GUI之3种布局管理器
1、流式布局
package day14; import java.awt.*; public class AwtDemo4 { public static void main(String[] args) { Frame frame = new Frame(); //组件按钮 Button button1 = new Button("button11"); Button button2 = new Button("button22"); Button button3 = new Button("button33"); //设置为流式布局 frame.setLayout(new FlowLayout());//默认居中 // frame.setLayout(new FlowLayout(FlowLayout.CENTER)); // frame.setLayout(new FlowLayout(FlowLayout.LEFT)); // frame.setLayout(new FlowLayout(FlowLayout.RIGHT)); frame.setSize(200, 300); //将按钮添加上去 frame.add(button1); frame.add(button2); frame.add(button3); frame.setVisible(true); } }
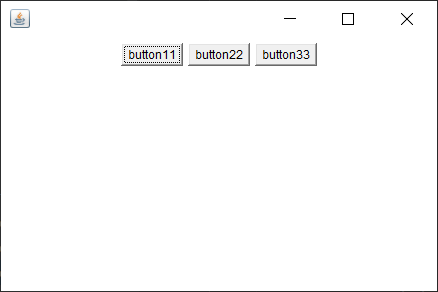
居中:

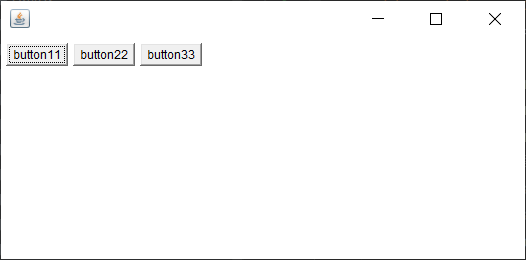
左对齐:

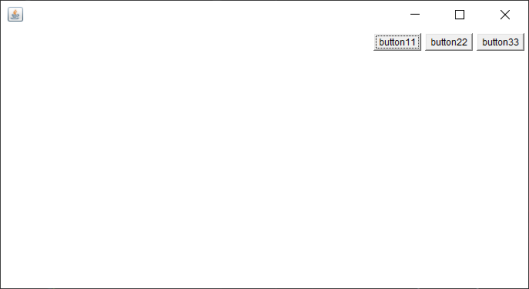
右对齐:

2、东南西北中
package day14; import java.awt.*; public class AwtDemo5 { public static void main(String[] args) { Frame frame = new Frame("EWSNCLyout"); Button east = new Button("East"); Button west = new Button("West"); Button south = new Button("South"); Button north = new Button("North"); Button center = new Button("Center"); frame.add(east, BorderLayout.EAST); frame.add(west, BorderLayout.WEST); frame.add(south, BorderLayout.SOUTH); frame.add(north, BorderLayout.NORTH); frame.add(center, BorderLayout.CENTER); frame.setSize(300, 300); frame.setVisible(true); } }
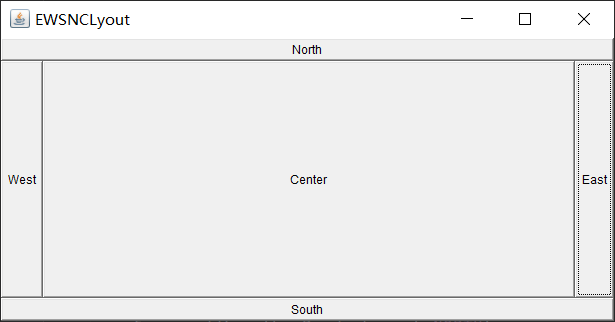
执行结果:

3、表格布局Grid
package day14; import java.awt.*; public class AwtDeomo6 { public static void main(String[] args) { Frame frame = new Frame("GridLayoutTest"); Button btn1 = new Button("btn1"); Button btn2 = new Button("btn2"); Button btn3 = new Button("btn3"); Button btn4 = new Button("btn4"); Button btn5 = new Button("btn5"); Button btn6 = new Button("btn6"); frame.setLayout(new GridLayout(2, 3)); frame.add(btn1); frame.add(btn2); frame.add(btn3); frame.add(btn4); frame.add(btn5); frame.add(btn6); frame.pack(); frame.setVisible(true); } }
执行结果:

欢迎批评指正,提出问题,谢谢!



