js对象的两种取值方式
let obj = {name:'小明'}
console.log(obj.name)
//小明
js对象使用点的方式可以获取到
let arr = brr['小红']
console.log(arr.brr)
//报错brr undefined
正确取值方式:
let abc = arr[brr]
在实际项目中一般使用点,会方便许多,但是如果key是变量的话就不能使用点了,js会理解变量为对象的key值,造成混淆
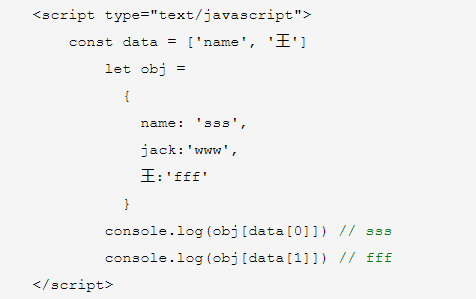
实例:

本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/15901713.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~