echarts 实现漏斗图中心、右侧同时显示
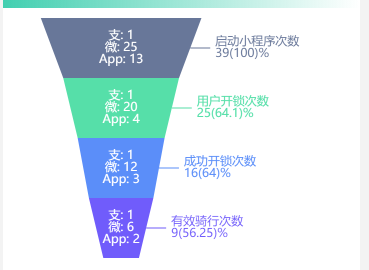
效果图:

代码实现:
let option = {
tooltip: {
trigger: 'item',
formatter: '{b} : {c}%'
},
labelLine: {
show: true
},
series: [{
name: '漏斗',
type: 'funnel',
top: 10,
bottom: 10,
left: -60,
width: '100%',
height: '80%',
min: 0,
max: 100,
minSize: '10%',
maxSize: '100%',
sort: 'descending',
gap: 0,
color: ['#705CFB', '#687799','#56DFA9', '#5B8EF9'],
label: { //设置字体放在漏斗内部
position: 'inside',
formatter: function(params) {
return (
'支: ' + params.data.name + '\n' +
'微: ' + params.data.value + '\n' +
'App: ' + params.data.app
);
},
color: '#fff',
fontStyle: 'normal',
textBorderColor: '#fff', //边框
},
data: this.dataRight,
}, {
name: '漏斗', //名字
type: 'funnel', //echarts类型
top: 10,
bottom: 10,
left: -60, // 距左侧的距离
width: '100%', //宽
height: '80%', //高
min: 0, //
max: 100,
minSize: '10%', //漏斗最小值的宽度
maxSize: '100%', //漏斗最大值的宽度
sort: 'descending', // 金字塔形:'ascending', 漏斗图形:'descending'
gap: 0, //图例之间的间隔
color: ['#705CFB', '#687799','#56DFA9', '#5B8EF9'],
label: { //漏斗外部显示的
position: 'right', //位置
formatter: function(params) {
return (
params.data.name + '\n' +
params.data.value + '(' + params.data.num + ')%'
);
},
// fontStyle: 'normal',
// textBorderColor: '#fff',
},
itemStyle: {
opacity: 1, //图形透明度
borderColor: '#fff', //图形边框颜色
borderWidth: 0 //图形边框宽度
},
data: this.dataList,
// z: 100,
},
]
};
本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/18089289




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~