webpack 入门到 应用
webpack本质上是一个 javascript 程序的静态模块打包器,
webpack的意义

一、入门
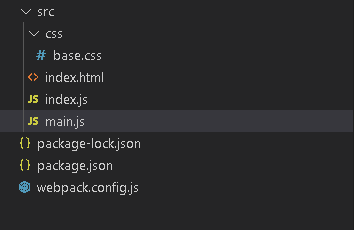
1、新建一个文件夹(也可以理解为项目)webpack-demo,如何在文件夹下新建两个目录 dist (存放打包之后的文件资源)、src(打包前的业务逻辑代码);
2、在src下新建一个 main.js(可以写一些逻辑代码),再新建一个index.html文件
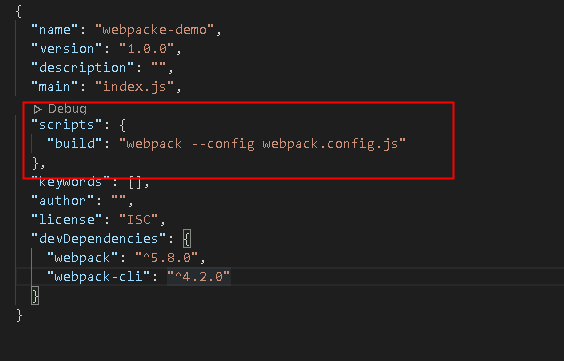
3、webpack初始化 ,把当前文件夹(项目)在终端打开,输入初始化命令 npm init -y ,初始化完成之后,webpack会自动给项目配置一个 package.json 文件
4、按照webpack依赖包 npm add webpack webpack-cli -D;webpack-cli(webpack手脚架),-D(development 开发环境),整体意思就是 这个打包依赖只是在开发环境使用,正式环境不需要,
依赖包安装完成之后,项目下会自动配置node_modules、package-lock.json 两个文件。
5、配置打包命令;build命令打包 webpack.config.js 文件

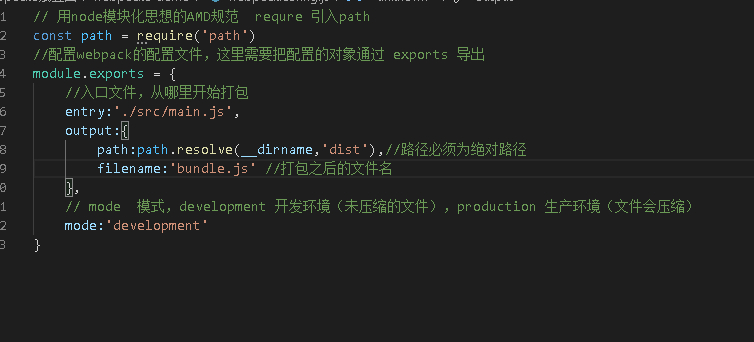
6、新建 webpack.config.js 配置文件,初始配置如下,配置参考官网 https://www.webpackjs.com/


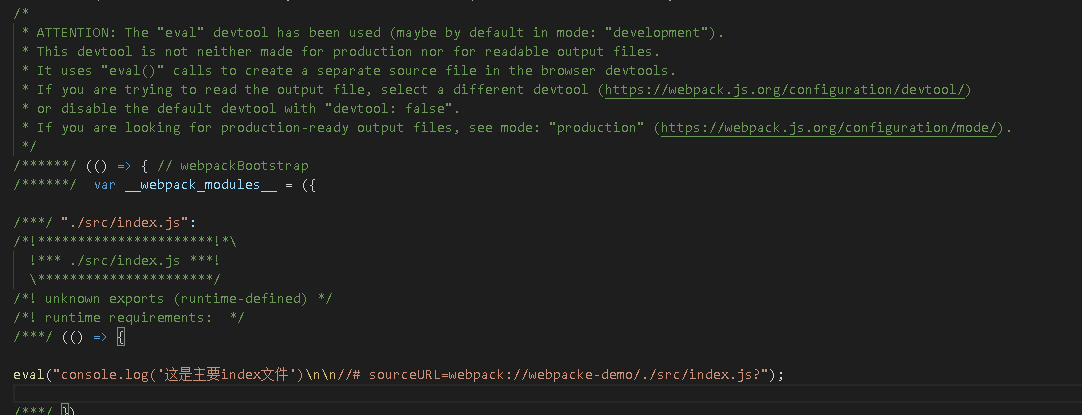
7、打包;基本配置基本完成,现在打一个简单包,终端输入 npm run build 命令,dist 文件下会生成 配置好的 bundle.js,bundle.js里就可以看到经过打包的内容了

二、拓展应用
1、多文件打包;SRC下有很多业务打包需要打包的时候,但是打包的入口文件就只有 main.js 。
如SRC下还有一个自定义index.js文件需要一起打包
index.js

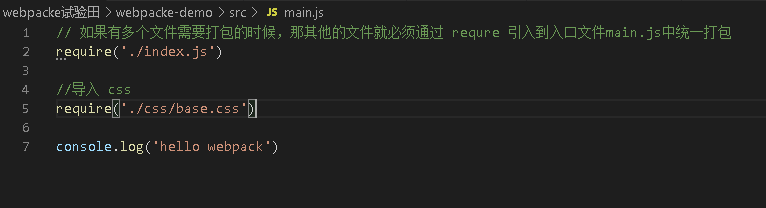
main.js 需要通过node模块化规范 reqiure 引入index.js

2、插件:先看官网文档

2.1 配置 html-webpack-plugin 插件:
① 安装 npm add html-webpack-plugin -D(终端输入即可)
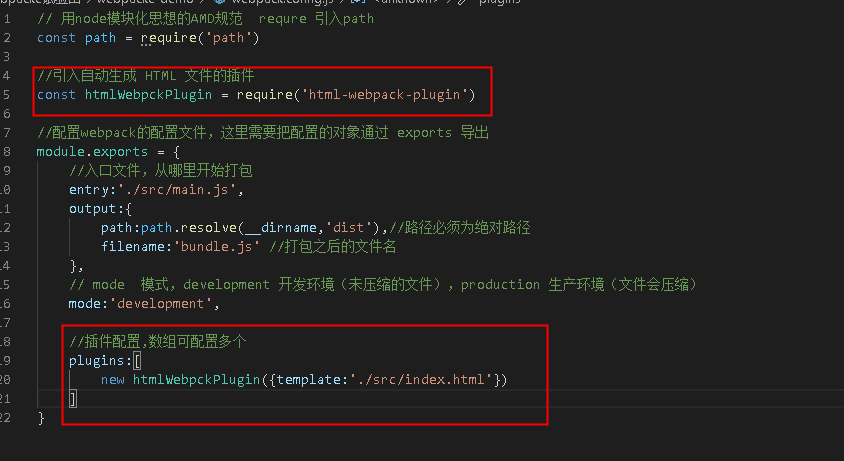
② 配置文件 webpack.config.js 中引入插件 const htmlWebpackPlugin = reqiure('html-webpack-plugin')
③ 配置 plugins

输入打包命令 npm run build
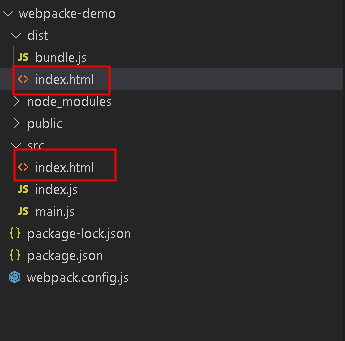
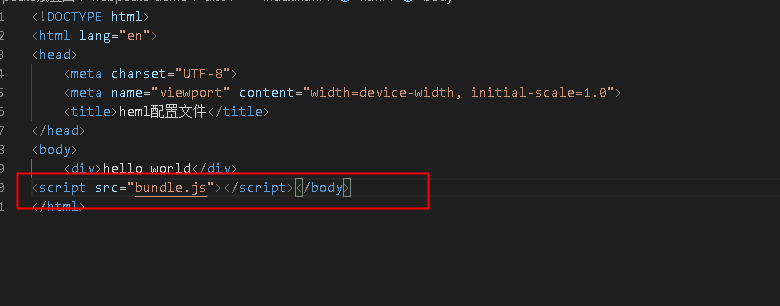
打包完成,你会发现在dist 文件下也会出现一个 index.html ,且内容也是一模一样,不同点就是 script 引入的脚本文件是自动配置的出口文件bundle.js

dist/index.html

3、loader

3.1 css-loader
首先在SRC文件下新建CSS文件,再在 CSS 文件下 base.css

base.css

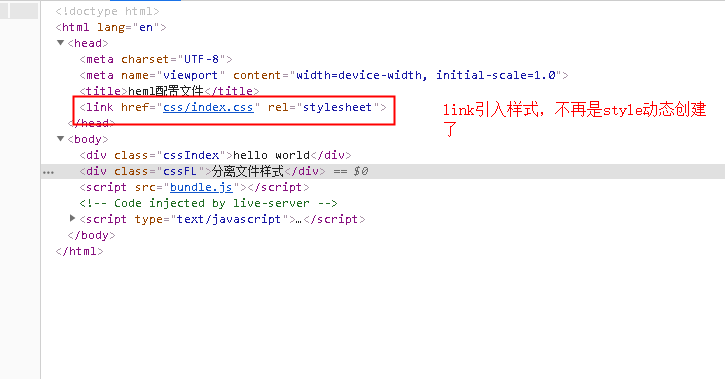
index.html (在这里不需要再用link引入css样式了)

① 安装 css-loader、style-loader ( npm add style-loader css-loader -D )
② main.js 引入 css 文件

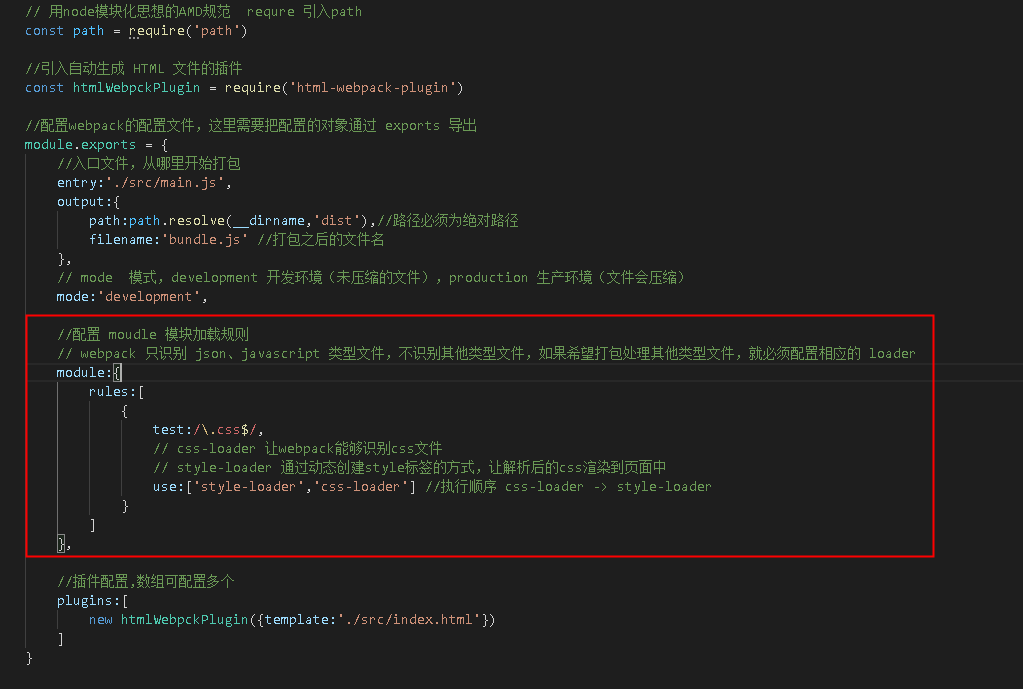
③ 配置文件 webpack.config.js中配置

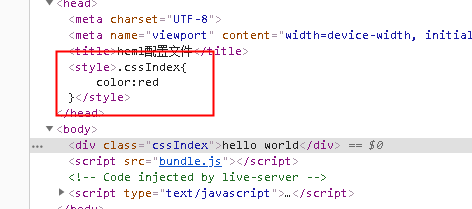
打包之后刷新


是通过style动态创建了一个样式,那么问题来了,如果有非常多的样式呢?这样做显然不是很合理,接下来就要用到css文件分离
4、css文件分离 ( mini-css-extract-plugin )
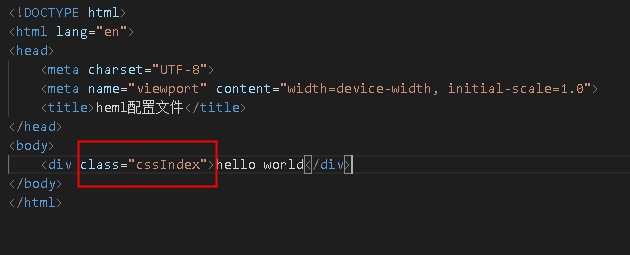
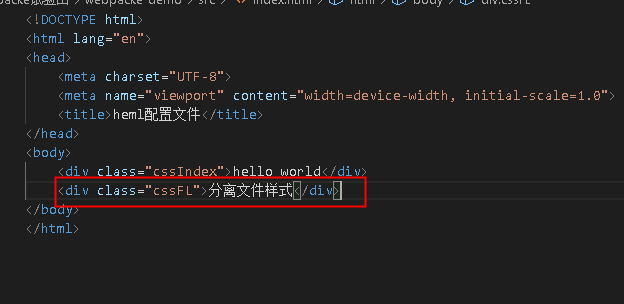
首先在css文件下新建一个CSS叫index.css,html 文件新增一个DIV



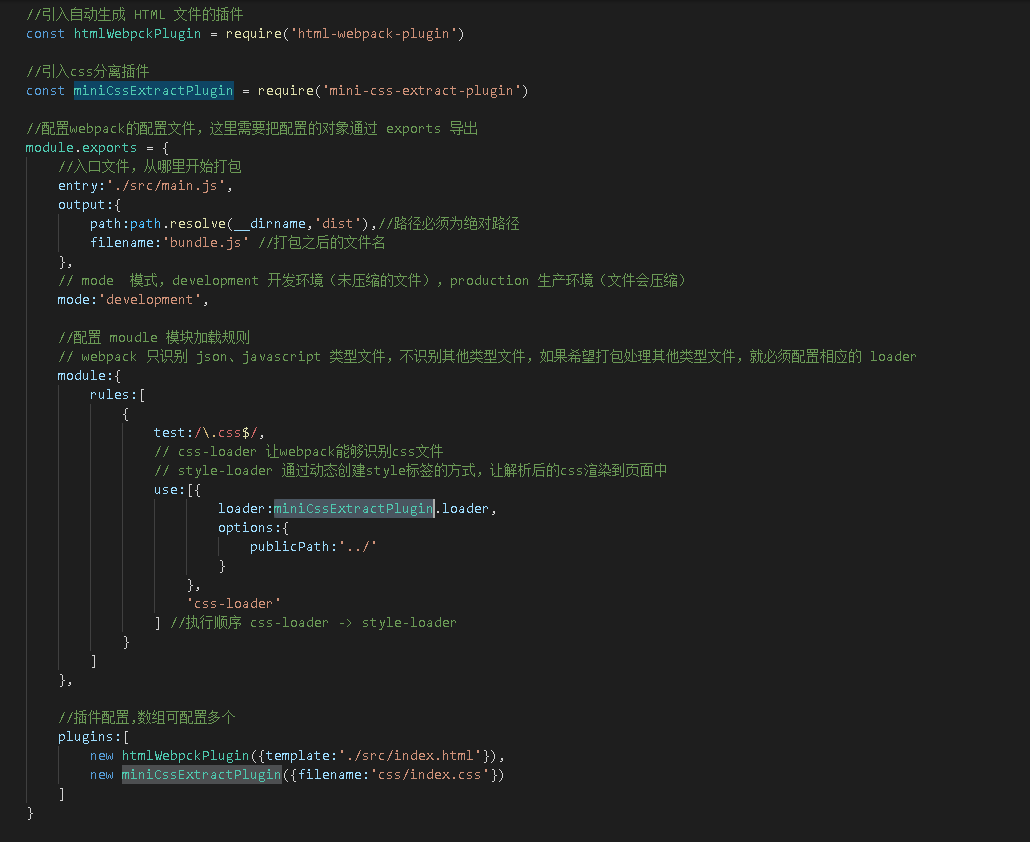
① 安装插件 npm add mini-css-extract-plugin -D
② main.js 中引入 index.css (同上)
② 配置文件webpack.config.js配置 以及 引入插件

打包运行结果:


5、less文件处理 (和css大同小异)
首先在SRC 下新建 less文件夹 再再less文件夹下新建 index.less 文件



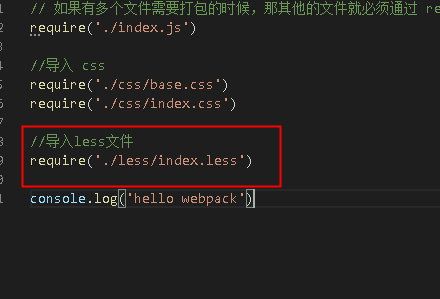
① 再main.js中 引入 less文件

② 安装 less 依赖 npm add less less-loader -D
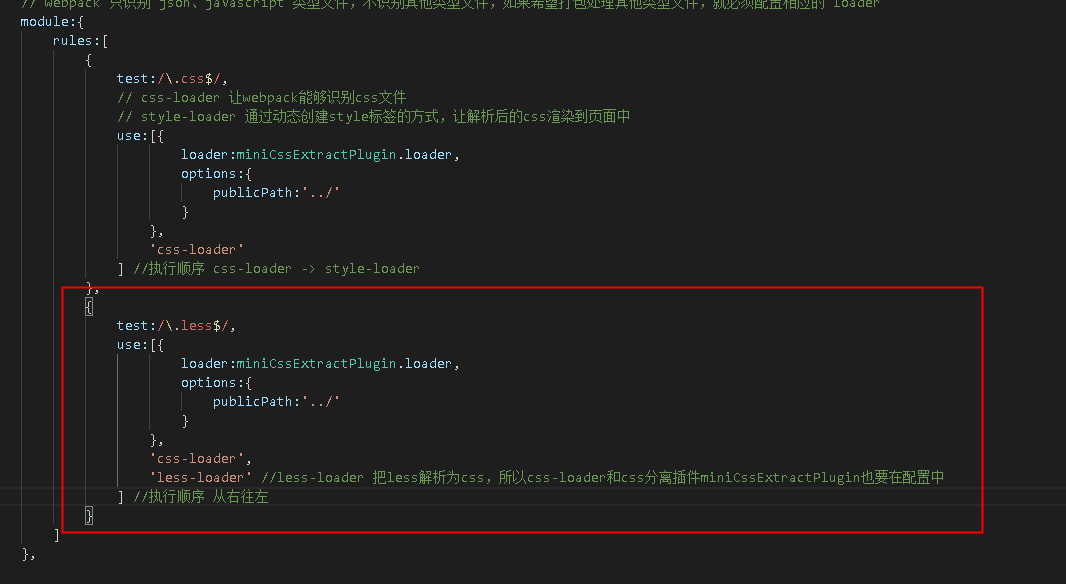
③ webpack.config.js文件中配置 less

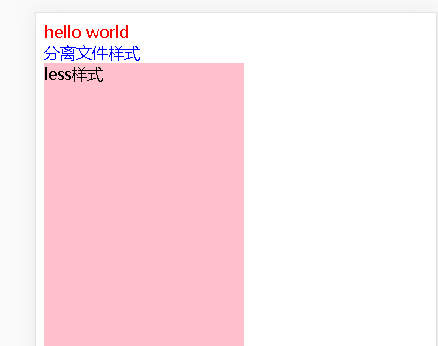
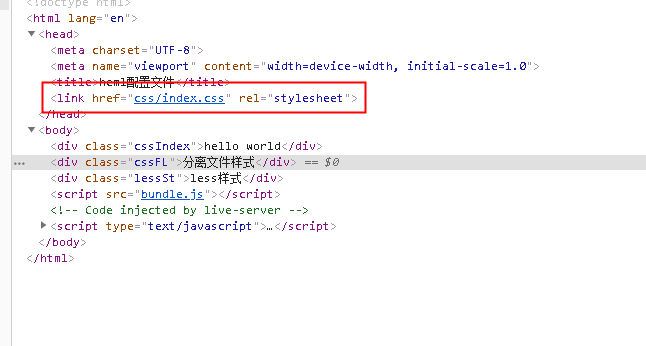
打包运行结果:


6、url-loader 图片处理配置
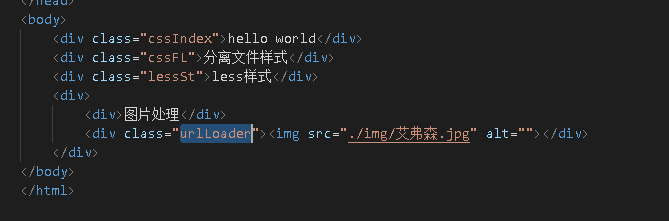
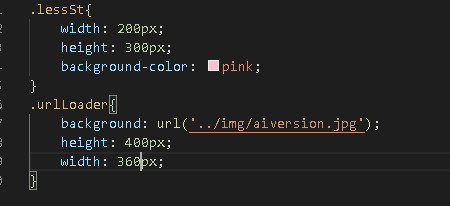
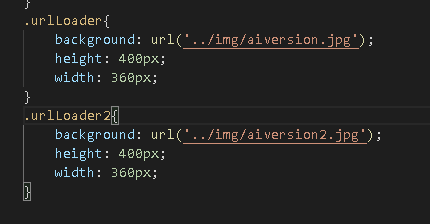
首先SRC下新建img文件夹,在img文件夹下放两张图片,写好相应的HTML,写好相应的样式



6.1 webpack图片加载
① 安装url-loader插件 npm add url-loader file-loader (注意:因为URL也是属于文件的一个类别,所以在这里也要把文件处理插件 file-loader 也安装上)
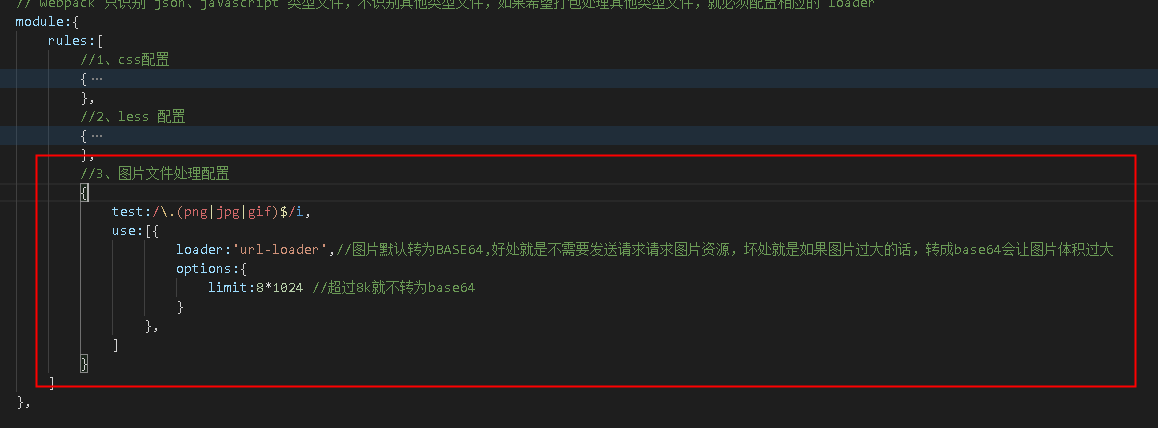
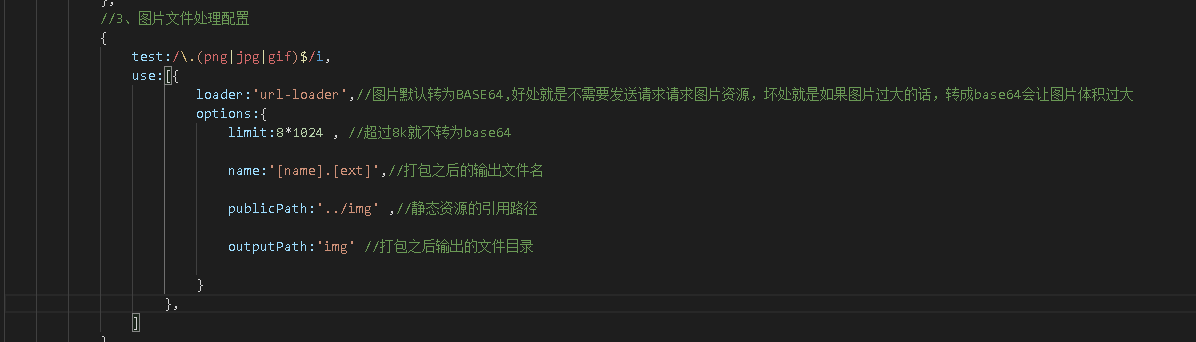
② webpack.config.js 配置

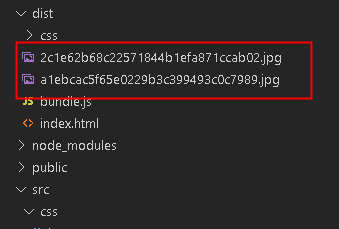
注意:如果是图片大于8K,打包之后dist目录下会生成图片文件,接下来会做讲解方案


6.2 webpack图片输出
如果很多图片都超过8K,那么打包之后dist目录下会生成很多图片文件,这样显然不是很合理
下面做个配置就可以把打包之后的所有图片放到一个目录下管理

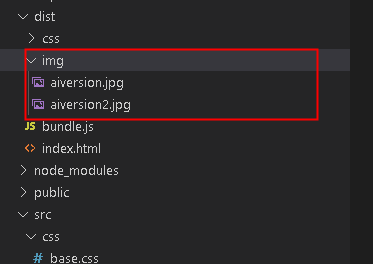
打包之后目录:

上面例子其实可以举一反三,基本原理都是差不多
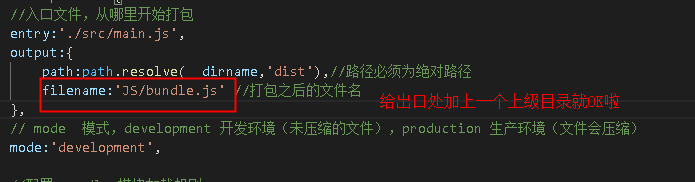
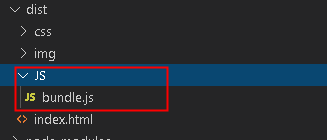
例:现在要把打包之后的JS文件放到一个统一的JS文件夹下管理,该怎么配?


7、dist 目录清除插件 clean-webpack-plugin (每次打包都会清除本次打包之前的dist目录,保留本次打包的最新dist)
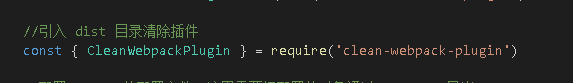
① 安装依赖包 npm add clean-webpack-plugin -D
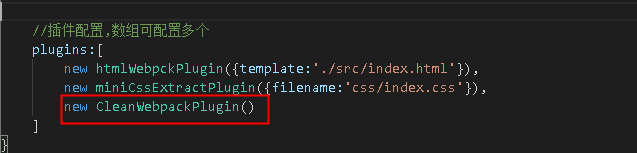
② webpack.config.js 配置


8、bable (ES6及更高版本语法兼容,转换成浏览器可识别的JS语法)
① 安装依赖
npm install babel-loader@8.0.0-beta.0 @babel/core @babel/preset-env ② webpack.config.js 配置

打包结果:


9、开发服务器配置(热更新)
① 安装依赖
npm install webpack-dev-server -D
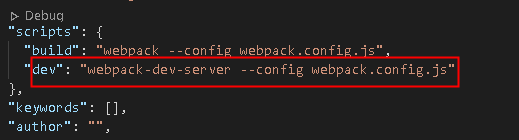
② 配置 package.jaon 里的打包命令行

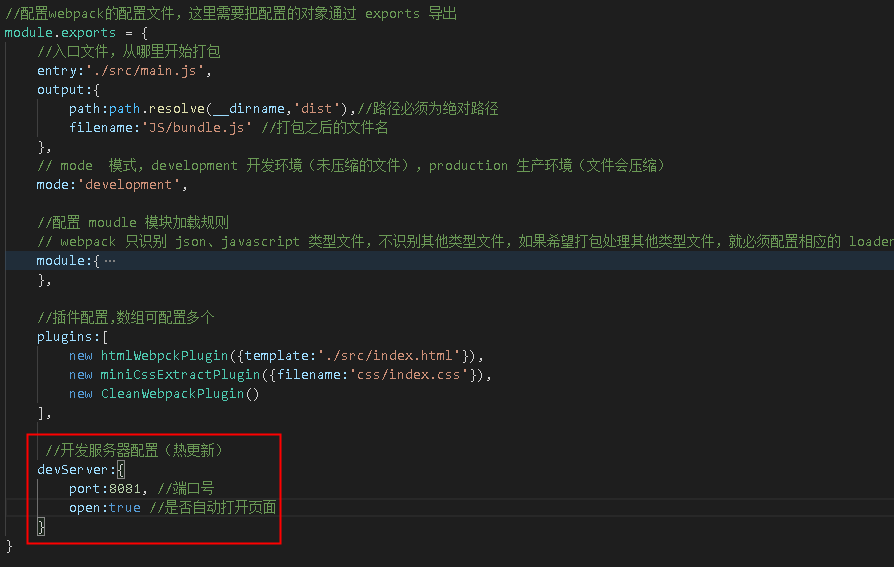
③ webpack.config.js 配置文件

执行 npm run dev ,页面刷新
10、生产环境、开发环境分离配置
因之前的所有的配置都是在 webpack.config.js 中进行,不是特别的灵活方便,所以进行环境分离很有必要,
开发环境:配置开发环境所需要的配置
生产环境:配置生产环境所需配置
10.1 安装 webpack-merge 依赖
npm install webpack-mergr -D
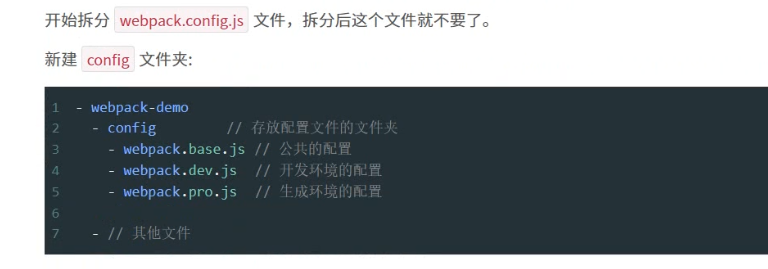
10.2 webpack.config.js 配置文件拆分

公共文件 webpack,base.js 配置基本除了mode 和 server 以外,都需要配置

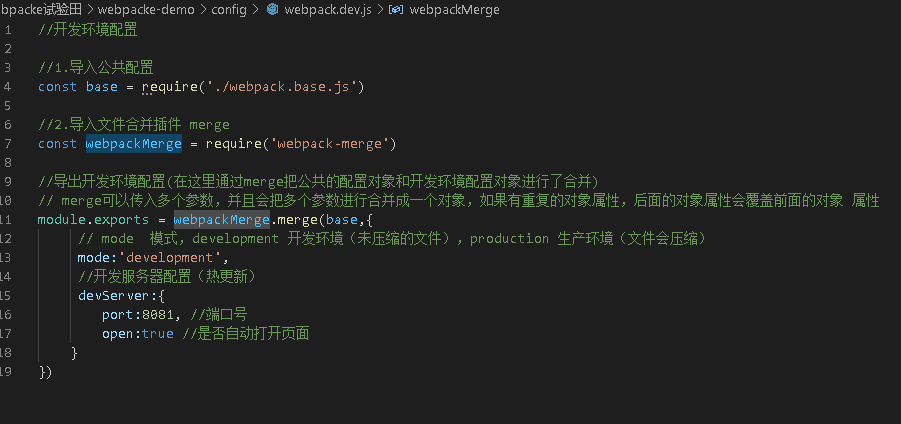
webpack.dev.js 配置

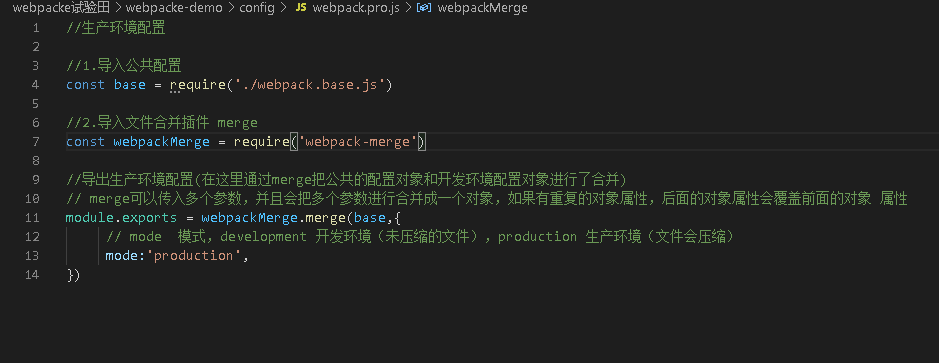
webpack.pro.js 配置

package.json (命令行打包路径发生了改变,所以路径也要更改)

二、优化
1、公共模块提取:利用 splitChunks 进行公共脚本分离(大于30K才会提取),Webpack4内置的插件无需安装,替代CommonsChunkPlugin插件。

好处:1、多个需要打包的文件如果都依赖一个公共的模块,就会导致公共模块打包时会被多次打包,导致打包速度慢。
2、每个打包之后的文件也会包含公共依赖,导致文件体积很大
3、文件加载时,如果不提取,每个文件都会重复加载一次公共模块,首屏加载慢




