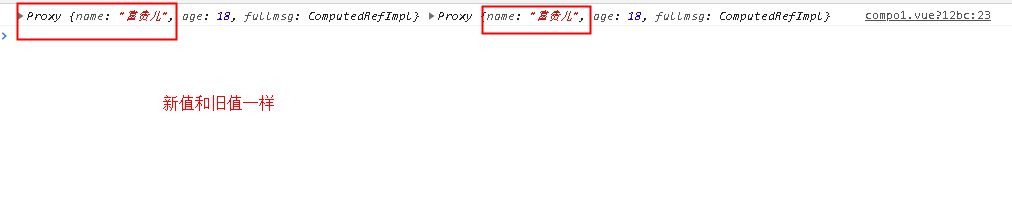
2、vue3中的watch属性不能监测到响应式数据 reactive 对象,否则获取不到属性旧值(深度监测deep设置无效)
watch能监测ref响应式数据,且能返回新旧值


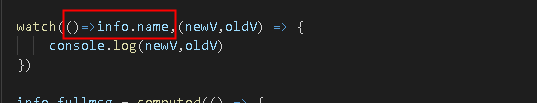
3、vue3中watch可以监听reactive对象中某个或者多个属性(必须要以函数返回值作为参数)
单个属性


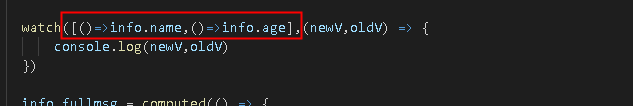
多个属性,用数组


4、watch监测reactive对象中的属性属性如果是数组或者是对象的时候,必须要开启深度监测(deep:true),否则监测不到数据变化