父组件传值子组件,子组件传值父组件
一、父组件传值子组件
1、父组件页面

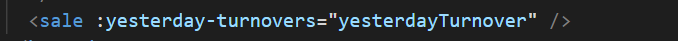
首先要引入子组件,sale是子组件,:yesterday-turnovers自定义,用于传值,yesterdayTurnover是传给子组件的值
2、子组件页面

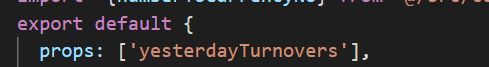
通过props拿到父组件的值,在created里面console.log(this.yesterdayTurnovers)即可拿到需要的值
完毕~
二、子组件传值父组件
1.子组件页面

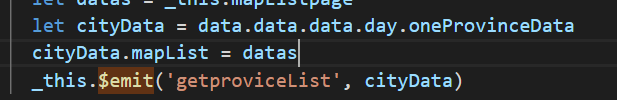
通过$emit完成传值
_this是this指向的问题,如果你在使用this.$emit拿不到值,就要检查this的指向了
cityData就是要传的值,getproviceList是在父组件要接受的事件
2.父组件的页面

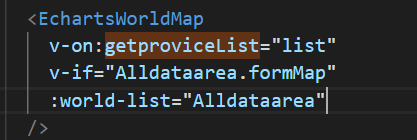
在引入的子组件里面使用v-on定义子组件传过来的getproviceList(很重要,一定要在子组件里面定义,是哪个子组件传的值,就在哪个子组件上v-on),

在父组件的方法里面调用list,记得传值,父组件就能拿到子组件传的值了
本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/15849888.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~