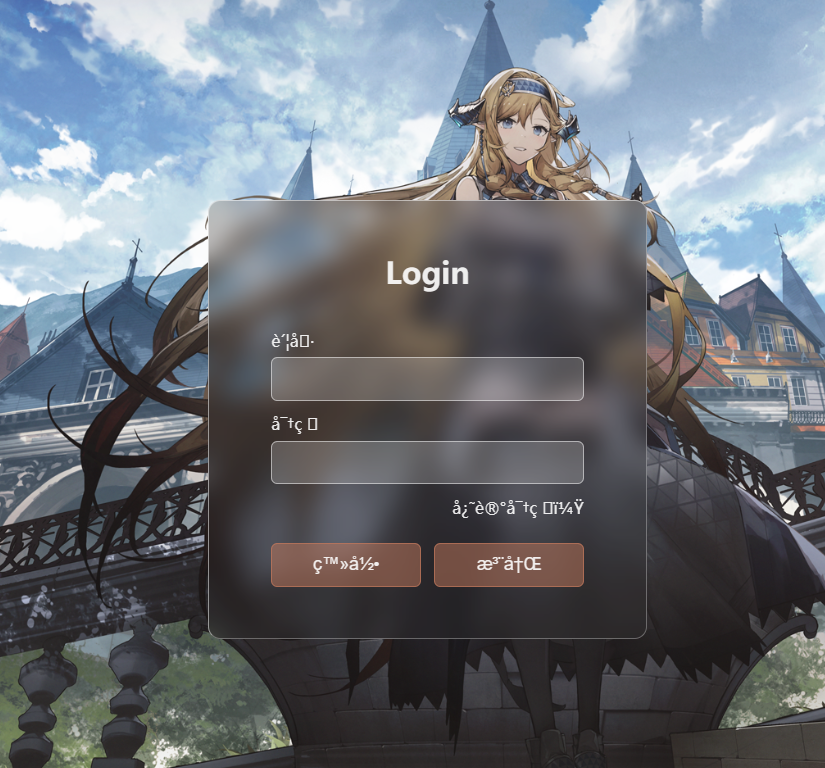
在学页面美化的时候遇到乱码小问题:
以下是乱码代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">
<h2>Login</h2>
<div class="input-box">
<label>账号</label>
<input type="text"/>
</div>
<div class="input-box">
<label>密码</label>
<input type="password"/>
</div>
<div class="btn-box">
<a href="#">忘记密码?</a>
<div>
<button>登录</button>
<button>注册</button>
</div>
</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<form action="servlet?method=login" method="post">
<div class="box">
<h2>Login</h2>
<div class="input-box">
<label>账号</label>
<input type="text"/>
</div>
<div class="input-box">
<label>密码</label>
<input type="password"/>
</div>
<div class="btn-box">
<a href="#">忘记密码?</a>
<div>
<button>登录</button>
<button>注册</button>
</div>
</div>
</div>
</form>
</div>
<script type="text/javascript">
</script>
</body>

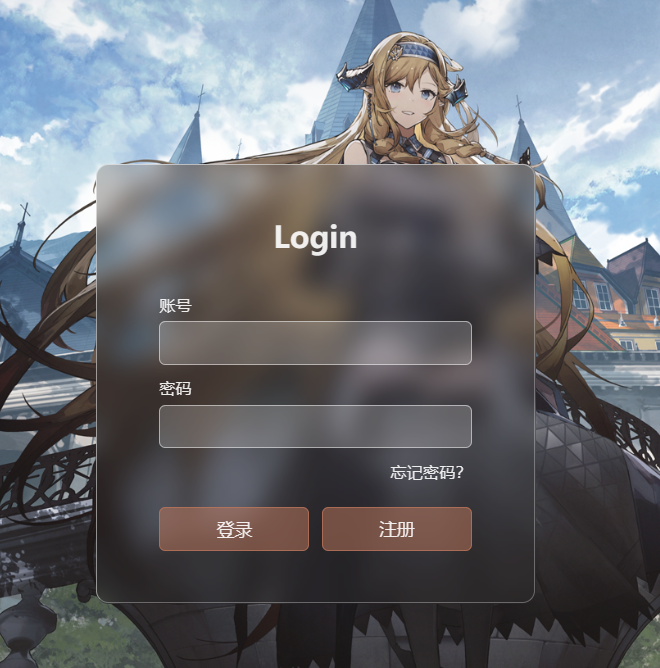
对比发现,仅仅是因为缺失了jsp文件的声明文件,就发生乱码,而当我把声明中的"charset=UTF-8“改为”charset=ISO-8859-1“时又出现了错误,即当声明文件中规定的编码格式与<head>中规定的编码格式出现偏差时就会出现乱码,原因是服务器按照声明里的编码格式读取jsp的内容再编译成java文件,而输出到页面时则按照<head>中contentType的规定来输出,当两者不一致时就会出现乱码。



