http缓存
一、什么是http缓存
http缓存就是在浏览器从服务端请求的资源,通过缓存规则保存在浏览器本地,二次请求的时候不再从服务端获取
而是直接从本地获取缓存资源,降低了 服务器压力,提升了加载速度
二、缓存规则
1、强制缓存
首次请求服务端资源时,服务端会在Response Headers 中写入缓存时间。当请求再次发出时,
如果缓存时间内,将直接从缓存获取资源,而不会再与服务器发生通信。
如果不在缓存时间内,与服务器发生通信。
主要通过两个字段控制:
Expires:Expires字段后面会接一个绝对时间,在这个绝对时间之前强缓存有效,Expires目前已经废弃

Cache-Control:Cache-Control 是 Expires 的替代方案,可以有几个值:
max-age : 单位秒,缓存在这个max-age最大时间内有效

no-cache:跳过强制缓存,采用协商缓存
no-store:完全不缓存
2、协商缓存
协商缓存机制下,浏览器需要向服务器去询问缓存的相关信息,进而判断是重新发起请求,还是从本地获取缓存的资源
两个控制字段:
Last-Modified:标识的是资源在服务器上的最后修改时间,当第一次请求的时候,服务会返回 Last-Modified ,当再次请求的时候请求头
会带上 If-Modified-Since:xx(第一次请求返回的 Last- Modified的值),服务器会对比资源在最后修改时间之后是否有变动,有则返回新的资源,
没有则返回 304

Etag:Etag 是由服务器为每个资源生成的唯一的标识字符串,当第一次请求的时候,服务会返回 Etag 值 ,当再次请求的时候请求头
会带上 if-None-Match:xx(第一次请求返回的 Etag 的值),这个标识字符串是基于文件内容编码的,只要文件内容不同
它们对应的 Etag 就是不同的,因此 Etag 能够精准地感知文件的变化,Etage也是Last-Modified的替代方案

三:缓存读取
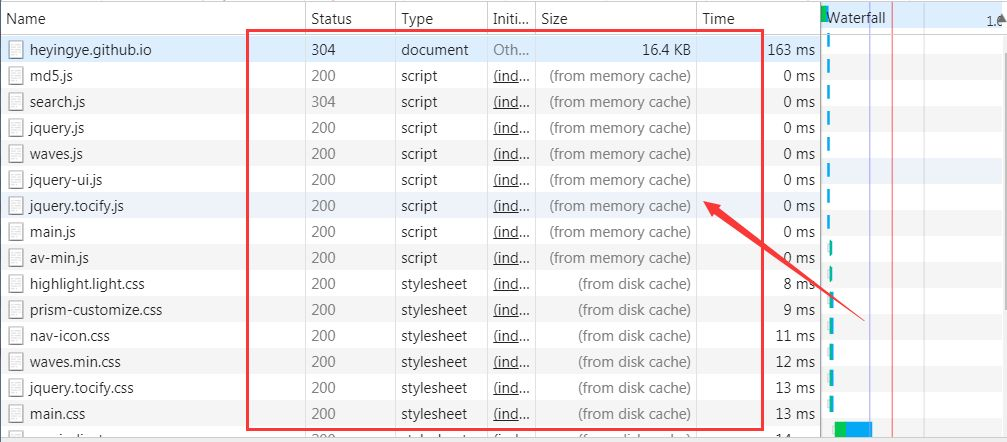
浏览器缓存到底缓存在哪里?

from memory cache代表使用内存中的缓存
from disk cache则代表使用的是硬盘中的缓存
-
内存缓存(from memory cache):内存缓存具有两个特点,分别是快速读取和时效性:
-
快速读取:内存缓存会将编译解析后的文件,直接存入该进程的内存中,占据该进程一定的内存资源,以方便下次运行使用时的快速读取。
-
时效性:一旦该进程关闭,则该进程的内存则会清空。
-
硬盘缓存(from disk cache):硬盘缓存则是直接将缓存写入硬盘文件中,读取缓存需要对该缓存存放的硬盘文件进行I/O操作,然后重新解析该缓存内容,读取复杂,速度比内存缓存慢。
在浏览器中,浏览器会在js和图片等文件解析执行后直接存入内存缓存中,那么当刷新页面时只需直接从内存缓存中读取(from memory cache);而css文件则会存入硬盘文件中
所以每次渲染页面都需要从硬盘读取缓存(from disk cache)。




