uniapp 腾讯地图 导航功能实现
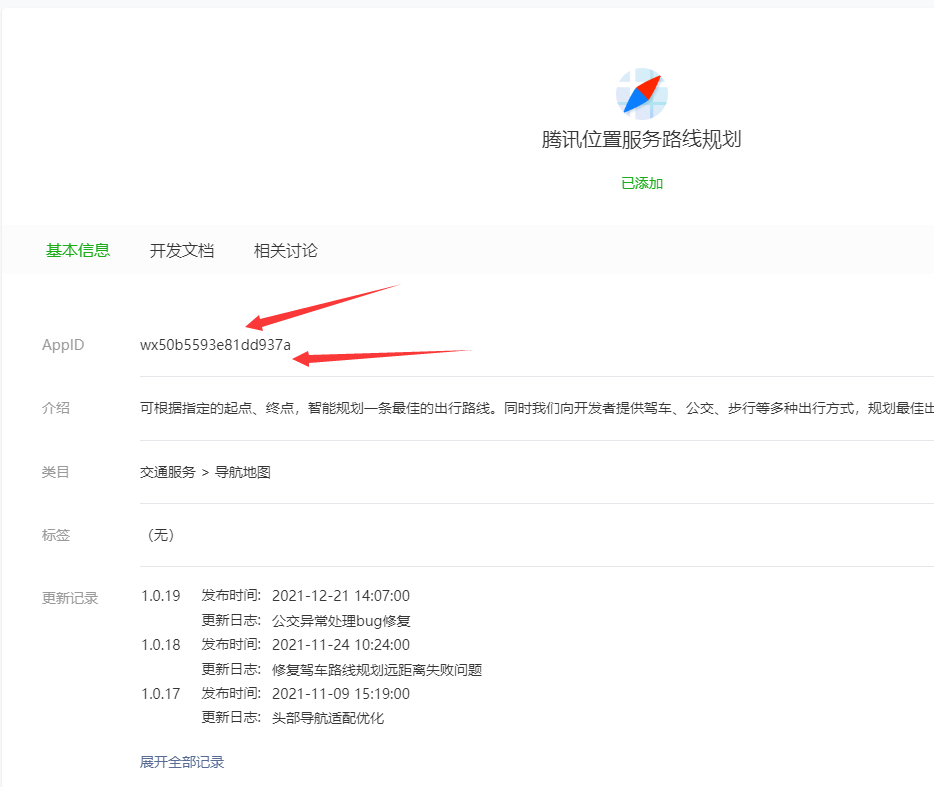
在unipp小程序开放平台上申请,不申请无法使用



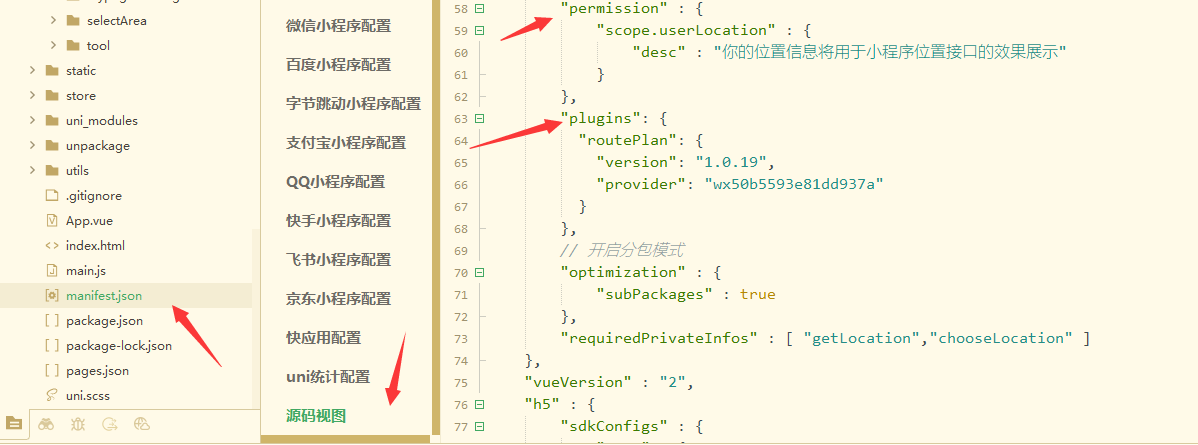
申请成功后,点击详情,appID很重要,微信小程序是写在app.json里,uniapp是写在源码视图里
文档介绍(https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/using.html)

两者结合使用,需要注意的是,“routePlan”插件名是自定义的,在页面使用时名字一致即可
"version"版本号,一般都是最新版本号(我之前写是1.0.0报错,改成最新版本号就没问题了)
页面具体使用步骤如下:

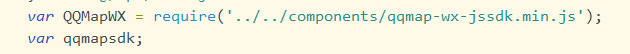
引入腾讯地图的SDK;


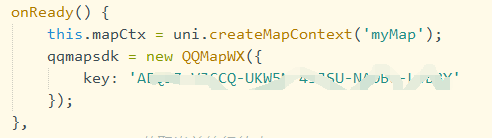
初始化地图,全局定义腾讯地图的key
startTeng() {
var _this = this;
let plugin = requirePlugin('routePlan'); //这个是在源码视图里定义的
let key = ''; //使用在腾讯位置服务申请的key
let referer = '腾讯位置服务路线规划'; //调用插件的app的名称
let mode = 'walking'; //步行
let startPoint = JSON.stringify({ //起点
'name': "我的位置",
'latitude': _this.latitude,
'longitude': _this.longitude
});
let endPoint = JSON.stringify({ //终点
'name': _this.markerItem.city_path, //cityPath
'latitude': _this.markerItem.glat,
'longitude': _this.markerItem.glng
});
uni.navigateTo({
url: 'plugin://routePlan/index?key=' + key + '&referer=' + referer + '&startPoint=' +
startPoint + '&endPoint=' + endPoint + '&mode=' + mode
})
},
本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/17679232.html



