uniapp map地图 多边形中心点
需求:用户进入页面,页面展示电子围栏中心点,
技术栈:uniapp+map地图
效果图:
::接口未返回中心点的经纬度,需要前端计算中心点在哪里

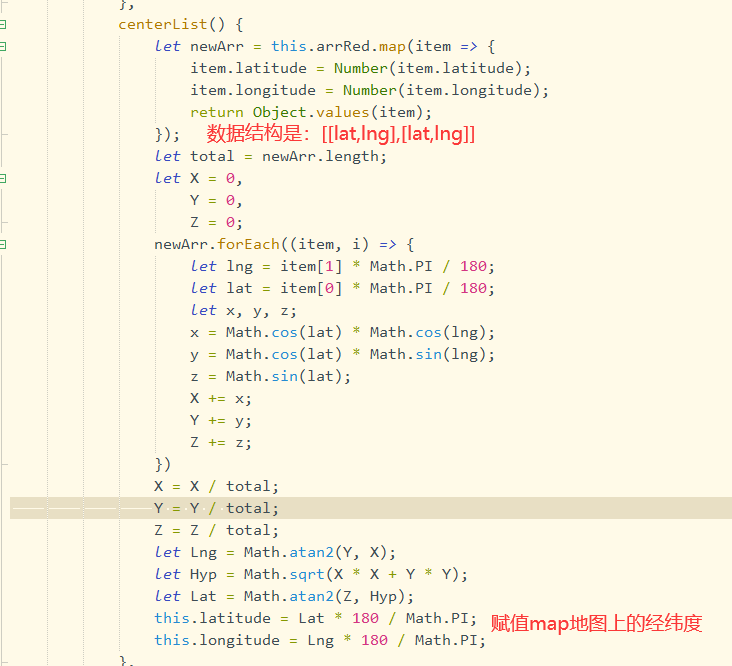
代码:

centerList() {
let newArr = this.arrRed.map(item => {
item.latitude = Number(item.latitude);
item.longitude = Number(item.longitude);
return Object.values(item);
});
let total = newArr.length;
let X = 0,
Y = 0,
Z = 0;
newArr.forEach((item, i) => {
let lng = item[1] * Math.PI / 180;
let lat = item[0] * Math.PI / 180;
let x, y, z;
x = Math.cos(lat) * Math.cos(lng);
y = Math.cos(lat) * Math.sin(lng);
z = Math.sin(lat);
X += x;
Y += y;
Z += z;
})
X = X / total;
Y = Y / total;
Z = Z / total;
let Lng = Math.atan2(Y, X);
let Hyp = Math.sqrt(X * X + Y * Y);
let Lat = Math.atan2(Z, Hyp);
this.latitude = Lat * 180 / Math.PI;
this.longitude = Lng * 180 / Math.PI;
},
本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/17921822.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~