css实现优惠券镂空样式
一般优惠券使用最多
效果图如下:

代码如下:因为我是小程序所以是<view/>标签,自行更换

说明:
1.重点就是priceShow是镂空的主要代码
2.acea-row就相当于display:flex;flex-direction: row;
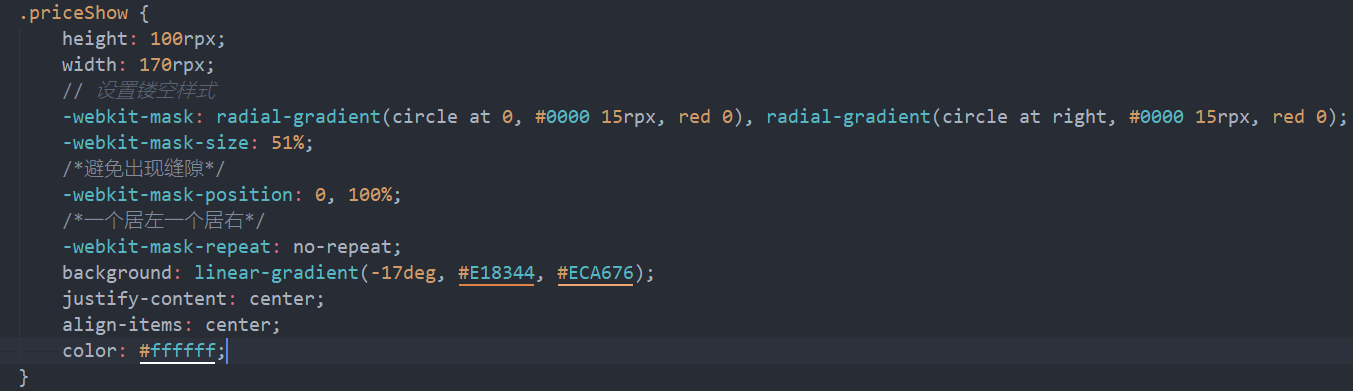
css样式来了

可复制的代码:
.priceShow {
height: 100rpx;
width: 170rpx;
-webkit-mask: radial-gradient(circle at 0, #0000 15rpx, red 0), radial-gradient(circle at right, #0000 15rpx, red 0);
-webkit-mask-size: 51%;
-webkit-mask-position: 0, 100%;
-webkit-mask-repeat: no-repeat;
background: linear-gradient(-17deg, #E18344, #ECA676);
justify-content: center;
align-items: center;
color: #ffffff;
}
二、

css代码:
-webkit-mask: radial-gradient(circle at 20rpx 20rpx, #0000 20rpx, red 0) -20rpx -20rpx
本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/16333811.html


