Android画廊效果
Android画廊效果
前言:Gallery是一个内部元素控件,可以水平滚动,并且可以把当前选择的子元素定位在它中心的布局组件;画廊Gallery一般用来显示可左右移动图片的列表(具体请看实例)。
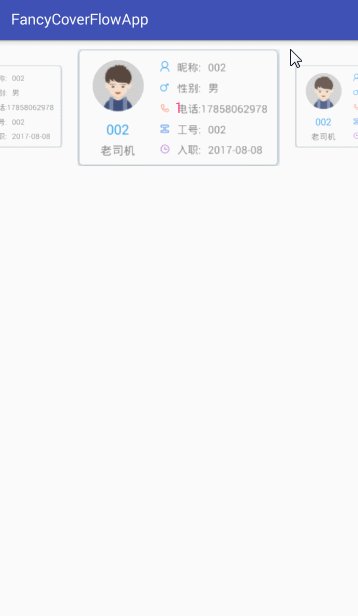
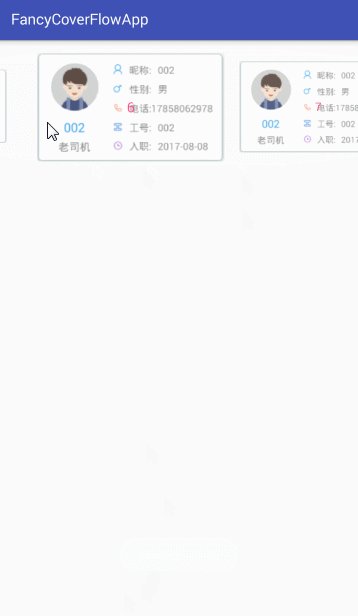
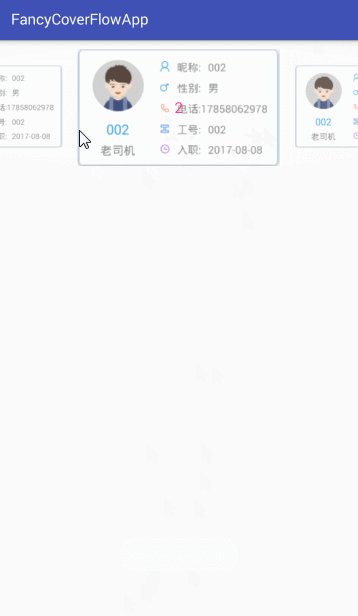
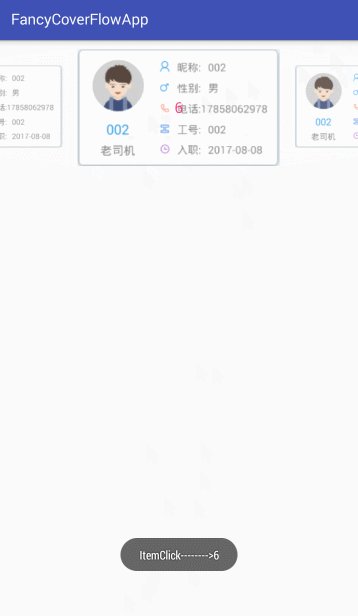
效果:

开发环境:AndroidStudio2.2.1+gradle-2.14.1
涉及知识:
1.自定义控件
2.Gallery使用等
部分代码:
private FancyCoverFlowSampleAdapter adapter = null; //适配器 private FancyCoverFlow fancyCoverFlow; private List<String> list = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initLayout(); initData(); } private void initLayout() { fancyCoverFlow = (FancyCoverFlow) findViewById(R.id.main_gallery); fancyCoverFlow.dp2px();// child间距 adapter = new FancyCoverFlowSampleAdapter(this, list); fancyCoverFlow.setAdapter(adapter); //点击事件监听 fancyCoverFlow.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "ItemClick-------->" + position, Toast.LENGTH_SHORT).show(); } }); } private void initData() { for (int i = 0; i < 9; i++) { list.add("" + i); } adapter.notifyDataSetChanged(); fancyCoverFlow.setSelection(1);//显示第几个 } /** * FancyCoverFlow属性使用 * * // 未选中的透明度 * this.fancyCoverFlow.setUnselectedAlpha(0.0f); * // 未选中的饱和度 * this.fancyCoverFlow.setUnselectedSaturation(0.0f); * // 未选中的比例 * this.fancyCoverFlow.setUnselectedScale(0.8f); * // child间距 * this.fancyCoverFlow.setSpacing(-60); * // 旋转度数 * this.fancyCoverFlow.setMaxRotation(0); * // 非选中的重心偏移,负的向上 * this.fancyCoverFlow.setScaleDownGravity(-1f); * // 作用距离 * this.fancyCoverFlow.setActionDistance(FancyCoverFlow.ACTION_DISTANCE_AUTO); */ }



