js实现选项卡切换效果
前言:js实现tabs切换,按钮的样式可以自己控制,还是蛮方便的
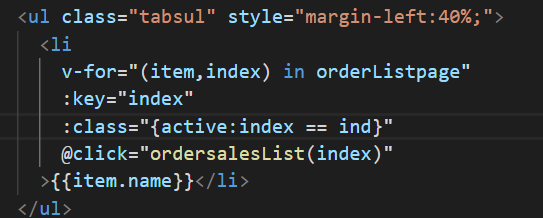
一、tabs的title渲染,可以自己在data中定义数组进行渲染,方便拿到index

解释:1、v-for循环的tabs的title,2、:class高亮 3、click点击事件,要传index
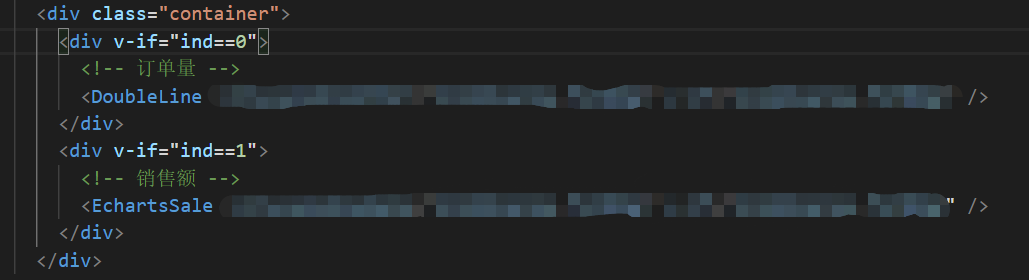
二、页面

解释:tabs两个页面是组件的形式, v-if是和下面的click点击事件匹配
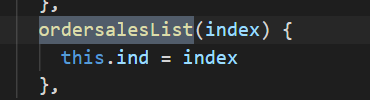
三、点击事件 (ind是在data中定义的,默认值是0)

本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/15853443.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~