Vscode设置自动生成vue页面代码块
1.ctrl+shift+p

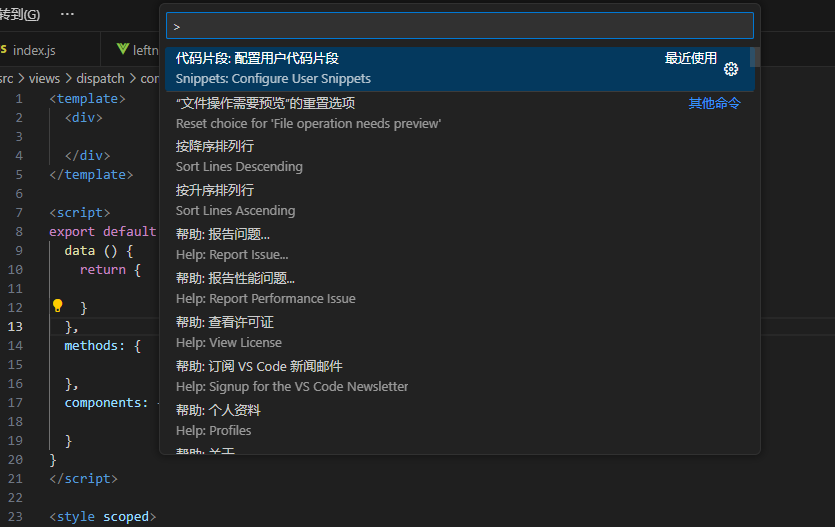
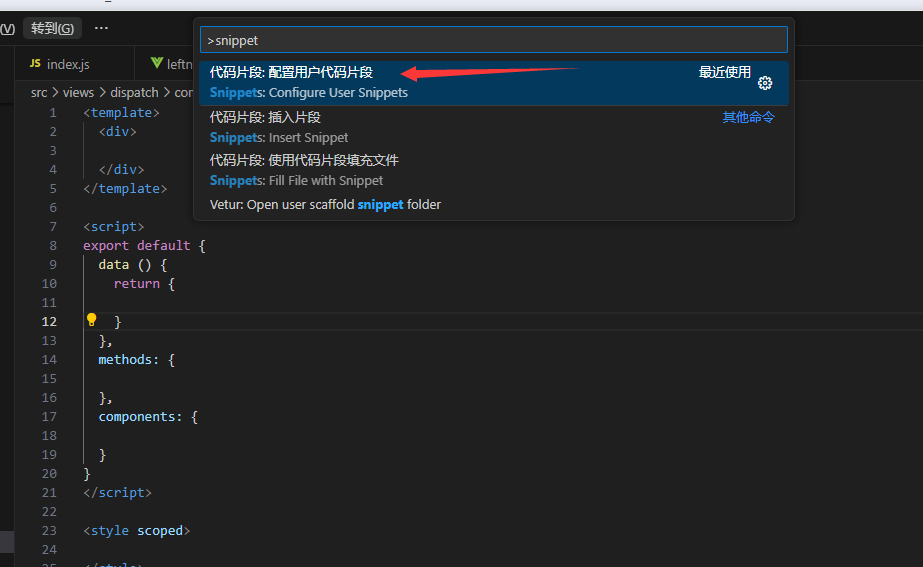
2. 输入snippet -> 首选项:配置用户代码片段

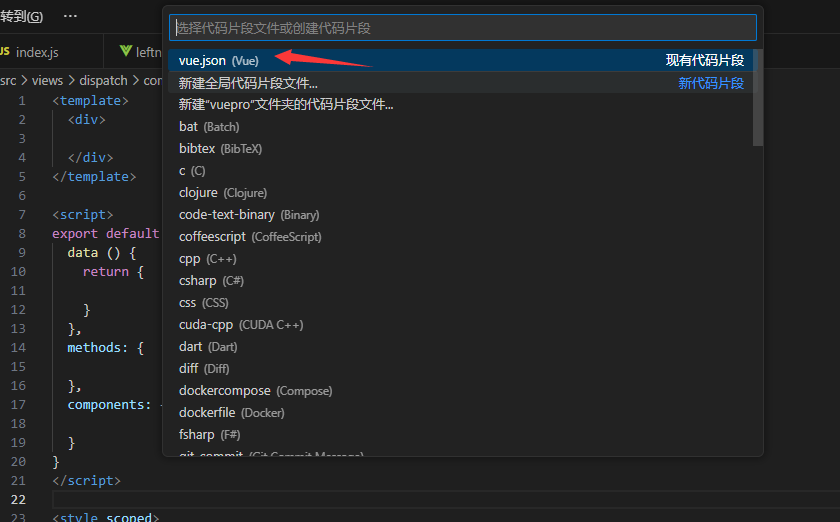
3. 输入vue ,选择vue.json(vue)

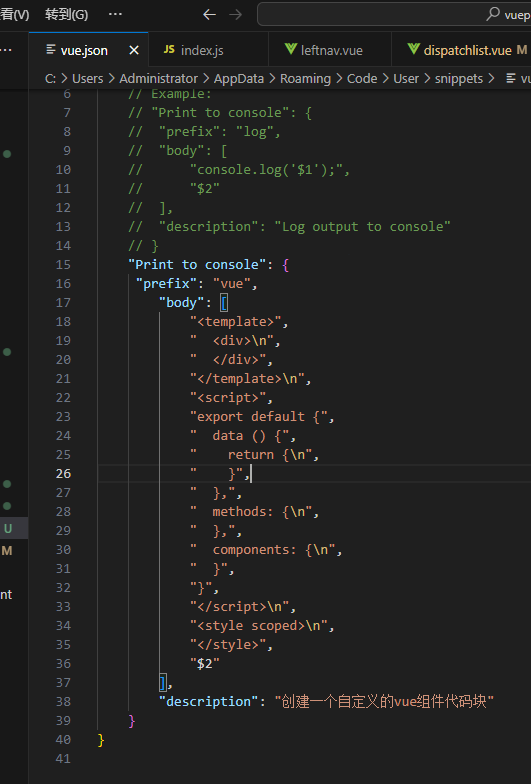
4.输入下面代码:
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" data () {",
" return {\n",
" }",
" },",
" methods: {\n",
" },",
" components: {\n",
" }",
"}",
"</script>\n",
"<style scoped>\n",
"</style>",
"$2"
],
"description": "创建一个自定义的vue组件代码块"
}

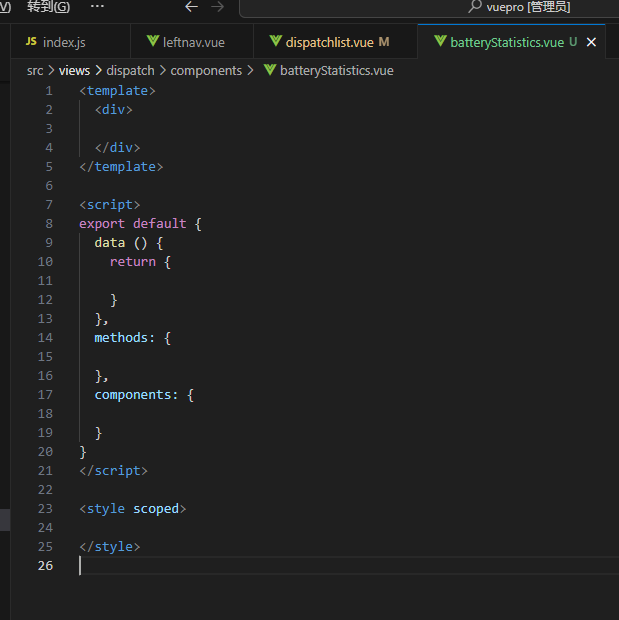
5.测试,输入vue,然后按Tab键即可出现页面代码块模板

本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/18123287





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具