css实现弹框带有遮罩
纯纯css实现,不借用任何插件组件实现弹框
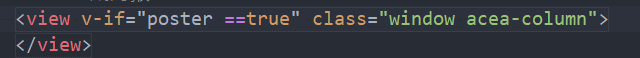
一、自定义标签,我这是小程序所以是<view/>

说明:
1.v-if是控制在什么时候展示
2.window弹框的样式
3.area-column就相当于display:flex;flex-direction: column;
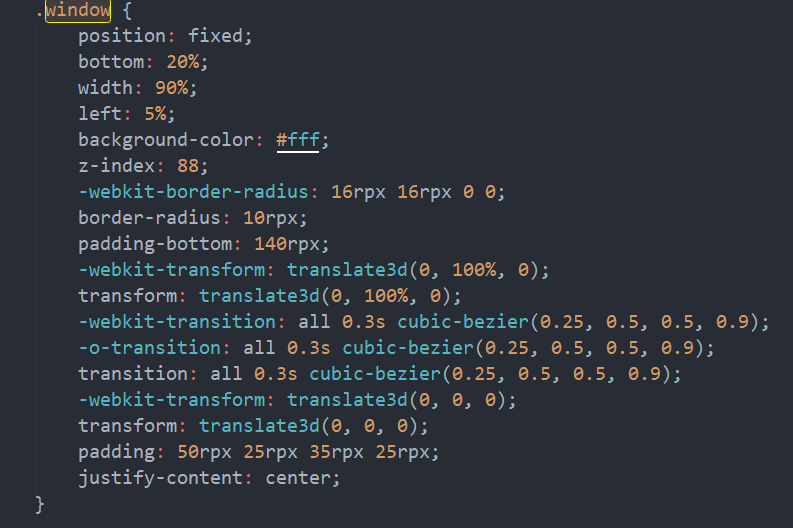
二、css样式(可以修改样式实现从底部划出,从上划出等)

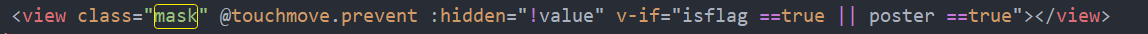
三、遮罩样式如下:

说明:
1.v-if判断啥时候出现,跟弹框判断基本一致
2.hidden也是判断是否展示
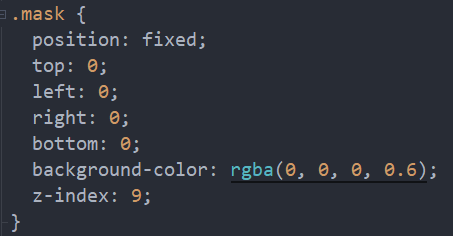
css样式:

写到这儿弹框基本就出来了
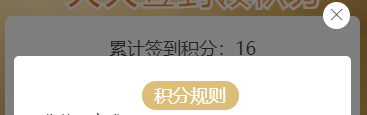
附加:有时需要是弹框上面还要有关闭按钮,如下图:

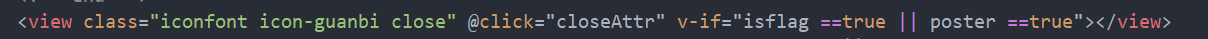
那么代码来了

说明:
1.icon-gunabi是在阿里巴巴矢量库上扒下来的
2.click就是点击关闭按钮时,让弹框关闭
3.v-if就是判断啥时候展示,和弹框基本一致
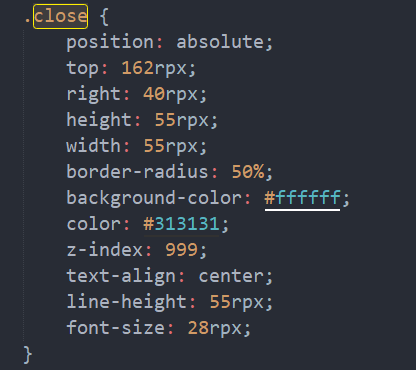
二、css样式来了

本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/16333766.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~