在nodeJs的Express框架下用TypeScript编写router路由出现import关键字错误的解决方案
问题出现场景
在项目中采用nodejs做中间层,做页面的首屏渲染,同时采用express作为主web框架,其中express的router页面路由我采用ts语言来编写。如下:
//page.ts 文件
import request = require('request');
module.exports = function(router) {
router.get('/', function(req, resp) {
resp.render('xxx/page');
});
};
编写完ts后运行tsc命令将相应的ts文件编译为对应的js文件,如下:
//page.js 文件
var request = require('request');
module.exports = function(router) {
router.get('/', function(req, resp) {
resp.render('xxx/page');
});
};
其实这里只是import变成了var而已,但其意义在于在ts代码中采用import载入的模块可以享用强类型检查,以及代码自动补全,预编译检查等。
但是在启动node服务时却报错,错误信息如下:
Debugger listening on port 45864
/Users/WebSite/routes/xxx/page.ts:8
import request = require('request');
^^^^^^
SyntaxError: Unexpected reserved word
at exports.runInThisContext (vm.js:53:16)
at Module._compile (module.js:373:25)
at Object.Module._extensions..js (module.js:416:10)
at Module.load (module.js:343:32)
at Function.Module._load (module.js:300:12)
at Module.require (module.js:353:17)
at require (internal/module.js:12:17)
...
提示import关键字非法,是保留字不能使用,在搜了Google以及Stackflow之后发现虽然提问的人很多,但几乎没人回答正确的解决方案,搜索无果后只能自己查为什么会出现这个问题。
原因分析
在受到stackoverflow上某一个回答(http://stackoverflow.com/a/23113558/6001468) 的启发后,发现我的路由代码的code.ts和编译后的code.js文件都在express下的router文件夹下,而通过在这两个文件分别输出log发现均会输出,而实际上我希望只有.js文件被识别,ts文件在编译完成后就不再参与node的执行。
所以问题的原因就在于本不应该被node载入的.ts也被拉去进行执行。
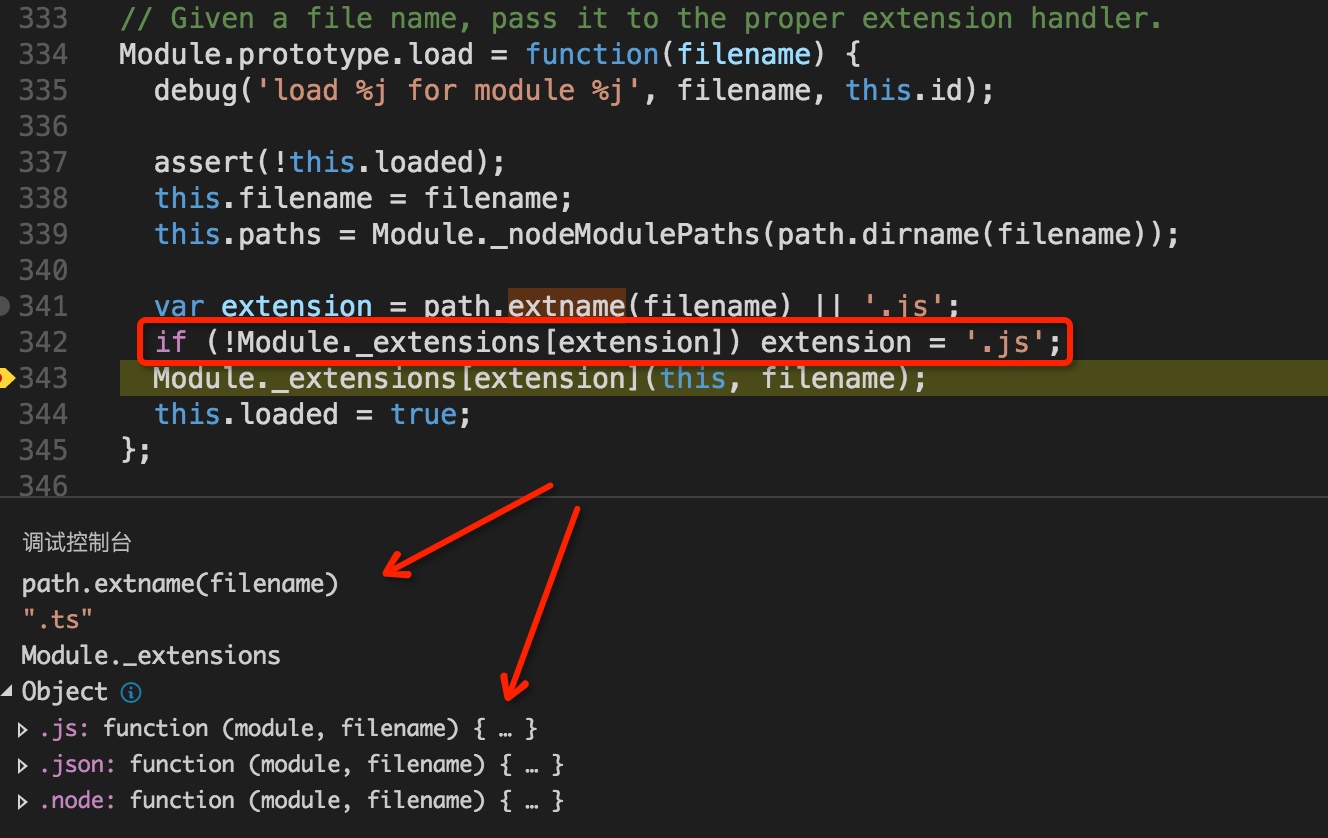
通过断点后发现,问题的原因在于核心模块的module.js文件里面的343行:
// Given a file name, pass it to the proper extension handler.
Module.prototype.load = function(filename) {
debug('load %j for module %j', filename, this.id);
assert(!this.loaded);
this.filename = filename;
this.paths = Module._nodeModulePaths(path.dirname(filename));
var extension = path.extname(filename) || '.js';
if (!Module._extensions[extension]) extension = '.js';
Module._extensions[extension](this, filename);
this.loaded = true;
};
在倒数第4行,如果某个文件的扩展名没有在Module._extensions字典内的文件,均被强制识别为.js文件,然后按照js代码去执行。而_extensions字典内只有js,json和node文件,如下图:
 

所以问题找到了,但是因为module.js是核心模块,不能修改其代码,所以只能去更上层的Express的代码去改。
解决方案
在node_modules/express-enrouten/lib/directory.js中,有一个isFileModule的函数,用来判断当前文件是否一个模块,从而来决定是否要用node去加载它,可以通过修改这个函数来达到目的。
/**
* Returns true if `require` is able to load the provided file
* or false if not.
* http://nodejs.org/api/modules.html#modules_file_modules
* @param file the file for which to determine module-ness.
* @returns {boolean}
*/
function isFileModule(file) {
var ext = path.extname(file);
// 新增:如果文件扩展名是.ts则不进行加载 --xxcanghai@博客园
if(ext === ".ts") {
return false;
}
// Omit dotfiles
// NOTE: Temporary fix in lieu of more complete (cross platform)
// fix using file flags/attributes.
if (path.basename(file, ext)[0] === '.') {
return false;
}
try {
// remove the file extension and use require.resolve to resolve known
// file types eg. CoffeeScript. Will throw if not found/loadable by node.
file = ext ? file.slice(0, -ext.length) : file;
require.resolve(file);
return true;
} catch (err) {
return false;
}
}
如果当前文件的扩展名是.ts则判断为非模块,而不去加载。
修改后问题解决了。
后记
虽然问题解决了,但是修改框架代码这种事其实是有非常多的坑的,而且我本人也极力反感这种行为。
比如以后如何面临框架升级,还有因为修改了源码而带来的其他bug怎么办,等等。
但是目前现阶段而言有没有什么其他更好的办法,所以只能先这样了,如果有哪位博客园友知道能好的解决方案,还望不吝赐教。
完
如果您认为本文对得起您所阅读他所花的时间,欢迎点击右下角↘ 推荐。您的支持是我继续写作最大的动力,谢谢
作者:沧海月明
出处:http://www.cnblogs.com/xxcanghai/
本文地址:http://www.cnblogs.com/xxcanghai/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?