微信小程序实现生成excel,xlsx.mini.min下载地址
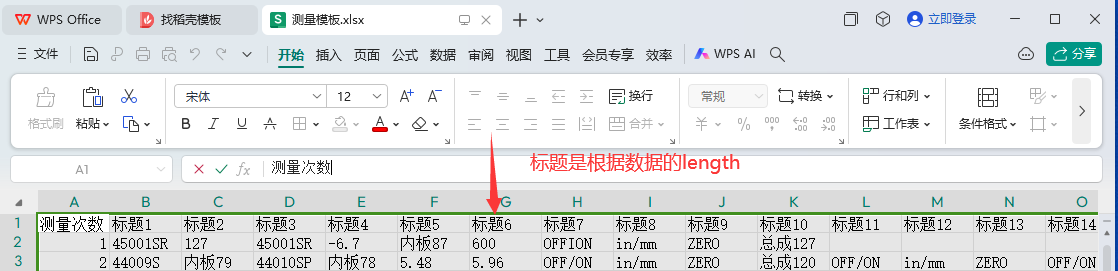
效果图:

代码实现:
一、npm install xlsx
二、下载安装sheetjs文件
链接:https://git.sheetjs.com/sheetjs/sheetjs
打开dist目录下的xlsx.mini.min.js 右上角有下载图标点击即可(根据开发需求可下载其他版本)
三、js页面内引入文件
var xlsx = require("../../utils/xlsx.mini.min");
四、bindtap点击事件
<view class="button" style="margin-top:20rpx;" bind:tap="exportExcel">生成excel</view>
五、
exportExcel() { let dataNum = wx.getStorageSync('key'); //excel数据 const data = dataNum; // 构建一个表的数据 let sheet = []; let titles = ['测量次数'];//固定显示,可参考效果图 let longestArray = data[0]; // 假设第一个数组是最长的,用于比较 let longestLength = longestArray.length; // 遍历数组集合,找出最长的数组 ,做标题 for (let i = 1; i < data.length; i++) { if (data[i].length > longestLength) { longestArray = data[i]; longestLength = data[i].length; } } longestArray.forEach((item, i) => { let title = '标题' + (i + 1); titles.push(title); }) sheet.push(titles) data.forEach((item, ii) => { let content = []; let qqq = [ii + 1]; //列的次数 let abc = item; content = [...qqq, ...abc] sheet.push(content); }) // XLSX插件使用 var ws = xlsx.utils.aoa_to_sheet(sheet); var wb = xlsx.utils.book_new(); xlsx.utils.book_append_sheet(wb, ws, "测量"); var fileData = xlsx.write(wb, { bookType: "xlsx", type: 'base64' }); let filePath = `${wx.env.USER_DATA_PATH}/测量.xlsx` // 写文件 const fs = wx.getFileSystemManager() fs.writeFile({ filePath: filePath, data: fileData, encoding: 'base64', bookSST: true, success(res) { const sysInfo = wx.getSystemInfoSync() // 导出 if (sysInfo.platform.toLowerCase().indexOf('windows') >= 0) { // 电脑PC端导出 wx.saveFileToDisk({ filePath: filePath, success(res) { console.log(res) }, fail(res) { console.error(res) util.tips("导出失败") } }) } else { // 手机端导出 // 打开文档 wx.openDocument({ filePath: filePath, showMenu: true, success: function (res) { console.log(res, '打开文档成功') }, fail: console.error }) } }, fail(res) { console.error(res) if (res.errMsg.indexOf('locked')) { wx.showModal({ title: '提示', content: '文档已打开,请先关闭', }) } } }) }
补充说明:数据格式
// content = [ // [0, "45001SR,127,45001SR,-6.7,内板87,600,OFFION,in/mm,ZERO,总成127"], // [1, ["44009S,内板79,44010SP,内板78,5.48,5.96,OFF/ON,in/mm,ZERO,总成120,OFF/ON,in/mm,ZERO,OFF/ON,in/mm,ZERO,总成119,总成118,121,44007SR,44007SR,-6.1,内板81,45001SR,127,45001SR,-6.7,内板87,45004SR"]] // ]
本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/18267233





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~