vue3 之 Setup
vue3和vue2不同的地方就是不必写 data、methods、等代码块了
所有的东西都可以在 setup 中返回
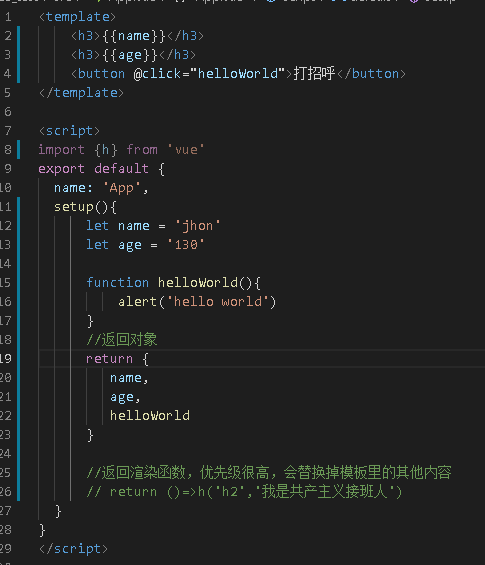
setup 可以返回两种值:
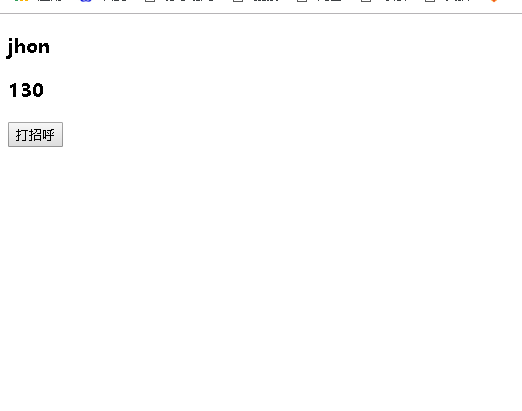
1、返回对象,对象中的属性、方法都可以直接在模板中使用


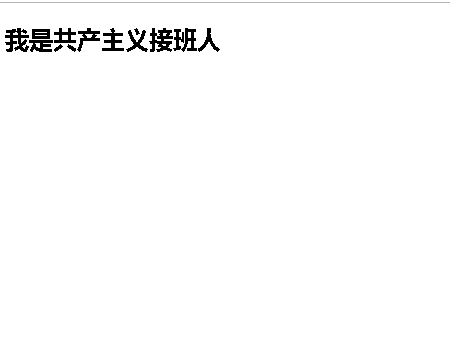
2、返回渲染函数,可以自定义渲染内容(其实也就是 render 函数)注意:渲染函数优先级还高,他会替换掉模板中的其他内容


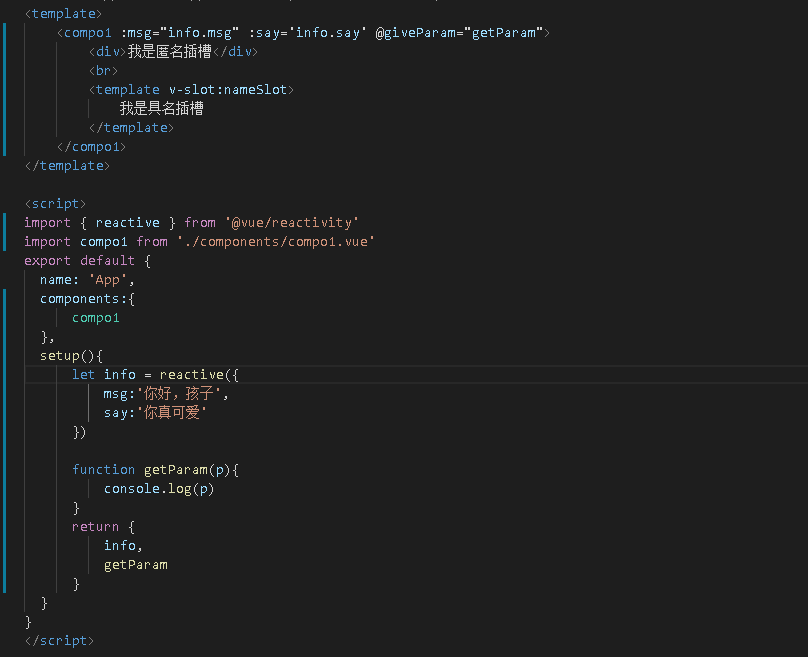
二、setup 最多可以接收2个参数:props,context
1、props 为一个proxy对象,是外部组件传入的对象,并且已经在组件内部声明接收
2、context 为上下文,主要接收几个对象
slots:插槽
emit:自定义触发事件,相当于vue2中的 this.$emit

实际应用:
父组件

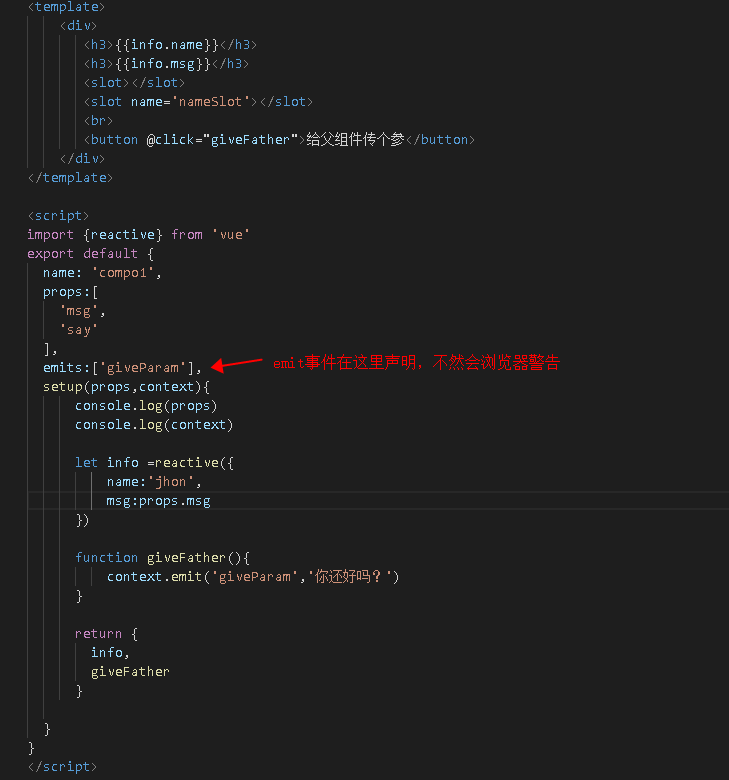
子组件







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2020-12-10 vue中data为什么是函数而不是对象