element-admin-vue使用记录及踩坑史
一、中文
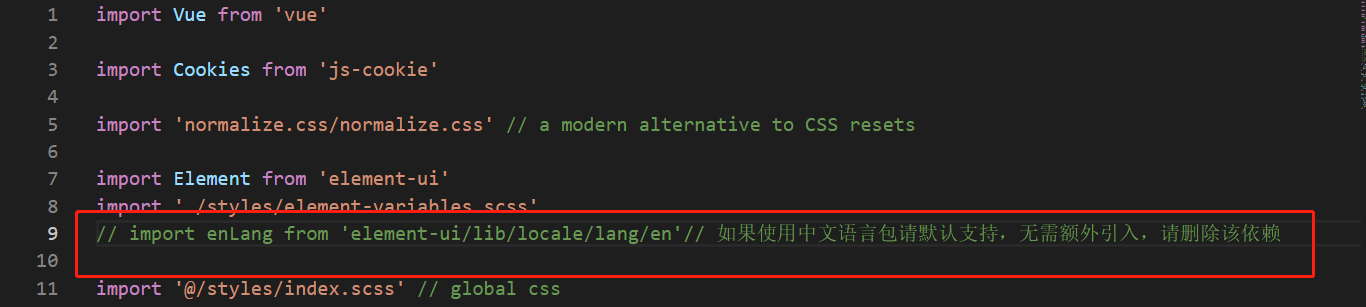
使用element-ui中的时间选择器时就会发现月份都是英文展示,这就是因为element-admin-vue进行了设置,删掉下图内容即可
1.删掉main.js里面大约在第9行

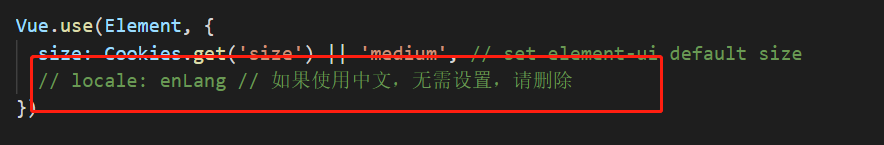
2.删掉main.js里面大约在第36行

二、解决post请求并且传参是会出现(timeoout)超时的提示,传参传不过去
修改文件是mock>mock-server.js
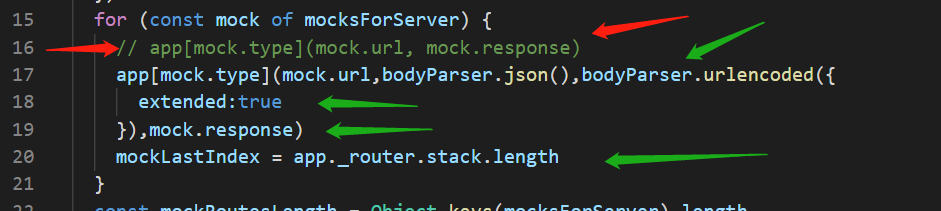
1.大约是在16行,红色是要注释掉的内容,红色是要添加的内容

红色:添加的内容如下:
app[mock.type](mock.url,bodyParser.json(),bodyParser.urlencoded({
extended:true
}),mock.response)
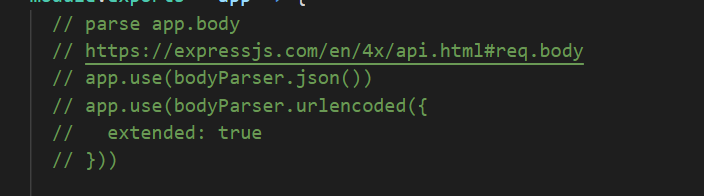
2.注释掉大约在53行的内容,如下图:

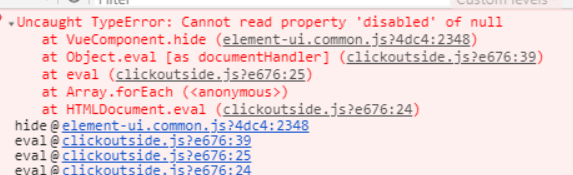
三、删除右上角的图表之后报错

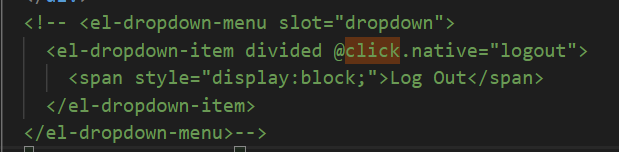
是因为删除(注释)了src-layout-Navbar.js文件的以下内容

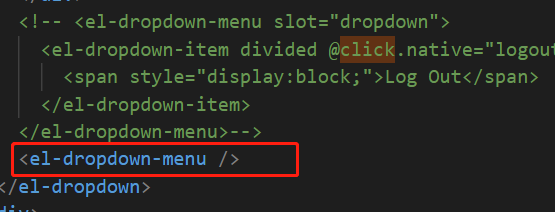
解决方法:添加< el-dropdown-menu />就解决了

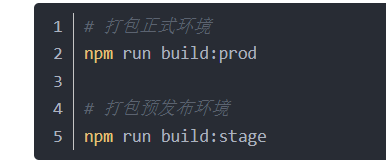
四、打包

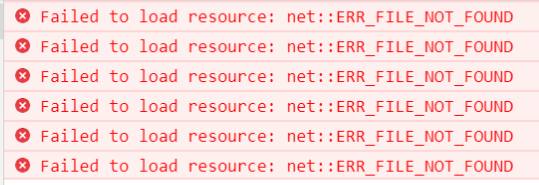
执行打包命令时,打开dist下的index.html会出现空白,F12报错信息如下:

解决:修改vue.config.js即可

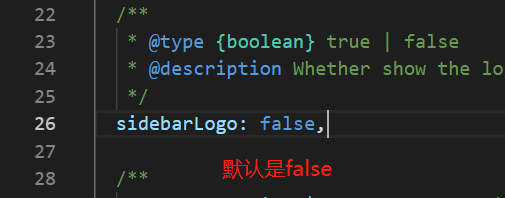
五、在settings.js文件夹下,第26行 修改sidebarLogo

默认是false,修改为true,就能展示侧边栏的头部显示了

持续更新~~~~~~~~
本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/15901964.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~