会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
尼古拉斯-富贵
学不动了
博客园
首页
新随笔
联系
管理
订阅
2026年1月21日
javascript 工作线程 web worker
摘要: 什么是 web work ? javascript 是单线程的,那么如果执行复杂耗时任务的时候,就会导致页面卡顿,为了解决这一问题,web worker 工作线程就应运而生,web work 是一个工作线程,他可以在后台执行,不影响页面渲染 怎么做? 1、新建一个主线程 index.html 主线程
阅读全文
posted @ 2026-01-21 11:58 尼古拉斯-富贵
阅读(7)
评论(0)
推荐(0)
2025年5月26日
前端组件库 verdaccio 搭建、使用教程
摘要: 这篇文章非常不错,哈哈哈哈 使用verdaccio搭建公司npm私有库完整流程和踩坑记录
阅读全文
posted @ 2025-05-26 15:44 尼古拉斯-富贵
阅读(99)
评论(0)
推荐(0)
2024年10月5日
react 之 fiber 架构
摘要: 一、为什么要用 fiber架构 在react16 之前,react是用 diff 算法对vitrulDom进行对比更新渲染,这种 diff 算法对比 如果遇到需要大量时间执行的方法任务时,就会造成页面卡顿 二、什么是 fiber 架构 fiber架构简单点说就是 任务切片(一个耗时任务在浏览器空闲时
阅读全文
posted @ 2024-10-05 11:53 尼古拉斯-富贵
阅读(253)
评论(0)
推荐(0)
2024年10月3日
git 代码提交规范 commitLink
摘要: commitLink 是一个 git 代码提交规范工具,能规范团队成员代码必须按照 规范提交 1、安装依赖: npm install --save-dev @commitlint/config-conventional @commitlint/cli 依赖安装完成之后,会生成一个 commitLin
阅读全文
posted @ 2024-10-03 15:27 尼古拉斯-富贵
阅读(55)
评论(0)
推荐(0)
2024年9月27日
TS 中的接口和继承
摘要: 接口概念:接口主要是做类型规范约束,在进行传值的时候必须按照接口规范类型 接口语法: interface 接口名 { xxx } 例: interface Person{ name:string } // 定义一个接口 此处定义规范 interface IPerson{ firstName : st
阅读全文
posted @ 2024-09-27 11:01 尼古拉斯-富贵
阅读(333)
评论(0)
推荐(0)
react 之 useContext
摘要: useContext 概念:useContext 创建上下文,主要是解决组件跨级通信、传值 示例: 步骤1、使用 creatContext 方法创建一个 context 实例对象(通常在组件树的顶层) import React from 'react'; const MyContext = Reac
阅读全文
posted @ 2024-09-27 10:14 尼古拉斯-富贵
阅读(104)
评论(0)
推荐(0)
2024年9月19日
react 之 useMemo 、useCallBack、memo 的用法
摘要: 一、useMemo 概念:useMemo 主要用于性能优化,减少不必要的计算,返回一个 计算结果(一般情况下会是非常耗性能的复杂计算,有点像vue 里的 computed 计算属性) 用法: const mapResult = useMemo(()=>{ return ( Arr.map(item
阅读全文
posted @ 2024-09-19 10:57 尼古拉斯-富贵
阅读(1234)
评论(0)
推荐(0)
2022年11月12日
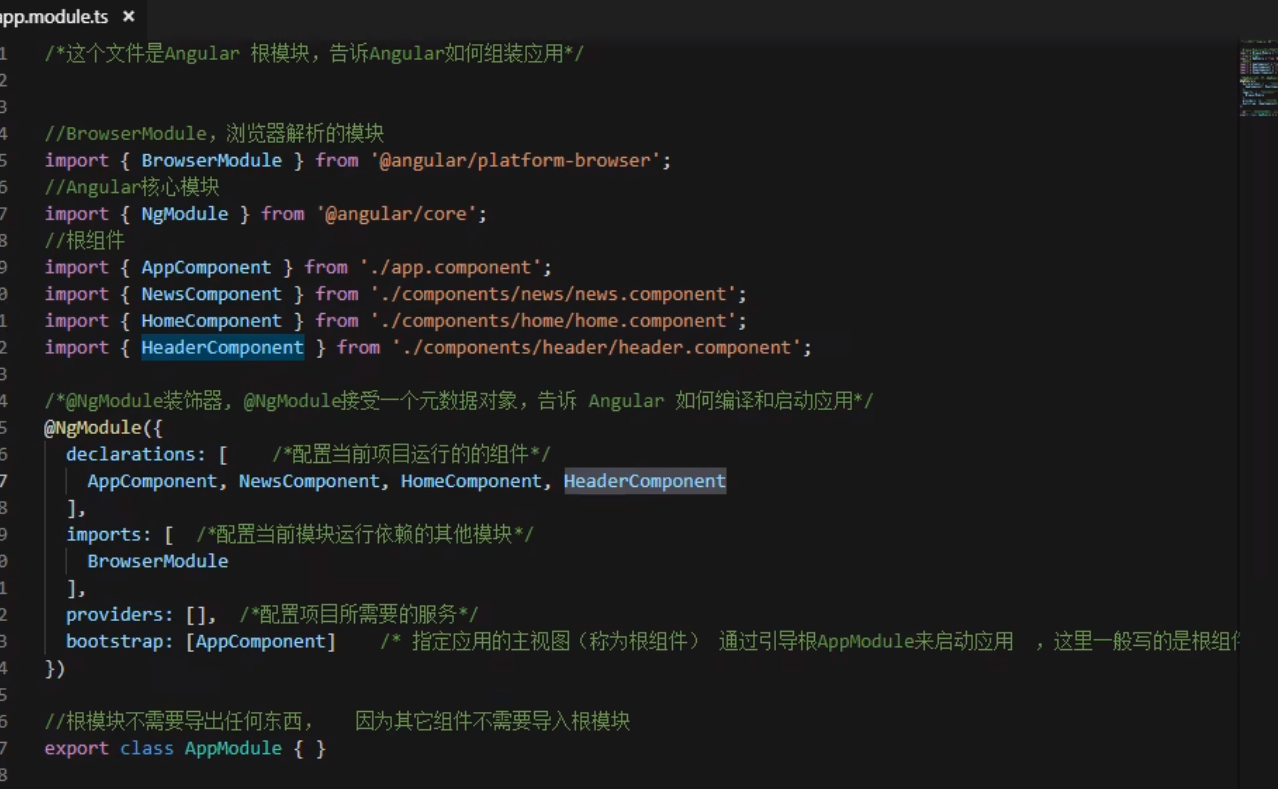
angular中 app.modile.ts 结构说明
摘要: 
阅读全文
posted @ 2022-11-12 11:34 尼古拉斯-富贵
阅读(44)
评论(0)
推荐(0)
2022年10月9日
前端 websocket 长连接
摘要: websocket 是什么? websocket 是一种通信协议,只需一次http握手就可以建立持久连接,并且能进客户端与服务端行双向通信,它允许服务端主动给客户端推送消息。 websocket 如何建立? websocket 是现代浏览器的一个内置对象,通过一个构造函数 new Websocket
阅读全文
posted @ 2022-10-09 11:27 尼古拉斯-富贵
阅读(1271)
评论(0)
推荐(0)
2022年10月8日
web安全 XSS攻击 和 CSRF攻击
摘要: XSS是什么? XSS攻击又称 跨站脚本攻击。 定义:攻击者给前端页面植入一段恶意代码,欺骗用户操作发送到服务器,服务器返回到前端,浏览器解析之后能被执行,从而获取用户信息,以及冒充用户向服务器发起请求。 如何防御? 1、把用户端提交的信息中保护特殊字符进行转义, 如: 例如下面这段代码就会被浏览器
阅读全文
posted @ 2022-10-08 21:19 尼古拉斯-富贵
阅读(114)
评论(0)
推荐(0)
下一页
公告