Android常用的图片加载库
Android常用的图片加载库
前言:图片加载涉及到图片的缓存、图片的处理、图片的显示等。四种常用的图片加载框架,分别是Fresco、ImageLoader、 Picasso、 Glide。
Universal Image Loader:ImageLoader是比较老的框架,一个强大的图片加载库,包含各种各样的配置,最老牌,使用也最广泛。
ImageLoader开源库存哪些特征:
1.多线程下载图片,图片可以来源于网络,文件系统,项目文件夹assets中以及drawable中等
2.支持随意的配置ImageLoader,例如线程池,图片下载器,内存缓存策略,硬盘缓存策略,图片显示选项以及其他的一些配置
3.支持图片的内存缓存,文件系统缓存或者SD卡缓存
4.支持图片下载过程的监听
5.根据控件(ImageView)的大小对Bitmap进行裁剪,减少Bitmap占用过多的内存
6.较好的控制图片的加载过程,例如暂停图片加载,重新开始加载图片,一般使用在ListView,GridView中,滑动过程中暂停加加载图片,停止滑动的时候去加载图片
7.提供在较慢的网络下对图片进行加载
Glide:Google推荐的图片加载库,专注于流畅的滚动。
Glide开源库特征:
1.支持 Gif、WebP、缩略图。甚至是 Video,所以更该当做一个媒体缓存。
2.支持优先级处理。
3.内存友好,图片默认使用默认 RGB_565 而不是 ARGB_888,虽然清晰度差些,但图片更小,也可配置到 ARGB_888等...
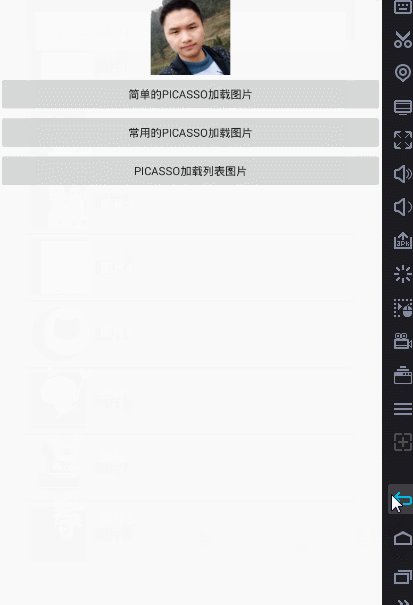
Picasso:Picasso是Square公司出品的一款非常优秀的开源图片加载库,是目前Android开发中超级流行的图片加载库之一,和OkHttp搭配起来更配呦!
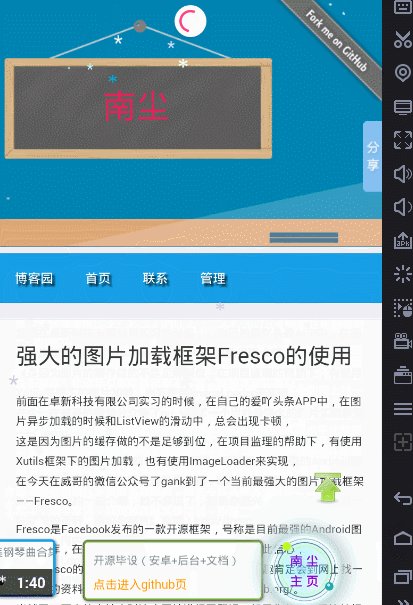
Fresco:Facebook出的,天生骄傲!不是一般的强大。
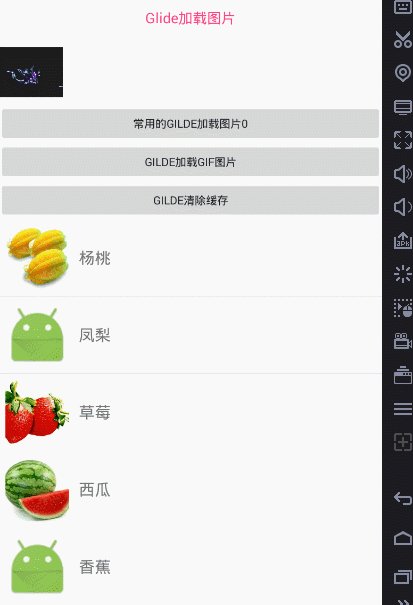
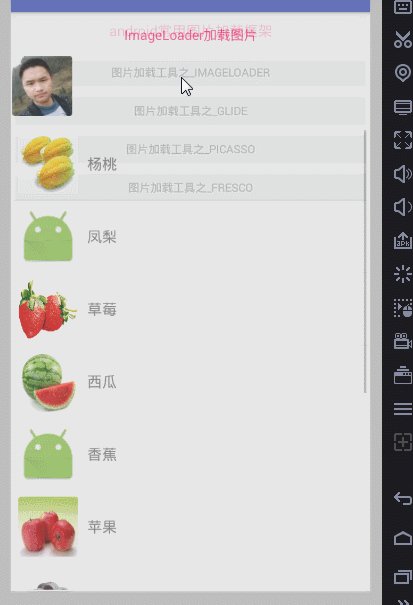
效果(具体见源码):

开发环境:AndroidStudio2.2.1+gradle-2.14.1
引入依赖:
//适配器 compile 'com.classic.adapter:commonadapter:1.2' //注解式开发 compile 'com.jakewharton:butterknife:7.0.1' compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.4' compile 'com.github.bumptech.glide:glide:3.6.1' compile 'com.squareup.picasso:picasso:2.5.2'
涉及知识:
1.注解式开发+(Commonadapter)万能适配器使用
2.图片加载库:ImageLoader、Glide、Picasso
3.WebView+SwipeRefreshLayout实现加载和刷新网页
部分代码(Gilde使用):
public class GildeActivity extends BaseActivity { /** * Glide的主要目的有两个: * 1.一个是实现平滑的图片列表滚动效果, * 2.另一个是支持远程图片的获取、大小调整和展示 * 3.支持Gif 动画和视频剧照解码、智能的暂停和重新开始请求、支持缩略图 * http://www.open-open.com/lib/view/open1440397324450.html */ @Bind(R.id.img) ImageView img; @Bind(R.id.listview) ListView listView; private String imgurl = "http://avatar.csdn.net/4/A/A/1_zhh_csdn_ard.jpg"; @Override protected int setContentView() { return R.layout.gilde_img_layout; } @Override protected void initLayout() { GlideAdapter adapter = new GlideAdapter(this, R.layout.listview_img_item, AppConfig.resultImgData()); listView.setAdapter(adapter); } @OnClick({R.id.btn0, R.id.btn1, R.id.btn2}) void onClick(View v) { switch (v.getId()) { case R.id.btn0: test0(); break; case R.id.btn1: test1(); break; case R.id.btn2: // 必须在UI线程中调用 Glide.get(GildeActivity.this).clearMemory(); break; } } //基础glide网络图片加载 // Glide的with方法不光接受Context,还接受Activity 和 Fragment,Context会自动的从他们获取 // 图片的缩放,centerCrop()和fitCenter(): //使用centerCrop是利用图片图填充ImageView设置的大小,如果ImageView的 private void test0() { Glide.with(this) .load(imgurl)//路径支持png,jpg,gif,mp4 .placeholder(R.mipmap.ic_launcher) // 预加载图片 .error(R.mipmap.ic_launcher)//加载图片失败 .crossFade()//淡入淡出动画效果 .centerCrop() .into(img); } //gif显示 private void test1() { Glide.with(this) .load("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&
sec=1491037864865&di=cc8f78a7e5c1d359839cec3463123b47&imgtype=0&
src=http%3A%2F%2Fi.zeze.com%2Fattachment%2Fforum%2F201501%2F29%2F181236dyjtsu2qinms5qjz.jpg") .asGif() //判断加载的url资源是否为gif格式的资源 .placeholder(R.mipmap.ic_launcher) // 预加载图片 .error(R.mipmap.ic_launcher)//加载图片失败 .into(img); // .into(new GlideDrawableImageViewTarget(img, 1));//如果要控制Gif 显示次数,可以使用 } // 显示本地视频 private void test2() { String filePath = "/storage/emulated/0/Pictures/example_video.mp4"; Glide .with(this) .load(Uri.fromFile(new File(filePath))) .into(img); } //缓存 private void test3() { Glide .with(this) .load(imgurl) .skipMemoryCache(true) //跳过内存缓存 .into(img); } //缓存 private void test4() { Glide .with(this) .load(imgurl) .diskCacheStrategy(DiskCacheStrategy.NONE) //跳过硬盘缓存 .into(img); } /** * DiskCacheStrategy.NONE 什么都不缓存 * DiskCacheStrategy.SOURCE 仅仅只缓存原来的全分辨率的图像 * DiskCacheStrategy.RESULT 仅仅缓存最终的图像,即降低分辨率后的(或者是转换后的) * DiskCacheStrategy.ALL 缓存所有版本的图像(默认行为) */ // 使用Glide 显示圆形图片 private void test5() { Glide.with(this).load(imgurl).asBitmap().centerCrop().into(new BitmapImageViewTarget(img) { @Override protected void setResource(Bitmap resource) { RoundedBitmapDrawable circularBitmapDrawable = RoundedBitmapDrawableFactory.create(GildeActivity.this.getResources(), resource); circularBitmapDrawable.setCircular(true); img.setImageDrawable(circularBitmapDrawable); } }); } }



