css3 --- 图片高度自适应
在展示上传图片的时候,经常会遇见图片不是正方形,直接设置overflow:hidden的话,会遮挡图片。
HTML部分
<div class="adaptive-img"> <img src="假装有图片资源" /> </div>
CSS部分
.adaptive-thumb-img { width: 48px; height: 48px; text-align: center; } img { width: auto; height: auto; max-width: 100%; max-height: 100%; }
是的!!就是这么简单,图片就可以自适应啦
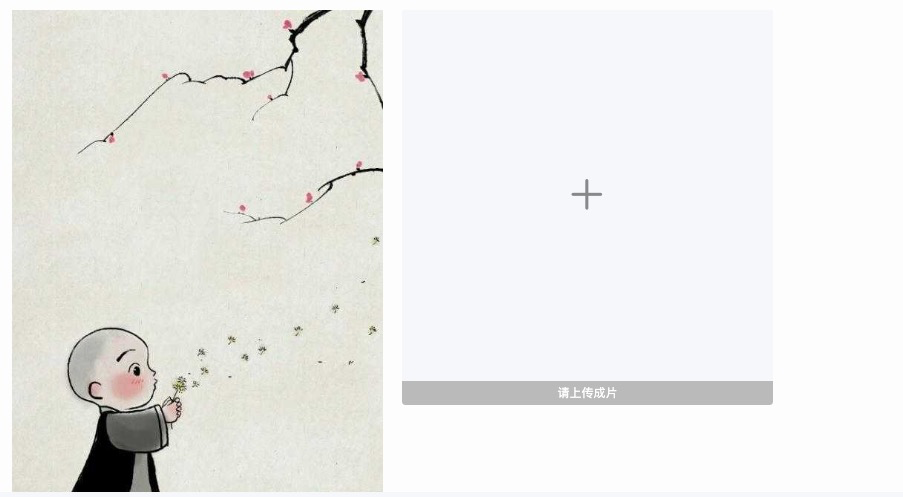
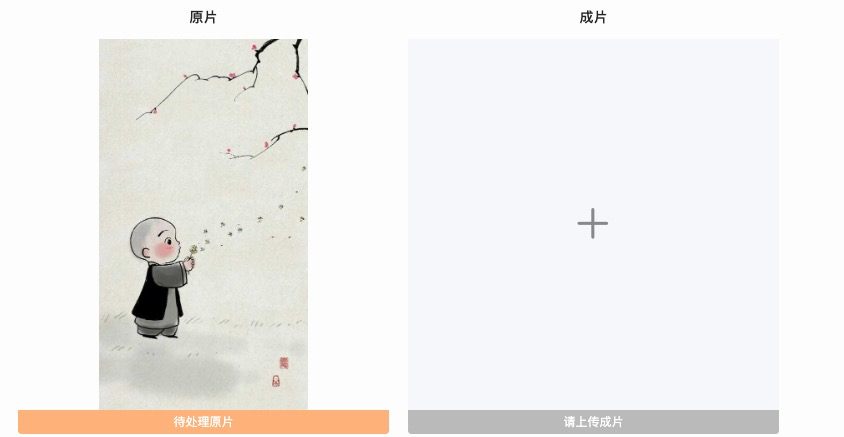
原效果 现效果