vue-element-admin项目解决左侧导航栏高亮消失
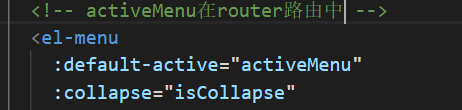
一、在layout文件下Sidebar中activeMenu控制左侧边栏的高亮

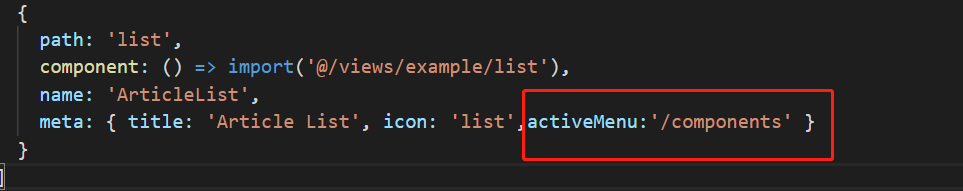
在router路由页面的meta中使用activeMenu:'/XXXXX',意思是:左侧菜单高亮停留在XXXXX,
但是这仅限于一个页面跳转到一个详情页,如果是多个页面跳转一个详情页的情况,activeMenu就不好用了,左侧菜单的高亮会消失

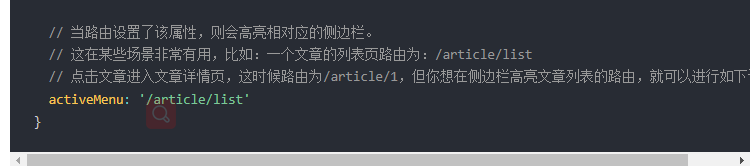
官网介绍:

二、修改
1.

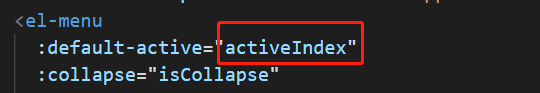
修改框架默认的activeMenu。自定义一个

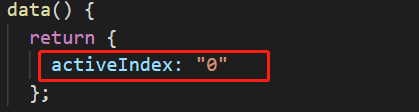
2.activeIndex初始定义为0,如果定义为0报错,可修改为图中字符串

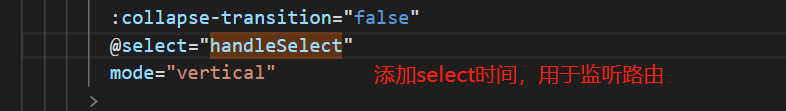
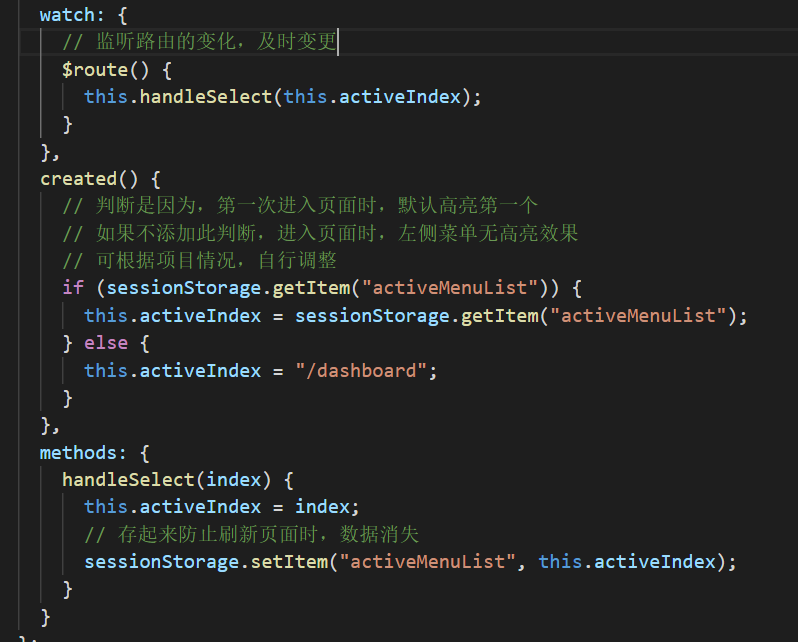
3、重点

说明:修改成功之后,可适用于多个页面跳转详情页,左侧菜单高亮,不会消失
本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/15960386.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~