vue-cli4.x环境配置
我们项目一般无非三种环境:
(dev)本地
(test)测试
(prod)开发
但是脚手架初始结构只有两个:serve,build,且不够灵活。
那么我们该如何配置呢?
1、安装依赖包:npm install --save-dev cross-env
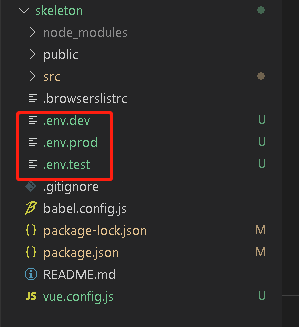
2、根目录新建三个文件,写好相应配置
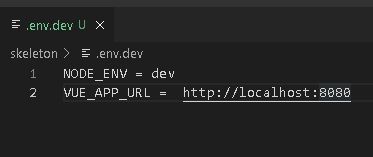
2.1、.env.dev 文件

2.2、.env.prod 文件

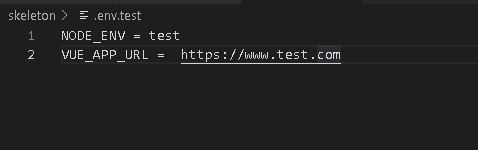
2.3、.env.test

3、package.json 文件下 scripts 配置

serve:在本地运行
build:打包
项目结构如下:

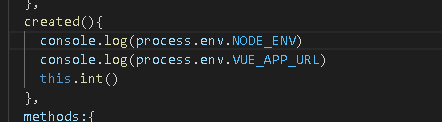
到此已经配置完成,我们可以检测一下是否正确:
在任何一个页面初始化的时候输出一下








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构