uniapp 腾讯地图 实现自定义markers标注
需求:根据不同状态动态展示地图标注
图中的markers标注简称“大耳朵”
大耳朵的两个耳朵展示的是车辆的不同信息
大耳朵中心展示的是状态

技术:uniapp+腾讯地图
代码实现:
<map id="myMap" :latitude="latitude" :longitude="longitude" :polygons="polyline" :markers="allMarkers"
@markertap="markertap" :scale="scaleList" style="height:100%;width:100%" :show-location="true">
<!-- 自定义气泡 <cover-view slot="callout" >-->
<cover-view slot="callout" v-if="erIsshow===true">
<cover-view v-for="(item,index) in allMarkers" :key="item.id" :marker-id="item.id">
<cover-view class="customCallout">
{{item.suggest_number}}
</cover-view>
<cover-view class="customCalloutright">
{{item.vehicle_number}}
</cover-view>
</cover-view>
</cover-view>
</map>

事件介绍:
map是地图实例
latitude和longitude是经纬度
polygons地图电子围栏(数组格式)
markers地图markers(数组格式)
@markertap地图markers点击事件
:scale地图的缩放比例
:show-location地图当前位置的图标
cover-view标签在地图上增加内容
重点:
:markers标注的id和自定义气泡的:marker-id必须是一致的,是通过id确定自定义标注的位置,不然自定义标注的位置是混乱的。
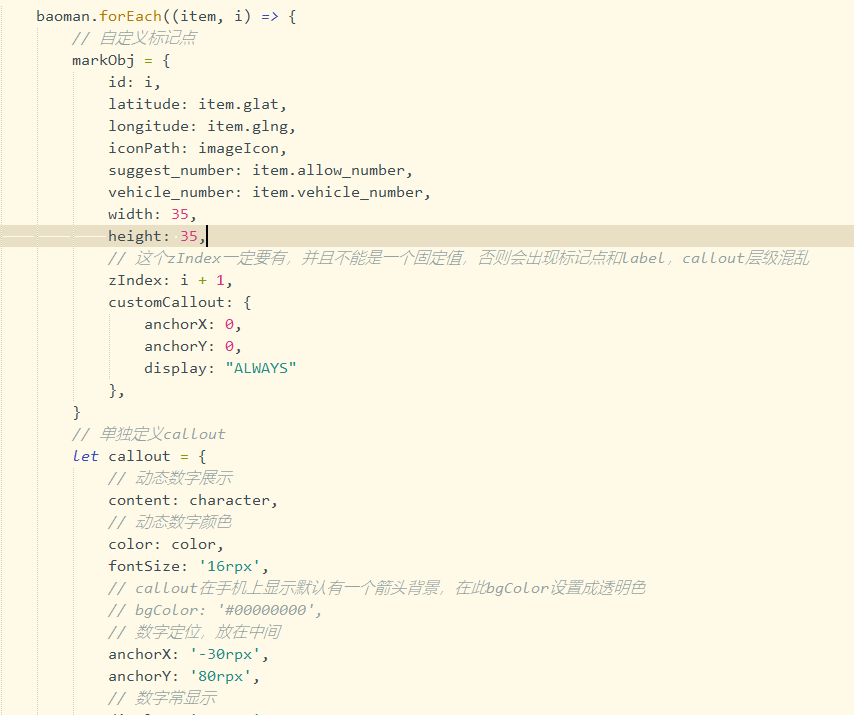
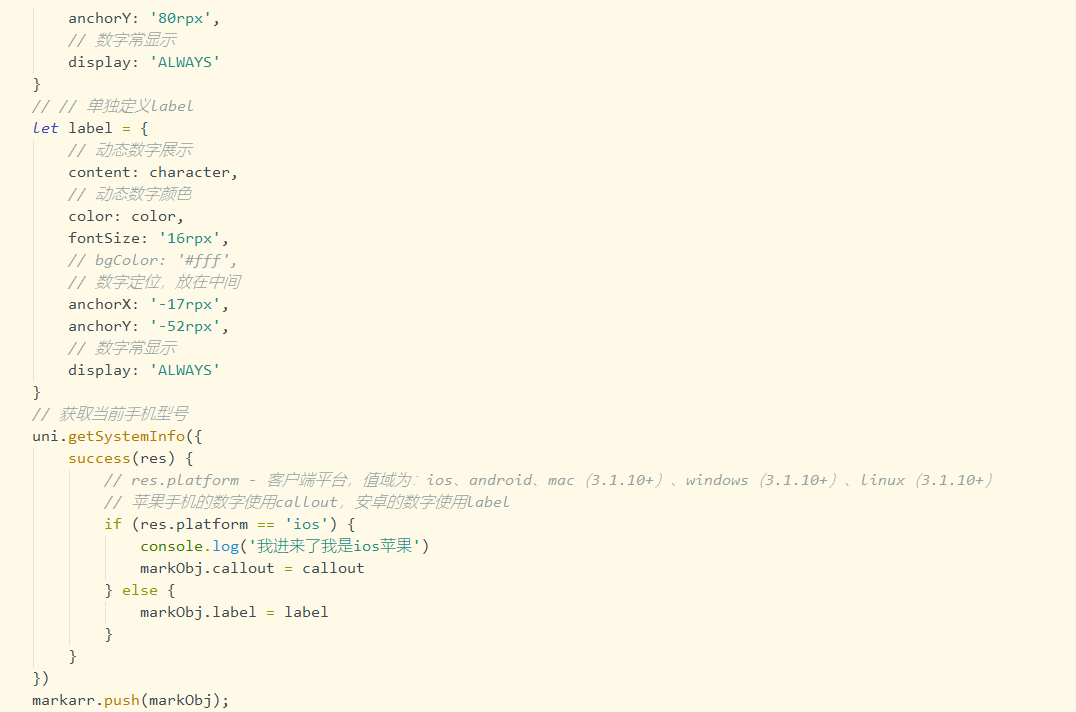
js实现:



解释:
baoman是自定义标注的数据;
markObj自定义markers包含哪些内容;
id:必须和:markers的id保持一致,也就是同一个id;
iconPath是大耳朵的中间那个圆形图片;
宽度和高度就是图片的大小;
customCallout重点:display分为ALWAYS和BYCLICK两种,前者是常显,后者是点击后显,
在ios上BYCLICK是不展示的。
获取手机型号主要测试是否有兼容问题;
markarr数组格式,将自定义markers装进去;
_this.allMarkers = markarr渲染页面;
有问题随时留言~~~~~
本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/17762466.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~